Dashboard Editor Toolbar
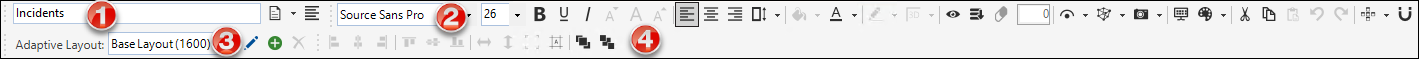
Use the Dashboard Editor toolbar to quickly access common operations for formatting the appearance and behaviors of a Dashboard and its Widgets. The toolbar is made up of three smaller toolbars:
- Label toolbar: Displays options for defining Widget labels and wrapping.
- Formatting toolbar: Displays options for formatting Widget text (font, style, size, and alignment), Widget colors/styles (foreground, background, and border), and Widget behaviors (visibility, anchoring, and image). Also displays options for accessing Dashboard properties, selecting a Dashboard background color, accessing Editing buttons (Cut/Copy/Paste, Undo/Redo, Grid/Guide snaps, and Zoom).
- Adaptive Layout toolbar: Displays options for Adaptive Layouts. Choose the specified layout from the drop-down or create, edit, or delete an Adaptive Layout.
- Layout toolbar: Displays options for aligning and placing Widgets.

Good to know:
- Move a toolbar by double-clicking the Grab bar
 , or by grabbing the Grab bar and then dragging the
toolbar to a new location.
, or by grabbing the Grab bar and then dragging the
toolbar to a new location.
- Re-dock a toolbar to its default location by double-clicking the header banner of an undocked toolbar.
- Hide a toolbar by right-clicking anywhere in the toolbar area, and then clearing the check box for the toolbar.
- Many of the toolbar options are also available from the Dashboard Editor context (right-click) menu.
- See Dashboard Editor Behaviors for tips on working with Widgets on Dashboards.
Label Toolbar (Label Text, Wrap, Style, and Gloss)
| Button | Action | Description |
|---|---|---|

|
Label Text Box |
Defines the text that appears on the currently selected Widget. Type the text into the Text toolbar. Note: This value will only affect the primary selected Widget.
|

|
Expression |
Conditionally defines the text that appears on the currently selected Widget. You can use either:
|

|
Wrap | Toggles text wrap On and Off. |
Formatting Toolbar (Text, Color/Style, and Behaviors)
| Button | Action | Description |
|---|---|---|
| Widget Text | ||

|
Font |
There are two different font modes for Widget text:
To switch to Theme mode, select Theme Font from the top of the list. To switch to Explicit mode, select a font in the drop-down. |

|
Font Size (Explicit) |
Explicitly sets the Widget font size (ex: 10 points). Note: This option is available only when using Explicit Font
mode.
|

|
Font Style (Bold, Underline, Italic) |
Adds style to the Widget font (bold, underlined, or italics). Note: This option is available only when using Theme Font mode.
|

|
Font Size (Relative) |
Relatively sets the Widget font size to be small, medium, or large. Note: This option is available only when using Theme Font mode.
|

|
Horizontally Align Text |
Aligns text left, center, or right on a horizontal axis within the Widget bounding box. Note: Applicable for Link, Button, and Text Widgets.
|

|
Vertically Align Text |
Aligns text top, middle, or bottom on a vertical axis within the Widget bounding box. Note: Applicable for Link, Button, and Text Widgets.
|
| Widget Color/Style | ||

|
Background color |
Sets the background color of the Widget. Click the button to use the most recently used color (assuming you have set a color). To explicitly select a color, click the drop-down arrow to select a solid color or a gradient. You can use an Expression to conditionally change the color. |

|
Foreground color |
Sets the text color for the Widget. Click the button to use the most recently used color (assuming you have set a color). To explicitly select a color, click the drop-down arrow to select a single color or a gradient. You can use an Expression to conditionally change the color. |

|
Border color |
Sets the color of the border around the Widget, if there is a border. Click the button to use the most recently used color (assuming you have set a color). To explicitly select a color, click the drop-down arrow to select a single color or a gradient. You can use an Expression to conditionally change the color. |

|
Border style |
Sets the style of the border around the Widget (No Border, 3D, or Pixel width), if there is a border. Click the button to use the most recently set style (assuming you have set a style). To explicitly select a style, click the drop-down arrow to select a style. Note: While you can select 3D borders for any Widget, rounded
Shapes do not allow 3D settings.
|
| Available from context menu only. | Background style |
Changes the background shape of the Widget. Select options such as square, rounded corner, tab and rounded tab. Note: Not all styles are compatible with all types of Widgets.
|
| Available from context menu only. | Background gloss | Makes a Widget glossy (adds a slightly glowing and reflective background). |
| Widget Behavior | ||

