Velocity powered by Wavelink
This page refers to an older version of the product.View the current version of the User Guide.
Editing Screen Elements
Each TE screen consists of multiple elements, including key text, cursor fields, data labels, fields, headers, and menu items. Each of these are editable through the Velocity Console, which offers multiple configuration options to create unique or branded styling that is applied via the app's built-in HTML and CSS rendering engine.
The Screens tab consists of four columns:
•Screen List. All screens associated with a project, along with tags and template names are listed here. You can navigate between screens by selecting a numbered screen from here.
•Imported Screen. The traditional black-and-green screen captured from the TE client. This column shows the screen prior to any modern reformatting.
•Reformatted Screen. Screens captured in TE are rendered with Velocity's built-in HTML and CSS engine to show more modern screen designs. Individual elements can be selected from here and their properties edited from the Screen Elements column..
•Screen Elements. From here, you can manipulate properties of individual reformatted elements.
The following features for editing screen elements are available to you through the Velocity Console:
•Predictive and template screens. After importing screens to the Velocity Console, the black-and-green screens are automatically translated to a mobile-friendly appearance. These screens are labeled as "Predictive," meaning untouched by any manual changes and subject to Velocity's built-in HTML and CSS rendering engine and its universal styles. When manual changes are made to a screen, it becomes a named "Template," with styles and formatting unique to that page. To import screens to your project to edit individual screen element styles, see Importing Screens.
•Themes. Elements on a screen can be edited on a per-screen basis, meaning the changes you make to a single screen element won't be applied to all elements of a similar type. Or, through the use of themes, you can create formatting styles for each element type that is applied across all screens. Changing the global theme for a project does not change a screen's "Predictive" status to "Template." For more information on themes, see Configuring Project Settings.
Themes set from the Theme tab are overridden when individual elements are edited on the Screens tab.
•Key text and cursor zones. Through the use of key text, you can create a screen template upon which reformatting changes are based. If other screens contain the selected key text, that screen is automatically reformatted to the styles applied to the screen that the key text is currently located on. You can also create cursor zones to establish multiple template rules on a single screen that change the template as users move from field to field.
•Spanning. You can move individual elements and place them side-by-side for element spanning. For example, on an Android device you could span the username and password text fields with their data labels to have them appear side-by-side.
•Tables. Structure the layout of elements in rows and columns by adding a table to the reformatted screen. When a table is created, it consists of empty container cells, which you can then drag and drop elements within. This is especially useful for presenting multiple elements such as data labels and fields, or even multiple menu items.
I want to know how to...
To capture screens for a host profile from the Ivanti Terminal Emulation application, see Capturing Screens from the TE Client.
Screen List
All screens associated with a project display here in an list ordered in which they were captured from the TE Client. Additionally, this list displays associated tags and the applied template. The purpose of tags is to allow you to organize tags based on unfinished screens, specific groups of screens, and screen functions, to name a few.
To assist with grouping similar screens together or to more easily locate a specific screen, you can use tags to describe a screen's content. You can manually add tags by clicking the space to the right of the screen number. Add any relevant tag words, separated by a comma.
Additionally, you can reorder screens by dragging and dropping the screen number to the desired order.
You cannot include symbols in tags.
If you associate the same tag with multiple screens, you can use the search bar to filter based on individual or multiple tags. You may use logical operators such as + and - to include or exclude tags from a search.
|
Add Screens |
Launches a dialog through which you can select screens imported from the TE client. If you've captured screens through the TE client, these should appear as a single file containing all screens added. When you add this file, all screens associated will display in the Screen List column. When you select a screen, its original black-and-green contents appear on the Imported Screen column, whereas the rendered version appears on the Reformatted Screen. You can add multiple screen capture files to a project. Any new screens added are joined at the bottom of the screen list. |
Imported Screen
The original black-and-green screens captured from the TE client display in this column. All text fields here are identified and rendered using the Velocity built-in HTML and CSS engine.
While the majority of actions in Velocity are performed from the Reformatted Screen and Screen Element columns, you can still perform functions from here such as matching templates, adding cursor zones, and creating new elements.
![]() To add key text for template matching
To add key text for template matching
Reformatted Screen
This column shows the imported screen with the built-in HTML and CSS rendering engine applied. What is black and green screens on the Imported Screen column is now mobile-friendly fields, labels, and buttons. You can select each element and edit their properties from the Screen Elements column.
|
Template |
Assigns a name to the template when changes are made to a screen. All screens with the same template display the same template name. If another screen with the same template is altered, a new template is created to prevent making changes to other screens. When key text is added or cursor zones are removed, and it causes a previously-matched template to no longer match, then a new template is created. Likewise, if you perform any changes to individual fields, this creates a new template. To match a previous template, the previously-added changes must be removed or cursor zones re-added. Upon doing so, users are alerted of the change and asked to confirm. If confirmed, the original template is overwritten with the current template. When you create a new template from changes made, it receives a higher priority over other templates. What this means is that modified templates will always overrule previous templates. If you wish to return to the previous template, click the Delete Template button on the Screens tab. Template names are used when creating screen-specific scopes. By creating a screen name, you can associate scripts that execute only when this screen (and any others sharing the same template name) is accessed. You can manually change the template name as needed. The template name is used from the Scripts tab to identify template-specific scopes for a script. Use the value here, preceded by the |
|
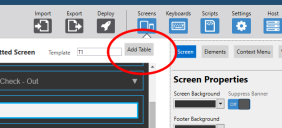
Add Table |
Adds a table container element that allows you to drag existing elements and place them side-by-side within a container with rows and columns. Tables can include all element types. |
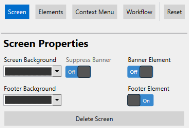
Screen Elements
This column offers all settings and options for manipulating reformatted elements. From here, you can alter element formatting, add context menu items, and create screen banners. Simply select an element from the Reformatted Screen column and begin editing its properties here.
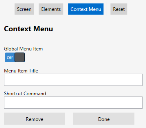
Voice Shortcut Commands
When using the Velocity Client with Speakeasy, it comes preloaded with default commands. To invoke these commands, they must be included in the global or screen context menu with the value listed below. These commands do not require any additional grammars.
|
Volume Up |
{voice:volumeUp} |
|
Volume Down |
{voice:volumeDown} |
|
Say Again |
{voice:repeat} |
|
Speak Faster |
{voice:faster} |
|
Speak Slower |
{voice:slower} |
|
Calibrate |
{voice:calibrate} |
Editing Elements
Individual elements on the Reformatted Screen pane are interactive, allowing you to manipulate the styling elements or even create new elements not already present on your imported screen.
![]() To change the order of screen elements
To change the order of screen elements
This page refers to an older version of the product.View the current version of the User Guide.
The topic was:
Inaccurate
Incomplete
Not what I expected
Other
Copyright © 2017, Ivanti. All rights reserved.