การแก้ไของค์ประกอบหน้าจอ
หลังจากที่คุณบันทึกภาพหน้าจอโฮสต์และนำเข้าแล้ว ให้แก้ไของค์ประกอบหน้าจอเพื่อให้มีลักษณะตรงตามความต้องการของคุณ หากคุณยังไม่ได้จับภาพและนำเข้าภาพหน้าจอ โปรดดูที่ การจับภาพหน้าจอ
ตามค่าเริ่มต้น Velocity จะใช้งานการจัดรูปแบบเชิงคาดการณ์ คุณสามารถแก้ไขการจัดรูปแบบเชิงคาดการณ์ หรือเขียนทับด้วยการทำให้หน้าจอทันสมัยอย่างรวดเร็ว และ CSS ที่กำหนดเองได้ หัวข้อนี้จะอธิบายถึงองค์ประกอบหน้าจอ และอธิบายวิธีการแก้ไขการจัดรูปแบบเชิงคาดการณ์ สำหรับข้อมูลเกี่ยวกับการปรับแต่งหน้าจอ โปรดดูที่การทำให้หน้าจอทันสมัยอย่างรวดเร็วในคู่มือการเขียนสคริปต์ของ Velocity
คุณจะต้องทำความเข้าใจแนวคิดสองถึงสามประการ ก่อนที่จะเริ่มต้นแก้ไขหน้าจอ:
•หน้าจอที่มีการคาดเดาและหน้าจอแม่แบบ หลังจากที่นำเข้าหน้าจอไปที่ Velocity Console หน้าจอสีดำและสีเขียวจะแปลข้อมูลเป็นลักษณะที่ใช้งานได้กับอุปกรณ์เคลื่อนที่โดยอัตโนมัติ ภาพหน้าจอเหล่านี้จะถูกติดป้ายกำกับไว้เป็นรูปแบบเชิงคาดเดา เนื่องจากการจัดรูปแบบทั้งหมดจะดำเนินการโดยเอนจิ้นสำหรับการเรนเดอร์ของ Velocity และยูนิเวอร์ซัลสไตล์
เมื่อมีการเปลี่ยนแปลงแบบแมนนวลเกิดขึ้นกับหน้าจอ การเปลี่ยนแปลงเหล่านี้จะกลายเป็นเทมเพลตที่มีชื่อ เทมเพลตจะถูกนำไปใช้กับหน้าจอที่มีข้อความคีย์และโซนเคอร์เซอร์เดียวกัน หากมีหน้าจอสองจอที่ใช้เทมเพลตเหมือนกัน แต่คุณต้องการให้ใช้เทมเพลตที่แตกต่างกัน ให้สร้างพื้นที่ข้อความคีย์เพียงหน้าจอเดียวโดยไม่สร้างบนอีกหน้าจอหนึ่ง
•ธีม ตามค่าเริ่มต้น หน้าจอรูปแบบเชิงคาดเดาจะใช้ส่วนหัวสีน้ำเงิน พื้นหลังสีเทาเข้ม และข้อความสีขาวหรือสีเทา หากต้องการเปลี่ยนสีหรือสไตล์ข้อความสำหรับหน้าจอทั้งหมดพร้อมๆ กัน ให้ทำการเปลี่ยนแปลงธีม เช่น เมื่อคุณเปลี่ยนสีของส่วนหัวในธีม จะเป็นการเปลี่ยนสีขององค์ประกอบส่วนหัวทั้งหมดบนหน้า หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับธีม โปรดดูที่ การกำหนดค่าการตั้งค่าสำหรับโปรไฟล์โฮสต์
หากคุณต้องการเปลี่ยนแปลงส่วนหัวเพียงส่วนเดียวโดยไม่ได้ต้องการเปลี่ยนทั้งหมด ให้แก้ไของค์ประกอบแต่ละรายการแทน
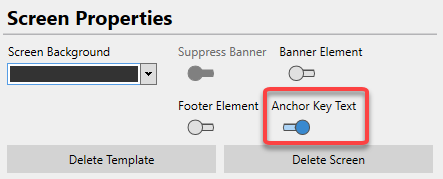
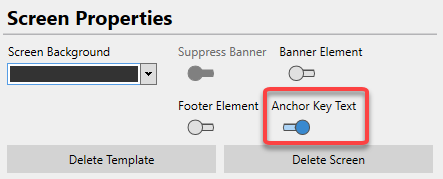
