Window definitions for Web Access
Ivanti Web Access is the delivery platform for the web clients Ivanti Web Desk and Ivanti Self Service. These applications provide a rich user interface through a web browser for analysts and end-users respectively. For more information, see Ivanti Web Access.
Ivanti Web Access displays windows in a different way from the Ivanti Console. Whereas the windows for the Console are displayed with the controls positioned at fixed positions (absolute positioning), Web Access windows are displayed on a grid layout so that the controls resize as you resize the browser window.
You design only one set of window definitions in Window Manager – the absolute-positioned windows, which you can then make available to Web Access in grid-layout form if required (for more information, see Making windows available to Web Access). Within Window Manager you can test the appearance of both types of window.
If you do not make a window available to Web Access, you can set a System Preference in Web Access so that a window is created automatically for you when required. This is not best practice, as this feature provides all of the object's attributes on the window. We strongly recommend that you create the required Window definitions for Web Access and avoid enabling this system preference except as a temporary fix while you create the required Window definitions for Web Access. For more information, see System preferences.
Advice for window design for Web Access and Workspaces
The advice given below will help you to use Window Manager to optimise the appearance of your windows in Web Access and Workspaces.
- Make Available in Web Access – Make sure that you make your windows available for Web Access. Until you do this you will have no control over the appearance of the windows, and Web Access may just place your attributes in a list on the window.
To make a window available in Web Access, select the required window in Window Manager and click Make Available in Web Access in the Actions list.
- Use the Format menu to align controls – Web Access windows are drawn on a grid rather than using the absolute positioning used in console. When designing your windows, imagine that there are columns going down and across the screen, like a table. If you want controls to line up in the same column, you must make sure that they are all perfectly aligned with each other in the design. If they are slightly misaligned, the control may be moved out of that column and into the next one.
We recommend that you align the controls by selecting the required controls in Window Manager and then using the Format menu item. This is a much more accurate technique for aligning controls than dragging them. - Align with Groupbox – If you use group boxes on your windows, select each group box in turn and use the Align with Groupbox property to align the group boxes with the group box at the top of the window. This makes sure that the columns within one group box are aligned with the columns in another group box.
- Do not nest group boxes – When designing windows for use in Web Access or Workspaces DO NOT place a group box inside another group box, as this may give unexpected results. We do, however, recommend that you use group boxes in your design and that you place all controls inside a group box.
- Use the same number of columns – Try to use the same number of columns of controls in each row on a window design. It is particularly important that the top group box on a window contains the same number of columns as the bottom group box.
- Specify two columns for group boxes in Workspaces – By default, windows in Workspaces are displayed with all of the fields in a single column. However, you can configure windows in Workspaces to display the contents of a group box in two columns using the Is Two Column GroupBox property. This enables you to create window designs for Workspaces that make better use of the space available on the screen.
For more information about group boxes, see Adding group boxes to a window.
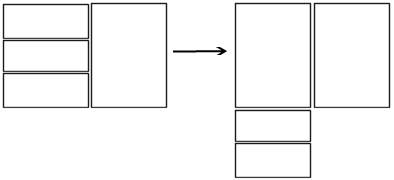
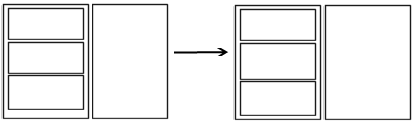
- Group boxes in the same row – Group boxes that are alongside each other on a window are considered to be in the same row, and are therefore always drawn the same height in Web Access. This means that if you have several group boxes above each other alongside a single tall group box, you need to put the group boxes that are above each other inside another group box. Otherwise, the top group boxes in each column will be made the same height.

In the example above, the top group box in each column is considered to be in the same row, so they are drawn the same height in Web Access, with the two remaining group boxes drawn below.

If you nest the three group boxes on the left inside another group box, Web Access draws the two larger group boxes the same height.
- Standalone labels – See Designing Web Access windows that use standalone labels for advice on using standalone labels on Web Access windows.
- Minimum Lines (Web Access) – You can set the minimum number of lines shown in multi-line text boxes, as described below.
Setting the minimum number of lines shown in multi-line text boxes
To help you to identify empty multi-line text boxes in Web Access, they initially appear on screen with a small number of lines available, which you can configure. If you do not set a Minimum Lines value for a text box in Window Manager, the text box is displayed with two lines in Web Access.
To set the minimum number of lines shown in multi-line text box:
- In the Ivanti Console, start Window Manager and open the required window design.
- Select the required multi-line text box, then display the Properties grid.

-
Alongside the Minimum Lines (Web Access) property, enter the minimum number of lines that you want to be shown for a multi-line text box in Web Access, then save the changes.