Edit a Self Service Request Form
Role: Administrator.
Minimum Version: Ivanti Neurons for ITSM 2025.2.
Delete the Close Incident button in the Incident Request Form
Within Self Service there are form to raise an incident, request, or a ticket. You can show or hide the Close Incident button from this form either by deleting it from the Form template or hide it by giving a condition in the Visible Expression.
Delete from the Form template:
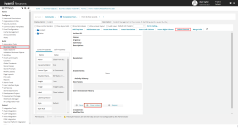
1.Log in to Neurons for ITSM as Administrator, go to Configuration console > Build >Business Objects.
2.Select Incident > Forms > Incident (Incident.WebSelfService.Edit).
3.Select Close button element and click the Delete Control or press Delete on your keyboard.
4. Click Save.
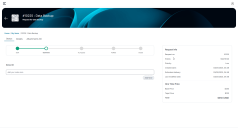
Preview of an Incident in Self Service portal without the Close Incident button
Hide the button using Visible Expression
1.Log in to Neurons for ITSM as Administrator, go to Configuration console >Build >Business Objects.
2.Select Incident > Forms > Incident (Incident.WebSelfService.Edit).
3.Select Close button element and select the ![]() icon in the Visible Expression option under Control Properties.
icon in the Visible Expression option under Control Properties.
4.Select a function from the Toolbox in the Edit expression to configure visibility based on a condition. For example, select ToUpperCase function and condition to convert the title to TITLE. If this condition is true the Close Incident button will appear in the Self Service's incident Form.
Limitations with Visible Expression
Currently Visible Expression supports only the following Functions:
•Current User Functions
•Numeric and Currency Functions
•Regular Expression Functions
•Text Functions
•Type Conversions
Enabling the classic form offerings UI within Self Service V3
You can switch back to classic form offerings UI within Self Service V3 portal by enabling the new Boolean Global Constant “useClassicFormsForSSMV3” with True or False value.
Refer to Working with Global Constants to define the global constant.
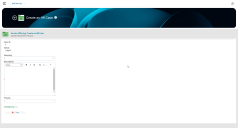
Preview of an Incident from in Self Service V3 with Classic UI.
Classic form offering UI may not work as desired with smaller screen sizes like Mobiles or Tablets.