•ข้อความคีย์และโซนเคอร์เซอร์ ข้อความคีย์และโซนเคอร์เซอร์ คือวิธีการที่ Velocity ใช้ในการกำหนดเทมเพลตที่จะใช้ หากข้อความคีย์ตรงกันและเคอร์เซอร์อยู่ในโซนเคอร์เซอร์ ระบบก็จะใช้เทมเพลต ข้อความคีย์คือข้อความที่ต้องปรากฏบนหน้าจอที่นำเข้า เพื่อให้สามารถใช้งานเทมเพลตได้ หน้าจอที่มีข้อความคีย์ที่เลือกในลำดับเดียวกันนั้นจะใช้เทมเพลตเดียวกัน หากคุณต้องการจำแนกข้อความคีย์ให้ได้เฉพาะเมื่ออยู่ในตำแหน่งที่กำหนดบนหน้าจอเท่านั้น ให้เปิดใช้งานตัวเลือก ข้อความคีย์จุดยึด ในขณะที่เปิดใช้งานตัวเลือก ข้อความคีย์ ทั้งหมด บนหน้าจอต้องอยู่ในตำแหน่งนั้น ๆ ของหน้าจอเท่านั้นจึงจะถือว่าตรงกัน การเปิดใช้งานตัวเลือกนี้จะเป็นแบบแยกแต่ละเทมเพลต และไม่ได้ถูกนำไปใช้กับทั้งโปรเจกต์

โซนเคอร์เซอร์จะกำหนดพื้นที่ที่เคอร์เซอร์จะต้องอยู่ จึงจะมีการใช้เทมเพลต คุณยังสามารถสร้างโซนเคอร์เซอร์เพื่อสร้างกฎแม่แบบที่หลากหลายบนหน้าจอเดี่ยวซึ่งเปลี่ยนแปลงแม่แบบเมื่อผู้ใช้ย้ายจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่ง
ขณะทำการแก้ไขหน้าจอ คุณสามารถคลิกปุ่ม แสดงตัวอย่าง ที่ด้านล่างของ UI เพื่อเปิดกล่องโต้ตอบที่จะแสดงลักษณะโดยทั่วไปของหน้าจอที่ผู้ใช้ไคลเอ็นต์จะมองเห็นได้
ระหว่างที่อยู่ในโหมดแสดงตัวอย่าง คุณสามารถป้อนบริเวณที่ดูได้ (อัตราส่วนกว้างยาวหน้าจอที่ไม่รวมแป้นพิมพ์) ซูมเข้าหรือออก (สำหรับใช้ในการปรับใช้หน้าจอเท่านั้น) และป้อนความหนาแน่นของความละเอียดหน้าจอ (โดยทั่วไปได้แก่ 1, 1.5, 2, 3 หรือ 4) ตามประเภทอุปกรณ์ที่ใช้งาน การตั้งค่าขนาดและความหนาแน่นของมุมมอง จะถูกบันทึกไว้ในโปรเจค และสามารถดูได้จาก รายละเอียดเซสชั่น บนอุปกรณ์ไคลเอ็นต์ คุณสามารถคลิกขวาบนหน้าจอ แล้วเลือก แสดงแป้นพิมพ์ เพื่อแสดงพื้นที่ซึ่งใช้ในการแสดงแป้นพิมพ์
หากต้องการดูตัวอย่างหลายๆ หน้าจอในโหมดแสดงตัวอย่าง คุณสามารถไปยังหน้าจอถัดไปหรือหน้าจอก่อนหน้าได้โดยทำการคลิกที่ลูกศรขึ้นหรือลงบนแป้นพิมพ์ของคุณ
การแก้ไของค์ประกอบ
องค์ประกอบแต่ละหน้าจอจะเป็นรูปแบบเชิงโต้ตอบ โดยช่วยให้คุณสามารถจัดการองค์ประกอบการกำหนดสไตล์ หรือแม้กระทั่งสร้างองค์ประกอบใหม่ที่ยังไม่มีบนหน้าจอที่คุณนำเข้าได้
 ในการเพิ่มองค์ประกอบหน้าจอ
ในการเพิ่มองค์ประกอบหน้าจอ
