Define an Image Column for a Matrix Widget
Use the Columns page in the Matrix Widget Properties window to define how an image column looks and behaves on a Matrix widget.
An image column displays a conditional image based on a defined expression. For example, display a green checkmark if your overall customer satisfaction rating is 4 or 5, and a warning icon if it is below 4.
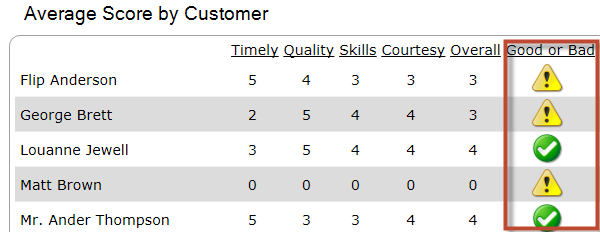
The following figure shows an example of how a Matrix widget uses an image column on a dashboard. You can use a value from another column in your expression. In this example, the value in the Overall column (Numeric Column) determines which image to display in the Good or Bad column.

To define an image column for a Matrix Widget:
- Create a widget.
- In the Type drop-down, select Matrix.
- Select the Columns page.
- Select .
- Define image properties:
- Specify the Image Width and Image Height, in pixels. Consider proportion when specifying the size. For example, for a square graphic, adjust the size and width by the same measurement to avoid distortion. To help, CSM provides several graphics, organized by pixel size.
- Select the Image to use or define an expression to conditionally determine the image.
- Select OK.