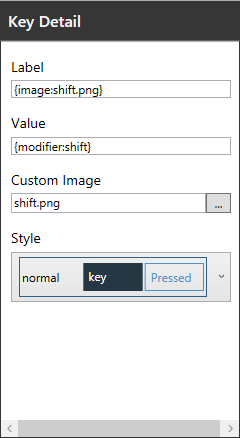
キー詳細パネル
[キー詳細] パネルでは、キー単位でラベルと値の設定、カスタム画像のアップロード、キーの色スタイルの変更ができます。 エディタ パネルまたはキー パネルの [カスタム] タブからキーを選択するときには、[キー詳細] パネルでキーの動作を変更できます。 キーが選択されない場合、フォームを使用できません。 [カスタム] タブのキーを除き、このパネルは [キー] パネルからキーを編集するために使用できません。
[キー詳細] パネルで、次の処理を実行できます。
•ラベル。 目的の機能を特定するキーに表示されるテキスト。
•値。 特定のキーがタップされたときに実行される処理。 値は数字や文字などの一般的なテキストです。 キー値に複数の文字、数字、または記号を入力する場合、このフィールドの最初の文字または数字のみが使用されます。 キーには特殊機能のための追加値も含まれます。 たとえば、文字 a のキーの値は a ですが、ラベル CLEAR のキーの値は {hex:0003} でフィールドのすべてのテキストを削除します。 サポートされた値:
•{hex:0000} - この値はキーを特定の16進数コードに関連付けます。これにより、フィールドのすべてのテキストの消去などの処理が可能です。 すべてのサポートされた16進数値はキー パネルに定義済みキーとして含まれます。 すべての使用可能な16進数値の一覧については、「キーボード コードとコマンド」をご参照ください。
•{special:scan} - デバイスのカメラまたはスキャナを有効化および無効化します。
•{modifier:shift,normal} - この値は Shift キー ファンクションを作成し、キーボードの Shift 状態と標準状態を切り替えます。 たとえば、キーボードの Shift 状態に変更する場合は、値 {modifier:shift} を使用します。 キーボードを Shift 状態から標準状態に戻すには、値 {modifier:normal} を使用します。
•{lock:shift} - 標準コンピュータ キーボードの Caps Lock キーのように、キーボードを Shift 状態にロックします。
•{layout:keyboardName} - 現在のキーボードから別のカスタム キーボードに変更できます。 。してください たとえば、別のカスタム キーボード「123」を表示する場合は、{layout:123} と入力し、そのキーボードの値を作成します。 ユーザがモバイル デバイスでキーをタップするときには、123キーボードが表示されます。
•長押しラベル。 ユーザがキーをタップしてホールドするときに表示されるテキスト。 エディタ パネルで [長押し] ボタンを選択した場合にのみ、このフィールドを編集できます。
•値を長押しします。 特定のキーがタップおよびホールドされたときに実行される処理。 このフィールドは [値] フィールドと同じ値をサポートします。 エディタ パネルで [長押し] ボタンを選択した場合にのみ、このフィールドを編集できます。
•カスタム画像。 ボタン ラベルとして表示するカスタム画像をアップロードします。 画像は .png 形式で、透明の背景を含む必要があります。 既定では、参照ボタンをクリックすると、キーボード エディタのフォルダが開き、すべての定義済みボタン画像が一覧表示されます。 新しいカスタム画像をアップロードするときには、キーボード エディタ ライブラリの Images フォルダに自動的にコピーされます。 大きいサイズのファイルはIvanti Velocity クライアントのキーボードの性能に影響する可能性があるため、小さい画像が推奨されます。
•スタイル。 静的またはタップするときのボタンとテキストの色。 設定済みのスタイルはキー単位でここからアクセスできます。あるいは、既定値は [ビュー] > [スタイル] に移動して編集できます。 エディタ パネルで [既定] または [Shift] オプションを選択した場合にのみ、このフィールドを編集できます。 スタイルを編集および作成するには、「キーボード スタイル エディタの使用」をご参照ください。