Define an Image Column for a Matrix Widget
Use the Columns page (in the Matrix Widget Properties window) to define how an image column looks and behaves on a Matrix Widget.
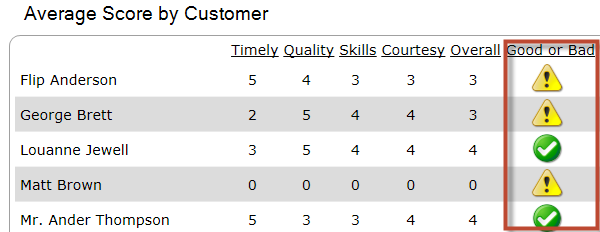
An Image Column displays a conditional image based on a defined Expression. For example, display a green check if your overall customer satisfaction rating is 4 or 5, and a warning icon if it is below 4.
The following figure shows an example of how a Matrix Widget uses an image column on a Dashboard.

To define an image column for a Matrix Widget:
- Create a Widget
- In the Type drop-down, select Matrix.
- Click the Columns page.
- Click Add>Image column.
- Define image properties:
- Image Width and Image Height control: Specify the width and height of the image, in pixels.Consider proportion when specifying the size. For example, for a square graphic, adjust the size and width by the same measurement to avoid distortion. To help, CSM provides several OOTB graphics, organized by pixel size.
- Image: Select the image to use or define an Expression to conditionally determine the image.
-
Select OK.