设计使用独立标签的 Web Access 窗口
该建议不适用于与属性相关的标签,仅适用于使用“控件”树中的“标签”控件单独添加的标签。
设计 Web Access 窗口的建议的一个主要部分是:在窗口设计上的每一行中使用相同数量的控件列。但是,在向窗口添加独立标签时需要格外小心,因为它们在 Web Access 中始终向左对齐。这意味着即使在窗口管理器中将标签设置为右上对齐,但它在 Web Access 中仍然向左对齐。调整窗口上的标签的大小时,请记住,该控件的左侧的位置是 Web Access 放置它的位置。
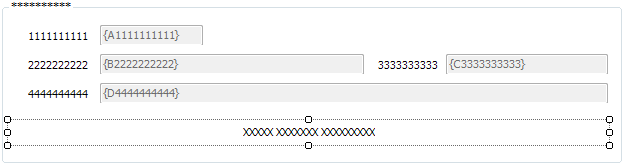
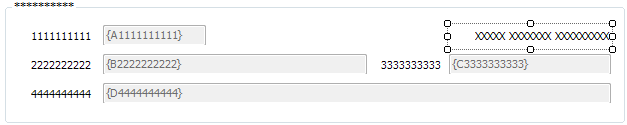
以下窗口看起来具有四列:

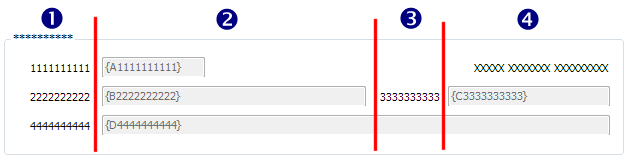
但是,在 Web Access 中,标签采取向左对齐,而右边的列超出页面的边缘:

这是因为 Web Access 始终将独立标签向左对齐,因此它创建新的列来容纳标签。窗口设计的 Web Access 考虑因素为:

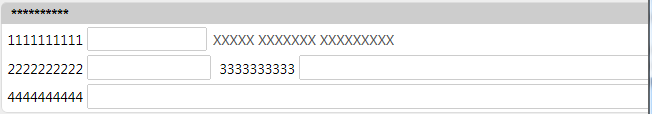
该解决方案的目的是调整独立标签的大小,以便标签左侧与要用于容纳标签的列的左侧对齐。在进行这些设置时,仍可以在控制台中将标签保留为向右对齐显示,因此控制台窗口不会受到影响。

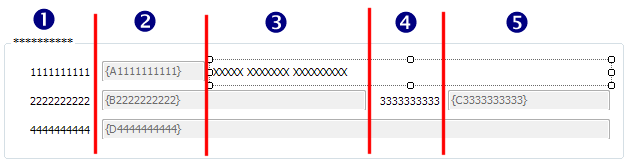
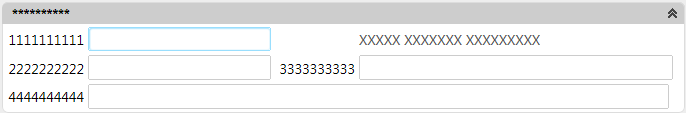
在 Web Access 中,标签在它的列中向左对齐:

类似地,如果有居中对齐的标签,则在窗口管理器中将该标签的宽度设置为完整的列宽度,以避免创建任何新的列: