Velocity powered by Wavelink
画面要素の編集
ホスト画面を取り込み、インポートした後には、画面要素を編集し、想定通りの表示になるようにします。
既定では、Velocity は予測書式設定を適用します。予測書式設定を編集するか、Rapid Modernization と CSS で上書きできます。このトピックでは、画面要素と、予測書式設定を編集する方法について説明します。Rapid Modernization を使用した画面のカスタマイズについては、「Rapid Modernization の使用」をご参照ください。
各最新の画面には、キー テキスト、カーソル フィールド、データ ラベル、フィールド、ヘッダー、メニュー項目などの複数の要素があります。
画面の編集を開始する前に理解する必要があるいくつかの概念:
•予測およびテンプレート画面。 画面を Velocity コンソールにインポートした後、黒と緑の画面が自動的にモバイル対応表示に変換されます。これらの画面には [予測] というラベルがあります。つまり、手動変更の影響を受けず、Velocity のビルトイン HTML および CSS レンダリング エンジンとユニバーサル スタイルが適用されます。画面が手動で変更されるときには、[テンプレート] という名前になり、そのページ固有のスタイルと書式が使用されます。画面をプロジェクトにインポートして、個別の画面要素スタイルを編集するには、「画面のインポート」をご参照ください。
•テーマ。 画面の要素は画面単位で編集できます。つまり、単一の画面要素の変更は同様のタイプのすべての要素に適用されるわけではありません。あるいは、テーマを使用すると、すべての画面に適用される各要素タイプの書式スタイルを作成できます。プロジェクトのグローバル テーマを変更しても、画面の「予測」ステータスが「テンプレート」に変わりません。テーマの詳細については、「プロジェクト設定の構成」をご参照ください。
[テーマ] タブから設定されたテーマは、個別の要素が [画面] タブで編集されるときに上書きされます。
•キー テキストとカーソル ゾーン。 キー テキストを使用すると、再書式設定変更の基になる画面テンプレートを作成できます。他の画面に選択したキー テキストが含まれる場合、その画面は、現在キー テキストがある画面に適用されたスタイルに自動的に書式変更されます。また、カーソル ゾーンを作成し、ユーザがフィールド間を移動するときにテンプレートを変更する複数のテンプレート ルールを単一の画面で作成できます。
•タグ。 類似した画面のグループの支援または特定の画面を簡単に見つけられるようにするために、タグを使用して、画面の内容を説明できます。手動でタグを追加するには、画面番号の右のスペースをクリックします。関連するタグ単語をカンマ区切りで追加します。タグには記号を含めることができません。
•スパニング。 スパン内に要素を配置し、まとめて表示します。たとえば、ユーザ名データ ラベルとユーザ名テキスト フィールドの周囲にスパンを配置し、並べて表示させます。
•表。 再書式設定された画面に表を追加し、行と列で要素レイアウトを構造化します。表が作成されるときには、空のコンテナ セルが含まれ、その中で要素をドラッグしてドロップできます。これは特に、データ ラベルとフィールド、または複数のメニュー項目などの複数の要素を表示する際に有用です。
画面を編集するときには、UI の下部にある [プレビュー] ボタンをクリックして、ダイアログを開くと、クライアント ユーザへの一般的な画面表示方法を確認できます。
プレビュー モードでは、使用されるデバイス タイプの表示可能な領域 (キーボードを含まない画面アスペクト比)、拡大縮小 (画面の開発中にのみ使用)、画面解像度密度 (一般的に、1、1.5、2、3、または4)を入力できます。表示サイズおよび密度設定はプロジェクトとともに保存され、クライアント デバイスの [セッション詳細] で表示できます。
プレビュー モードで複数の画面をプレビューするには、キーボードの上下矢印をクリックして、タブを移動します。
画面リスト
画面キャプチャをインポートした後、画面は、クライアントからキャプチャされた順序で、画面リストに表示されます。また、このリストには関連付けられたタグと適用されたテンプレートが表示されます。リストの画面番号をドラッグして、画面を並べ替えます。
検索バーを使用して、タグ、画面テキスト、または画面名に基づいて、画面のリストをフィルタリングします。
•+ や - などの論理演算子を使用して、検索にタグを含めたり除外したりできます。例: +red -green
•^ を使用して、緑色の画面でテキストを検索します。例: ^qty
•@ を使用すると、テンプレート名を検索します。例: @T9
•# を使用すると、タグを検索します。例: #menu
•リテラル語句は " " で囲みます。例: "pick order"
•? を使用すると、1文字のワイルドカード検索を実行します。例: wil?