1.คลิกปุ่ม เพิ่งองค์ประกอบ ด้านล่างหน้าต่างของหน้าจอที่จัดรูปแบบใหม่ องค์ประกอบใหม่จะปรากฏขึ้นที่ด้านล่างของหน้า
-หรือ-
คลิกแล้วลากเพื่อเน้นตำแหน่งที่คุณต้องการเพิ่มองค์ประกอบหน้าจอใหม่บนแผงหน้าจอที่นำเข้า คุณสามารถเลือกได้ครั้งละหนึ่งบรรทัดเท่านั้น
2.คลิกปุ่มองค์ประกอบใหม่
3.ตั้งค่าองค์ประกอบหน้าจอตามที่จำเป็น
4.คลิก บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
องค์ประกอบใหม่จะไม่แสดงขึ้นบนหน้าจอที่นำเข้า แต่จะแสดงบนหน้าจอที่จัดรูปแบบใหม่เท่านั้น
 ในการแก้ไของค์ประกอบหน้าจอ
ในการแก้ไของค์ประกอบหน้าจอ
1.คลิกองค์ประกอบหน้าจอที่ต้องการจากแผงหน้าจอที่จัดรูปแบบใหม่
2.แก้ไขคุณสมบัติองค์ประกอบหน้าจอ
3.คลิก บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
 ในการสร้างการสแปนองค์ประกอบ
ในการสร้างการสแปนองค์ประกอบ
1.เลือกองค์ประกอบที่มีอยู่แล้วลากไปบนองค์ประกอบอื่น
2.เมื่อ > สีแดงปรากฏขึ้นเพื่อระบุการวางที่อยู่ถัดไปจากองค์ประกอบแบบคงที่ จากนั้นจึงปล่อยองค์ประกอบ
องค์ประกอบที่คุณลากจะปรากฏข้างๆ องค์ประกอบที่มีอยู่แล้ว คุณสามารถสแปนองค์ประกอบเพิ่มเติมได้ จากนั้นองค์ประกอบจะผูกรวมเข้ากับบรรทัดต่อไปโดยอัตโนมัติเมื่อมีองค์ประกอบที่วางข้างๆ กันเพียงพอแล้ว
คุณไม่สามารถเพิ่มส่วนหัวหรือรายการเมนูสำหรับการสแปนองค์ประกอบได้
 ในการเปลี่ยนลำดับองค์ประกอบหน้าจอ
ในการเปลี่ยนลำดับองค์ประกอบหน้าจอ
1.ในแผงหน้าจอที่จัดรูปแบบใหม่ ให้ลากองค์ประกอบหน้าจอไปยังตำแหน่งใหม่ในหน้านี้
ลูกศรสีแดงจะปรากฏขึ้นทางด้านซ้ายมือของแผงเพื่อระบุตำแหน่งที่องค์ประกอบจะถูกวางเมื่อคุณปล่อย ป้ายข้อมูล ค่าข้อมูล และฟิลด์สามารถวางได้ภายในกันและกันสำหรับการสแปนในแนวนอน ซึ่งจะแสดงองค์ประกอบข้างๆ กันบนอุปกรณ์
2.คลิก บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
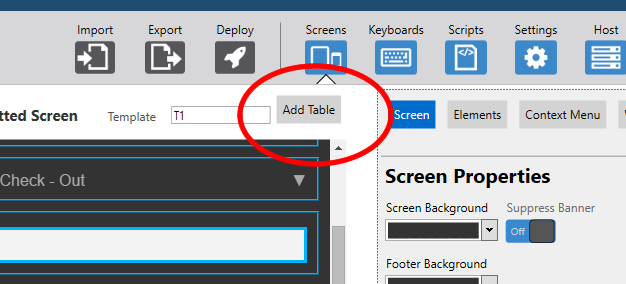
 ในการเพิ่มตาราง
ในการเพิ่มตาราง
1.คลิกปุ่ม เพิ่มตาราง ด้านล่างหน้าต่างของหน้าจอที่จัดรูปแบบใหม่ ตารางแบบสองแถวและสองคอลัมน์ปรากฏที่ด้านบนสุดของหน้าจอ
2.ย้ายตารางไปยังตำแหน่งที่ต้องการบนหน้าจอที่จัดรูปแบบใหม่
3.คลิกแล้วลากองค์ประกอบไปที่เซลล์ใดเซลล์หนึ่งเพื่อเพิ่มไปยังตาราง คุณไม่สามารถเพิ่มองค์ประกอบมากกว่าหนึ่งองค์ประกอบลงในเซลล์ได้
หน้าจอที่นำเข้า
