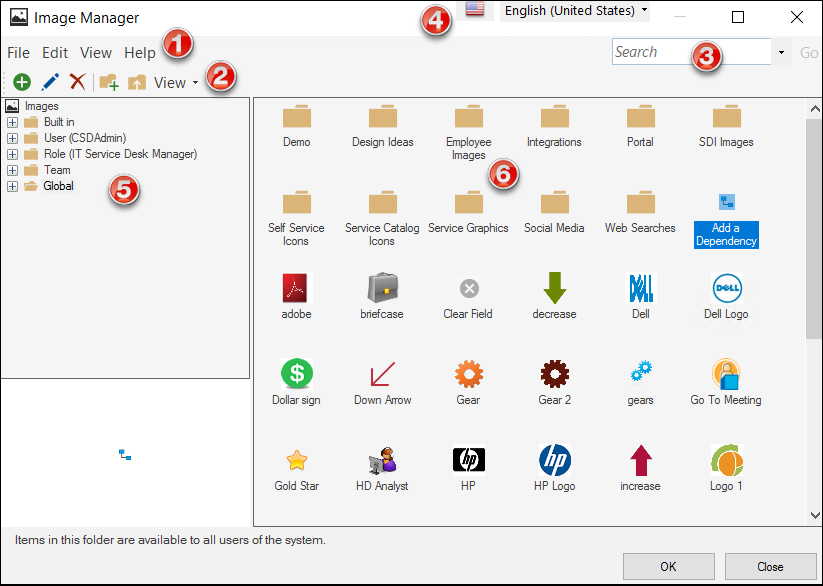
Image Manager
Use the Image Manager to complete general CSM Item Manager operations for images.
When you create a new image in the Image Manager, you import or link to an image located on your computer or in a directory. To import/link multiple images simultaneously, select them from the appropriate location and drag them into the Image Manager.
The Image Manager supports most image file types, including .gif, .ico, .jpg, and .png.

- Menu bar:
Displays a row of drop-down menus available in the Manager.
- Toolbar:
Displays a row of buttons for operations available in the Manager.
- Search Control:
Displays a search box to find specific words or phrases in the Manager.
- Culture selector:
Displays the cultures available for platform and content strings in your system, so you can change languages as you work with items. Available only if globalization features are enabled.
- Manager tree:
Displays items in a hierarchical tree, organized by scope, and subfolder if applicable. Also lists any Searches run during the session.
- Main Pane:
Displays items by View (Icon, List, or Details [Grid]) and lists search results when a Search is run.
Supported Image File Paths
The image paths can be used in Expressions.
- Imported: These images are found in the Image Manager under any scope other than the Built In scope (example: [IMPORTED]Global;(None);John_Allard).
- PlugIn: These images are found in the Image Manager under any scope other than the Built In scope (example: [PlugIn]Images;Trebuchet.Plugin.Images.Images.Public.Cherwell256.png).
- URL: These images are from URL paths. The URL must return a valid image file type (example:[URL]https://az495088.vo.msecnd.net/app-logo/cherwell_215.png).
- File: These images are from file paths. These include both paths local to the machine or network shares. The user account running the application must have access to the image path (example: [FILE]C:\Images\CSM.png).
- Theme: These images are from the current theme (example: [Theme]CornerGraphic).