|
Show or hide tab index |
Shows or hides the display of the tab index values for all selected Widgets. |

|
Tab stop on or off |
Turns the tab stop on or off for all selected Widgets. Select the button to enable tab stops and clear it when you want to disable tab stops. Note: The tab stop property for all selected Widgets will
change based on the state of the primary selected Widget. The primary selected
Widget is the last one selected when selecting multiple Widgets.
|

|
Clear tab stops |
Clears all tab index values from the Dashboard. |

|
Tab index order |
Sets the number for the tab order sequence for all selected Widgets. Note: The tab index order for all selected Widgets will change
based on the order of the primary selected Widget. The primary selected Widget
is the last one selected when selecting multiple Widgets.
|

|
Visibility |
Conditionally controls when the Widget appears and disappears. The visibility is based on an Expression. Click the drop-down button to define a custom Expression. Click the drop-down arrow to access options for creating a custom Expression, selecting a stored Expression, or clearing the Expression. |

|
Anchoring |
Sets the anchoring behavior of the Widget. Click the button to use the most recently set anchoring options (assuming you have set an option). To explicitly select an anchoring option, click the drop-down arrow next to the button to open the Anchoring window, and then select an anchoring option. |

|
Image |
Defines the image to display on the Widget, as well as alignment. Click the button to open the Image Manager, and then select an image to show on the Form Control. Click the drop-down arrow to access options for creating a custom Expression, selecting a stored Expression, clearing the Expression, or aligning the image. |
| Dashboard Properties | ||

|
Dashboard Properties |
Opens the Dashboard Properties window, and then change the name, description, title text, Business Object association, scope, image, Display options, Filter options, and Refresh options. |

|
Dashboard Background Color |
Sets the Dashboard background color. Click the button to use the most recently set color (assuming you have set a color). To explicitly select a color, click the drop-down arrow to select a single color or a gradient. Use an Expression to conditionally change the color. |
| Editing Buttons | ||

|
Cut |
Moves the selected item to the clipboard, and then paste the item into a new location. Note: CTRL+X also works. Multiple Widgets can be cut at one
time. Select multiple Widgets by rubber-banding or by holding down the SHIFT
key while selecting.
|

|
Copy |
Creates a new item whose properties are the same as the copied item. The new item can then be named and customized. Note: CTRL+C also works. Multiple Widgets can be copied at one
time. Select multiple Widgets by rubber-banding or by holding down the SHIFT
key while selecting.
|

|
Paste |
Inserts an item from the clipboard to a new location. Note: CTRL+V also work. Multiple Widgets can be copied at one
time. Select multiple Widgets by rubber-banding or by holding down the SHIFT
key while selecting.
|

|
Undo |
Undoes the last operation. Unlimited per session. |

|
Redo | Repeats the last operation. Unlimited per session. |

|
Snap to Grid | Precisely aligns a Widget on a grid. Set the grid snap width (drop-down). |

|
Snap to Guide |
Precisely aligns a Widget to other items. Note: Press
SHIFT+DRAG to ignore snapping.
|
Adaptive Layout Toolbar
| Button | Action | Description |
|---|---|---|

|
Adaptive Layout Selector | Selects the specific Adaptive Layout being edited. |

|
Edit, Add, or Delete |
|
Layout Toolbar (Alignment, Size, and Order)
For most of the alignment operations, you must select at least two Widgets. The last selected Widget is the controlling Widget, and the Widget against which all other selected Widgets are sized and aligned. The controlling Widget is identified by black boxes. All other selected Widgets are identified by white boxes.
| Button | Action | Description |
|---|---|---|

|
Line up horizontally | Lines up all the selected Widgets against the left, center, or right edge of the controlling Widget. |

|
Line up vertically | Lines up all the selected Widgets against the top, middle, or bottom edge of the controlling Widget. |



|
Sizing | Sizes all the selected Widgets to be the same width, the same height, or both the same height and same width as the controlling Widget. |

|
Auto-size | Sizes a text Widget to be exactly the right size to hold all its contained text. Sizes an Image Widget to be its original size. |

|
Bring to Front |
Moves a Widget in front of other Widgets. You can use this if you are creating various layering effects. Note: Not all Widgets are allowed to be in front or behind all
other Widgets (ex: Most shapes cannot be on top of most graphical Widgets, such
as Charts and Gauges).
|

|
Send to Back |
Moves a Widget behind other Widgets. Use this if creating various layering effects. Note: Not all Widgets are allowed to be in front of or behind
all other Widgets (ex: Most Shapes cannot be on top of most graphical Widgets,
such as Charts and Gauges).
|