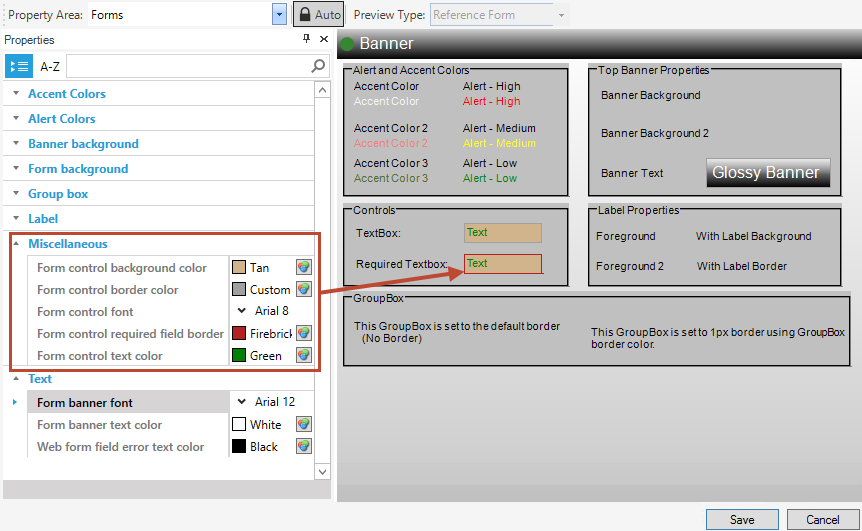
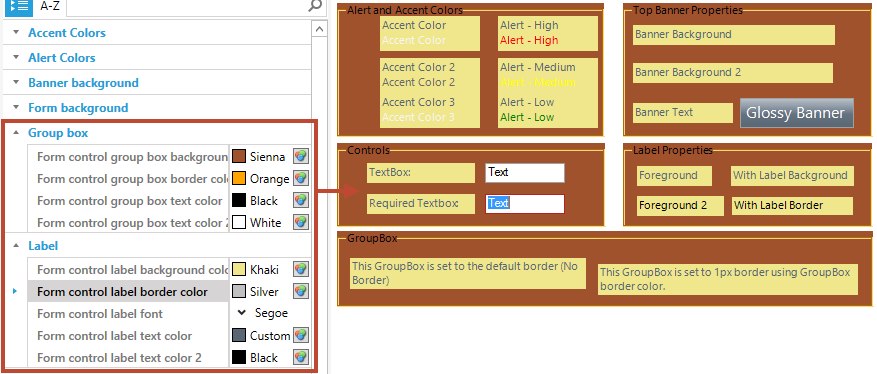
Form Theme Properties
In a Theme, you can define Form Theme properties, such as accent and alert colors, and a Form background.
-
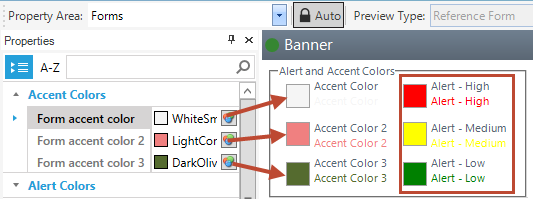
Accent Colors: Select the accent colors used to emphasize a color scheme.

- Alert Colors: Select the alert colors to
indicate an alert condition (high, low, and medium).
Note: Accent and alert colors are not automatically applied to any elements. Manually apply the colors, if needed. Often, these colors are used in Expressions to conditionally change the color.
-
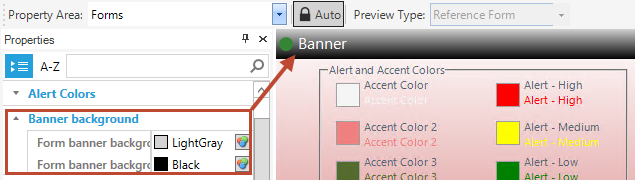
Banner background: Select the banner background colors. The two color options are available for a variety and to support a gradient.
The following figure shows a two-part gradient shading from the light gray to black on the banner.

-
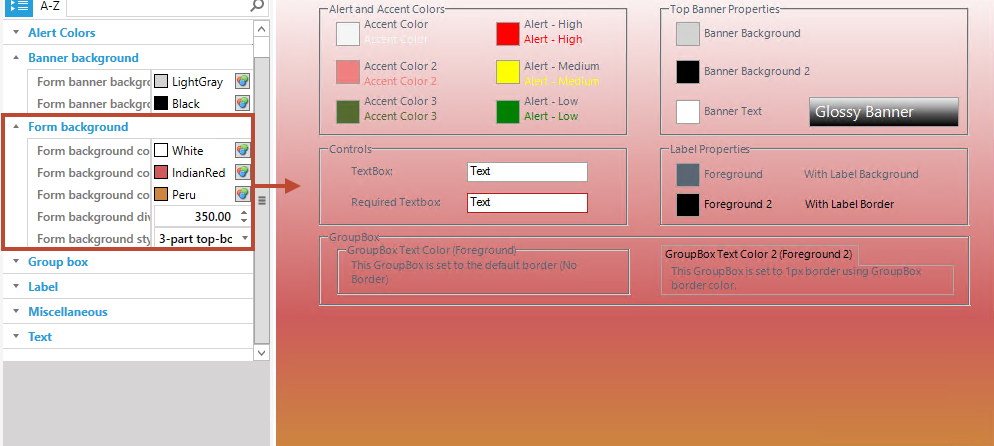
Form background
Select the Form background settings. The figure below shows a three-part gradient shading from white to red to orange, from top to bottom.
- Form background color: Select the Form background colors.
- Background divide point: This is the place on the Form where the gradient colors begin on a three-point gradient. Scale is 0–999.
- Background style: Select the style of background from None, Solid Color, Tiled Image, or a gradient left-to-right, top-to-bottom, three part left-to-right, or three part top-to-bottom.

- Group box: Select colors for the group box background, border, and text. Group box color is applied by default. You must manually apply Group box 2.
- Label: Select colors for the Label
background, border, font, and text. In the following figure, the text color is
shown as Foreground and Foreground 2. Foreground is applied by default. You
must manually apply Foreground 2.

- Miscellaneous: Select form control colors
for the control background color, border color, font (type, size, and
attributes like bold, underline, italic, and strike out), required field
border, and text color.
Tip: Specify a font size that fits inside the box boundaries.
- Text: Select the banner font, banner text
color, and web form field error text color (not displayed in the preview).