หน้าจอดั้งเดิมสีดำและสีเขียวที่บันทึกภาพจากไคลเอ็นต์จะแสดงอยู่ในคอลัมน์นี้ ตามค่าเริ่มต้น ฟิลด์ข้อความจะถูกระบุและทำการเรนเดอร์โดยใช้ HTML ที่ติดตั้งไว้ใน Velocity และเอนจิ้น CSS
แม้ว่าการดำเนินการส่วนใหญ่ใน Velocity จะดำเนินการจากหน้าจอที่จัดรูปแบบใหม่และคอลัมน์องค์ประกอบหน้าจอ แต่คุณจะยังคงสามารถใช้ฟังก์ชันจากที่นี่ได้ด้วย เช่น การจับคู่เทมเพลต การเพิ่มโซนเคอร์เซอร์ และการสร้างองค์ประกอบใหม่ และคุณยังสามารถชี้เมาส์ไปที่หน้าจอเพื่อแสดงตำแหน่งปัจจุบันของเมาส์ หรือเลือกส่วนหนึ่งของหน้าจอเพื่อคัดลอกข้อมูลการวางตำแหน่งแถว คอลัมน์ และความยาวได้ด้วยเช่นกัน
 ในการเพิ่มข้อความคีย์สำหรับจับคู่กับแม่แบบ
ในการเพิ่มข้อความคีย์สำหรับจับคู่กับแม่แบบ
คุณสามารถเพิ่มฟิลด์ข้อความคีย์ได้หลายฟิลด์สำหรับการจับคู่แม่แบบที่ตรงกัน หน้าจออื่น ๆ จะถูกเปรียบเทียบกับหน้าจอนี้ และหากมีการพบข้อความคีย์ที่ระบุ หน้าจอเหล่านั้นจะถูกแนบไปที่แม่แบบเดียวกัน
หากคุณสร้างฟิลด์ข้อความสองฟิลด์ให้อยู่ข้างๆ กัน ฟิลด์ทั้งสองจะรวมเข้าด้วยกันเป็นฟิลด์ข้อความคีย์โดยอัตโนมัติ
1.คลิกและลากเพื่อเน้นข้อความบนหน้าจอที่นำเข้าบนแผงหน้าจอที่นำเข้าที่จะต้องตรงกัน
2.คลิกปุ่มเพิ่มข้อความคีย์
3.คลิก บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
 ในการเพิ่มโซนเคอร์เซอร์
ในการเพิ่มโซนเคอร์เซอร์
1.คลิกและลากเพื่อเน้นโซนเคอร์เซอร์บนแผงหน้าจอที่นำเข้าที่จะต้องตรงกัน
2.คลิกปุ่มเพิ่มโซนเคอร์เซอร์
3.คลิก บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
โซนเคอร์เซอร์แรกที่คุณเพิ่มไปที่หน้าจอจะต้องเป็นตำแหน่งบนหน้าจอที่นำเข้าซึ่งมีเคอร์เซอร์อยู่ในปัจจุบัน เช่นเดียวกัน คุณจะไม่สามารถลบโซนเคอร์เซอร์ที่มีเคอร์เซอร์อยู่ได้จนกว่าโซนเคอร์เซอร์ทั้งหมดจะถูกลบ
 ในการเพิ่มองค์ประกอบ
ในการเพิ่มองค์ประกอบ
1.คลิกและลากเพื่อเน้นส่วนของหน้าจอสีเขียวที่คุณต้องการให้สอดคล้องกับองค์ประกอบใหม่ พยายามเลือกพื้นที่ของหน้าจอที่สัมพันธ์กับบริเวณที่ที่องค์ประกอบจะอยู่บนหน้าจอใหม่
2.คลิกปุ่มองค์ประกอบใหม่
3.เลือกประเภทขององค์ประกอบที่คุณต้องการสร้างในรายการเลื่อนลงของ ประเภท แล้วกำหนดค่าตัวเลือกสำหรับองค์ประกอบ
หน้าจอที่จัดรูปแบบใหม่
