Theme Editor
The Theme Editor is a tool within the Theme Manager that helps define colors, fonts, images, and styles for a Theme. Use the Theme Editor to define colors, fonts, images, and styles for:
- Dashboards.
- Forms: Alert Colors and Controls.
- Portal Sites: Header, Footer, and Grids.
- Action Catalogs.
The Theme Editor can be opened several ways from within the Theme Manager. The Theme Editor preview is dynamic; when changes are made, the changes are immediately reflected in the preview (this is not available for the Portal Property Area). Click OK to commit the changes.
To open the Theme Editor:
- The Theme Editor can be opened several ways from within the Theme
Manager:
- Click the
New button
 .
.
- Click the
Theme to edit and then:
- Right-click>Edit.
- Click File>Edit.
- Click the Edit button.
- Click the
New button

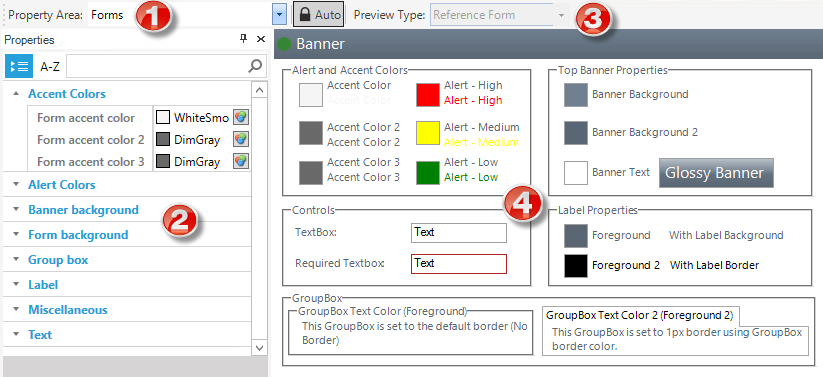
- Property Area: Type of Theme (Form, Dashboard, Portal, or Action Catalog). Each Theme area is organized by a group/category (example: Background, Text, Miscellaneous, etc.).
- Properties pane: Movable dockable pane that lists the different properties alphabetically (ascending) by group/category and then by alphabetically within each group/category (example: Fonts, colors, styles, etc.). Find a property by searching, filtering by category or sorting A-Z.
- Preview Type and toolbar: Item to preview with the Theme properties applied, either a specific Form, Dashboard, Portal site, or Action Catalog, or a reference Form, Dashboard, Portal site, or Action Catalog. The Auto toggle button in the toolbar locks the preview type to the property area value. While that button is clicked, a property area of forms always shows the reference form (for example). To see a specific form, click the Auto button again so it is disabled. That allows Users to select any preview regardless of the property area. This is important when deciding to use Dashboard named colors in a form or vice versa.
- Display area: Preview of the Theme applied to a specific or reference Form, Dashboard, Portal site, or Action Catalog.