Working with the Color Picker
•Specifying a Color with the Sliders
•Specifying a Color with Entered Values
•Specifying Transparency / Opacity
Opening the Color Picker
To open the color picker, click the eyedropper icon.
Clicking the Eyedropper Icon
Color Picker
Specifying a Color with the Sliders
Follow this procedure when you do not know the RGB or HSV values for a color.
To specify a color, do the following:
1.Move the slide on the Hue scale to find a color.
2.Do one of the following:
•Move the selector over the color field until you achieve the tint and shade you want.
•Move the slide on the Saturation scale to achieve the tint you want and the slide on the Brightness (V) scale to achieve the shade you want.
3.Click OK to save the new color and apply it to the component.
Specifying a Color with Entered Values
Follow this procedure when you know the RGB or HSV values for a color.
To specify a color, do one of the following:
•Enter the red, green, and blue values and then click OK.
•Enter the hue, saturation, and brightness (V) values and then click OK.
Note that you cannot enter hexadecimal values into the color picker. To enter hexadecimal values, do so in the left panel of the Style Editor. See .
Specifying Transparency / Opacity
The color picker includes an alpha channel, which enables you to blend two colors. The word transparency is traditionally associated with the function of the alpha channel. But in Neurons for ITSM, it might be easier to use the word opacity, since the numbers on the alpha scale correspond to percentage of opacity.
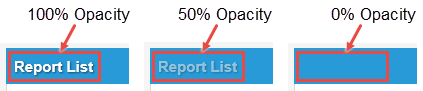
The default alpha (A) value is 100, which means the color you are working with appears in the user interface at 100 percent opacity. For example, say you set the text on the panel header to white with 100 percent opacity and the background to light blue. In the Style Editor, the text appears in white on a light blue background. See 100% Opacity in the example below.
If you were to open the color picker and change the alpha (A) of the text color to 50, the text appears as shown under 50% Opacity in the example below.
If you were to set the alpha (A) of the text color to zero, the text is invisible, as shown under 0% Opacity in the example below.
Opacity Example
For an informative discussion of colors and transparency, see http://www.w3schools.com/colors/default.asp.