คอลัมน์นี้จะแสดงหน้าจอที่นำเข้าพร้อมกับการปรับใช้ด้วยเอ็นจินการแสดง HTML และ CSS ที่มีในตัว หน้าจอสีดำและสีเขียวบนคอลัมน์หน้าจอที่นำเข้านั้นจะปรากฏฟิลด์ ป้าย และปุ่มซึ่งใช้งานได้กับอุปกรณ์เคลื่อนที่แล้วในขณะนี้ คุณสามารถเลือกองค์ประกอบแต่ละองค์ประกอบแล้วแก้ไขคุณสมบัติต่างๆ ได้จากคอลัมน์องค์ประกอบหน้าจอ
|
แม่แบบ
|
กำหนดชื่อสำหรับแม่แบบเมื่อมีการเปลี่ยนแปลงในหน้าจอ หน้าจอทั้งหมดที่มีแม่แบบเดียวกันจะแสดงชื่อแม่แบบที่เหมือนกัน หากมีการเปลี่ยนแปลงหน้าจออื่นที่มีแม่แบบเดียวกัน แม่แบบใหม่จะถูกสร้างขึ้นเพื่อไม่ให้มีการเปลี่ยนแปลงเกิดขึ้นกับหน้าจออื่นๆ
หากมีการเพิ่มข้อความคีย์หรือการลบโซนเคอร์เซอร์ออกซึ่งส่งผลให้แม่แบบที่จับคู่กันก่อนหน้านี้ไม่จับคู่กันอีกต่อไป แม่แบบใหม่จะถูกสร้างขึ้น เช่นเดียวกัน หากคุณดำเนินการเปลี่ยนแปลงใดๆ กับฟิลด์แต่ละฟิลด์ แม่แบบใหม่ก็จะถูกสร้างขึ้นด้วยเช่นกัน ในการจับคู่แม่แบบก่อนหน้านี้ ให้ลบการเปลี่ยนแปลงที่ถูกเพิ่มก่อนหน้านี้หรือเพิ่มโซนเคอร์เซอร์อีกครั้ง ในระหว่างที่ดำเนินการ ผู้ใช้จะได้รับการเตือนเกี่ยวกับการเปลี่ยนแปลงและจะถูกร้องขอให้ยืนยัน หากยืนยัน แม่แบบดั้งเดิมจะถูกเขียนทับด้วยแม่แบบปัจจุบัน เมื่อคุณสร้างแม่แบบใหม่จากการเปลี่ยนแปลงที่ถูกดำเนินการ แม่แบบดังกล่าวจะมีความสำคัญมากกว่าแม่แบบอื่นๆ ซึ่งหมายความว่า แม่แบบที่แก้ไขแล้วจะยกเลิกแม่แบบก่อนหน้านี้อยู่เสมอ
หากคุณต้องการกลับไปที่แม่แบบก่อนหน้านี้ ให้คลิกปุ่มลบแม่แบบบนแท็บหน้าจอ
ชื่อแม่แบบจะถูกใช้เมื่อสร้างขอบเขตเฉพาะหน้าจอ คุณสามารถเชื่อมโยงสคริปต์ที่ดำเนินการเฉพาะเมื่อเข้าถึงหน้าจอนี้ (และหน้าจออื่นๆ ที่ใช้ชื่อแม่แบบเดียวกัน)
คุณสามารถเปลี่ยนแปลงชื่อแม่แบบได้ด้วยตัวเองตามความต้องการ
ในขณะที่คุณจัดการสคริปต์ ให้ใช้ชื่อเทมเพลตที่ปรากฏที่นี่เพื่อกำหนดขอบเขตของสคริปต์
|
|
เพิ่มตาราง
|
เพิ่มองค์ประกอบที่จัดเก็บตารางที่ทำให้คุณสามารถลากองค์ประกอบที่มีแล้ววางไว้ข้างๆ กันภายในที่จัดเก็บโดยมีแถวและคอลัมน์ ตารางสามารถรวมองค์ประกอบได้ทุกประเภท วิธีนี้จะเป็นประโยชน์มากสำหรับการนำเสนอองค์ประกอบหลายๆ รายการ เช่น ป้ายข้อมูลและฟิลด์ หรือแม้แต่รายการเมนูหลายๆ รายการ
|
|
แสดงตัวอย่าง
|