•* を使用すると、複数文字のワイルドカード検索を実行します。例: Qty\:*
•検索する場合は、次の文字の前に \ を使用します。
+ - & | ! ( ) { } [ ] ^ " ~ * ? : \ / @ #
例: \#login
インポートされた画面キャプチャから重複する画面を削除するには、画面リストの下部にある [重複の削除] ボタンをクリックします。重複する画面が自動的に検出されます。重複は、同じ画面のすべての文字と要素、および同じ位置にあるカーソル ゾーンに基づきます。[重複の削除] をクリックした後に、ダイアログが表示され、このリストで検出された画面の重複数の一覧と、削除を完了するための確認メッセージが表示されます。このオプションは、TE プロジェクトで使用できます。
インポートされた画面
元の黒と緑の画面は、この列のクライアント表示からキャプチャされます。ここのすべてのテキスト フィールドは、Velocity ビルトイン HTML と CSS エンジンを使用して識別およびレンダリングされます。
Velocity のほとんどの処理は [再書式設定された画面] と [画面要素] 列から実行されますが、テンプレートの照合、カーソルゾーンの追加、新しい要素の作成などの機能をここから実行できます。
再書式設定された画面
この列には、ビルトイン HTML および CSS レンダリング エンジンが適用された、インポートされた画面が表示されます。[インポートされた画面] 列の黒と緑の画面は、モバイル画面のフィールド、ラベル、およびボタンに対応しています。各要素を選択し、[画面要素] 列からプロパティを編集できます。
|
テンプレート |
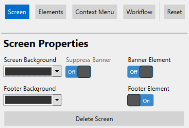
画面が変更されるときに、名前をテンプレートに割り当てます。同じテンプレートのすべての画面には同じテンプレート名が表示されます。同じテンプレートの別の画面が変更されると、新しいテンプレートが作成され、他の画面の変更を防止します。 キー テキストが追加されるか、カーソル ゾーンが削除され、以前に一致したテンプレートが一致しなくなる場合、新しいテンプレートが作成されます。同様に、個別のフィールドを変更する場合は、新しいテンプレートが作成されます。以前のテンプレートと一致させるには、以前に追加された変更を削除するか、カーソル ゾーンをもう一度追加する必要があります。このときには、ユーザに変更が通知され、確認するように指示されます。確認すると、元のテンプレートは現在のテンプレートで上書きされます。行われた変更から新しいテンプレートを作成するときには、他のテンプレートよりも優先されます。この方法では、修正されたテンプレートは常に前のテンプレートよりも優先されます。 前のテンプレートに戻る場合は、[画面] タブで [テンプレートの削除] ボタンをクリックします。 テンプレート名は、画面固有のスコープを作成するときに使用されます。画面名を作成すると、この画面 (および同じテンプレート名を共有する他の要素) にアクセスするときにのみ実行されるスクリプトを関連付けることができます。 必要に応じて、手動でテンプレート名を変更できます。 テンプレート名が [スクリプト] タブから使用され、スクリプトのテンプレート固有の範囲を特定します。ここで、 |
|
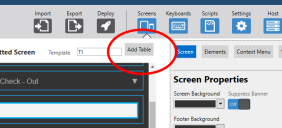
表の追加 |
既存の要素をドラッグできる表コンテナ要素を追加し、行と列のコンテナ内に並べて配置します。テーブルにはすべての要素タイプを含めることができます。 |
画面要素
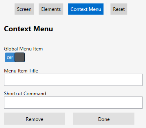
この列には、再書式設定された要素を操作するためのすべての設定とオプションがあります。ここでは、要素の書式を変更し、コンテキスト メニュー項目を追加して、画面バナーを作成できます。[最初式設定された画面] 列から要素を選択し、ここでプロパティを編集し始めます。
音声ショートカット コマンド
Velocity クライアントと Speakeasy を使用するときには、既定のコマンドがあらかじめ読み込まれます。これらのコマンドを呼び出すには、以下の値を使用して、グローバルまたは画面コンテキスト メニューに含める必要があります。これらのコマンドには追加の文法は必要ありません。
|
音量を上げる |
{voice:volumeUp} |
|
音量を下げる |
{voice:volumeDown} |
|
もう一度言う |
{voice:repeat} |
|
速く話す |
{voice:faster} |
|
ゆっくりと話す |
{voice:slower} |
|
較正 |
{voice:calibrate} |
要素の編集
[再書式設定された画面] ペインの個別の要素はインタラクティブであり、スタイル要素を操作したり、まだインポートされた画面にない新しい要素を作成することもできます。
この記事は役に立ちましたか?
トピックの評価:
不正確
不完全
期待していた内容ではない
その他
Copyright © 2018, Ivanti. All rights reserved.