ดูลักษณะคร่าว ๆ ที่หน้าจอจะแสดงผลบนอุปกรณ์ เช่น เปลี่ยนแปลงขนาดของหน้าต่างแสดงตัวอย่าง เพื่อดูว่าหน้าจออาจแสดงผลบนอุปกรณ์แนวนอนในลักษณะใด
|
องค์ประกอบหน้าจอ
คอลัมน์นี้จะมีการตั้งค่าและตัวเลือกทั้งหมดในการจัดการองค์ประกอบที่จัดรูปแบบใหม่ จากที่นี่ คุณสามารถเปลี่ยนการจัดรูปแบบองค์ประกอบ เพิ่มรายการเมนูบริบท แล้วสร้างแบนเนอร์หน้าจอ เพียงเลือกองค์ประกอบจากคอลัมน์หน้าจอที่จัดรูปแบบใหม่ แล้วเริ่มต้นการแก้ไขคุณสมบัติที่นี่
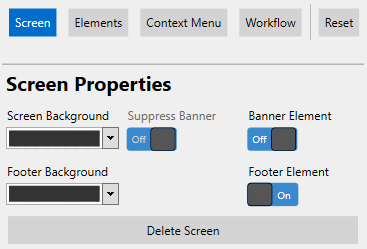
 หน้าจอ
หน้าจอ
|
พื้นหลังของหน้าจอ
|
ตั้งค่าสีพื้นหลังของหน้าจอทั้งหน้าจอ การดำเนินการนี้สามารถตั้งค่าแบบทีละหน้าจอหรือโดยใช้ธีมได้
|
|
ไม่แสดงแบนเนอร์
|
ซ่อนแบนเนอร์ส่วนกลางจากหน้าจอใดแต่ละหน้าจอ หากสร้างแบนเนอร์ขึ้นที่ระดับธีม ตัวเลือกนี้จะช่วยให้คุณซ่อนแบนเนอร์จากหน้าจอเลือก ตัวเลือกนี้จะไม่สามารถเปลี่ยนแปลงได้จนกว่าแบนเนอร์ส่วนกลางจะถูกตั้งค่า
|
|
องค์ประกอบแบนเนอร์
|
เปิดใช้งานองค์ประกอบแบนเนอร์ที่ปรากฏที่ด้านบนสุดของหน้าจอ เมื่อตั้งค่าเป็นเปิด แอพพลิเคชั่นจะนำทางคุณไปที่แท็บองค์ประกอบเพื่อปรับใช้การจัดสไตล์ ตั้งชื่อแบนเนอร์ หรืออัพโหลดภาพโลโก้ การดำเนินการนี้สามารถตั้งค่าแบบทีละหน้าจอหรือโดยใช้ธีมได้
|
|
องค์ประกอบส่วนท้าย
|
เพิ่มส่วนท้ายที่ด้านล่างสุดของหน้าจอ คุณสามารถลากแล้ววางองค์ประกอบใหม่หรือองค์ประกอบที่มีอยู่แล้วลงในองค์ประกอบนี้ได้ ส่วนท้ายและองค์ประกอบใดๆ ก็ตามที่มีอยู่ในภายในจะถูกกำหนดให้อยู่ที่ด้านล่างสุดของหน้าจอ แม้ว่าจะอยู่ในระหว่างการเลื่อนก็ตาม
|
|
พื้นหลังส่วนท้าย
|
ตั้งค่าสีพื้นหลังขององค์ประกอบส่วนท้าย วิธีนี้สามารถดำเนินการได้หากเปิดใช้งานองค์ประกอบส่วนท้าย
|
|
ลบแม่แบบ
|
ลบแม่แบบของหน้าจอที่เลือกแล้วรีเซ็ตการจัดรูปแบบของหน้าจอ
|
|
ลบหน้าจอ
|
ลบหน้าจอที่เลือกออกจากโปรเจคของคุณ
|
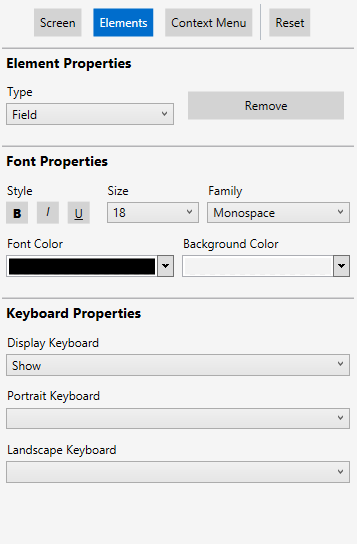
 องค์ประกอบ
องค์ประกอบ
|
คุณสมบัติตาราง
|
|
|
หากต้องการสร้างตารางในหน้าจอที่จัดรูปแบบใหม่ ให้คลิกบนหน้าจอที่คุณต้องการเพิ่มตาราง จากนั้นคลิกปุ่ม เพิ่มตาราง ที่ด้านล่างของหน้าจอที่จัดรูปแบบใหม่
|
|
แถว
|
ตั้งค่าจำนวนรวมของแถวที่มีในตาราง ตามค่าเริ่มต้นแล้ว สิ่งนี้จะถูกตั้งค่าเป็น 2
การลดจำนวนแถวในตารางจะไม่ลบองค์ประกอบใดๆ ที่มีอยู่ในเซลล์ที่ถูกลบ องค์ประกอบเหล่านี้จะถูกลบออกจากตารางและวางไว้ด้านล่าง
|
|
คอลัมน์
|
ตั้งค่าจำนวนรวมของคอลัมน์ที่มีในตาราง ตามค่าเริ่มต้นแล้ว สิ่งนี้จะถูกตั้งค่าเป็น 2
การลดจำนวนคอลัมน์ในตารางจะไม่ลบองค์ประกอบใดๆ ที่มีอยู่ในเซลล์ที่ถูกลบ องค์ประกอบเหล่านี้จะถูกลบออกจากตารางและวางไว้ด้านล่าง
|
|
ความกว้าง
|
กำหนดขนาดพื้นที่เมื่อตารางปรากฏขึ้นในแนวนอนบนหน้าจอ ตามค่าเริ่มต้นแล้ว สิ่งนี้จะถูกตั้งค่าเป็น 100
ตารางจะจัดแนวให้อยู่ทางด้านซ้ายอยู่เสมอ
|
|
สีพื้นหลัง
|
ตั้งค่าสีพื้นหลังขององค์ประกอบนี้ การดำเนินการนี้สามารถตั้งค่าได้ที่ระดับตารางหรือธีม
|
|
การเปลี่ยนสีแถว
|
ตั้งค่าสีพื้นหลังของแถวโดยเว้นแบบแถวเว้นแถวในตาราง โดยเริ่มต้นจากแถวที่สอง การดำเนินการนี้สามารถตั้งค่าได้ที่ระดับตารางหรือธีม
|
|
เปลี่ยนแปลง
|
วิธีนี้จะช่วยให้คุณทำให้ตารางเป็นตารางแบบไดนามิกพร้อมกับฟิลด์ที่สามารถเลือกได้ การเปิดใช้งานตัวเลือกนี้จะมอบการเข้าถึงไปยังตัวเลือกไปที่คำสั่งขึ้น ไปที่คำสั่งขึ้นลง และเลือกคำสั่ง แถวที่เลือกจะแยกออกจากแถวอื่นๆ เพื่อเตือนเตือนผู้ใช้ว่าแถวใดถูกใช้อยู่
|
|
ไปที่คำสั่งขึ้น
|
ส่งค่าการกดเพื่อนำทางขึ้นหนึ่งแถวภายในตารางไดนามิก
|
|
ไปที่คำสั่งลง
|
ส่งค่าการกดเพื่อนำทางลงหนึ่งแถวภายในตารางไดนามิก
|
|
เลือกคำสั่ง
|
ส่งค่าการกดเพื่อเลือกฟิลด์ปัจจุบันสำหรับป้อนข้อมูลในตารางไดนามิก
|
|
คุณสมบัติองค์ประกอบ
|
|
ประเภทองค์ประกอบ
|
ระบุประเภทหรือหมวดหมู่ขององค์ประกอบ เมื่อตั้งค่าธีมแล้ว องค์ประกอบที่เป็นประเภทเดียวกันจะอยู่ภายใต้สไตล์ที่เหมือนกัน คุณสามารถแก้ไขประเภทองค์ประกอบแบบครั้งละหน้าจอ
ประเภทขององค์ประกอบที่ใช้ได้จะรวมถึง:
•ส่วนหัว ข้อความส่วนหัวที่ระบุหน้าจอที่ใช้งานอยู่ในปัจจุบัน ไม่สามารถเพิ่มส่วนหัวไปยังองค์ประกอบที่สแปนแล้วได้
•ป้ายข้อมูล ข้อความส่วนหัวย่อยแบบคงที่ที่ถูกใช้ทำเป็นป้ายฟิลด์ องค์ประกอบนี้จะช่วยให้คุณเปลี่ยนป้ายสำหรับหน้าจอที่จัดรูปแบบใหม่ แต่จะไม่เปลี่ยนเวอร์ชั่นสีดำและสีเขียวของป้ายนี้
•ค่าข้อมูล ข้อความส่วนหัวย่อยแบบคงที่ที่ถูกใช้ทำเป็นป้ายฟิลด์ ไม่สามารถเปลี่ยนแปลงข้อความสำหรับค่านี้ได้
•ฟิลด์ ฟิลด์ข้อความที่ว่างเปล่าซึ่งผู้ใช้ปลายทางสามารถป้อนข้อความได้ด้วยตัวเอง
•รายการเมนู ปุ่มที่นำทางผู้ใช้ปลายทางไปยังหน้าจอต่างๆ ไม่สามารถรายการเมนูไปยังองค์ประกอบที่สแปนแล้วได้
•ปุ่ม ปุ่มที่นำทางผู้ใช้ปลายทางไปยังหน้าจอต่างๆ ค่าข้อมูลเหล่านี้คล้ายกันกับรายการเมนู แต่ค่าเหล่าจะได้รับการจัดรูปแบบสำหรับการแสดงบนหน้าจอหน้าจอ ซึ่งสามารถเพิ่มไปที่องค์ประกอบและส่วนท้ายที่สแปนแล้วได้
องค์ประกอบแต่ละองค์ประกอบจะมีสไตล์ค่าเริ่มต้นที่เชื่อมโยงแล้วของตัวเอง ตามที่ถูกตั้งค่าโดยการจัดรูปแบบที่มีการคาดเดาของ Velocity สำหรับข้อมูลเพิ่มเติม โปรดดูที่ การจัดรูปแบบที่มีการคาดเดา
|
|
ลบ\ลบทั้งหมด
|
•หากเลือกลบ คุณจะลบองค์ประกอบหน้าจอที่เลือกจากหน้าจอที่จัดรูปแบบใหม่แล้ว หากเลือกลบทั้งหมด คุณจะลบองค์ประกอบทั้งหมดจากหน้าจอที่จัดรูปแบบใหม่แล้ว ในการเพิ่มองค์ประกอบหน้าจอ โปรดดูที่ขั้นตอนที่อยู่ด้านล่าง การดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
|
|
คุณสมบัติแบนเนอร์
|
|
ชื่อ
|
สร้างองค์ประกอบส่วนหัวที่ปรากฏที่ด้านบนสุดของหน้าจอ ข้อความที่ป้อนที่นี่จะปรากฏภายในองค์ประกอบดังกล่าว เมื่ออัพโหลดภาพแล้ว ข้อความในฟิลด์นี้จะปรากฏทางด้านขวาของภาพโลโก้ ตัวเลือกนี้จะปรากฏเมื่อเปิดใช้งาน องค์ประกอบแบนเนอร์ แล้วเท่านั้น
|
|
รูปภาพ
|
อัพโหลดภาพโลโก้แล้ววางภาพที่ด้านบนสุดของทุกๆ จอภาพ ภาพจะต้องมีความกว้างไม่เกิน 100 พิกเซลหรือไม่สูงเกิน 60 พิกเซล ตัวเลือกนี้จะปรากฏเมื่อเปิดใช้งาน องค์ประกอบแบนเนอร์ แล้วเท่านั้น หากคุณต้องการแทรกภาพที่อื่นที่ไม่ใช่แบนเนอร์ ให้สร้างองค์ประกอบรูปภาพแล้วจัดรูปแบบภาพจากคุณสมบัติองค์ประกอบ
|
|
คุณสมบัติฟอนต์
|
|
ตัวหนา
|
ปรับข้อความองค์ประกอบเป็นตัวหนา ตามค่าเริ่มต้น ระบบจะไม่ได้เลือกตัวเลือกนี้
|
|
ตัวเอียง
|
ปรับข้อความองค์ประกอบเป็นตัวเอียง ตามค่าเริ่มต้น ระบบจะไม่ได้เลือกตัวเลือกนี้
|
|
ขีดเส้นใต้
|
ขีดเส้นใต้ข้อความองค์ประกอบ ตามค่าเริ่มต้น ระบบจะไม่ได้เลือกตัวเลือกนี้
|
|
การปรับแนว
|
กำหนดว่าข้อความอยู่ทางซ้าย ขวา หรือตรงกลาง
|
|
ขนาด
|
ตั้งค่าขนาดของฟอนต์ข้อความขององค์ประกอบ ซึ่งสามารถปรับได้ตั้งแต่ 10 ไปจนถึง 20 จุด ค่าตั้งต้นนี้จะขึ้นอยู่กับประเภทองค์ประกอบที่เลือก
|
|
ตระกูล
|
ระบุตระกูลฟอนต์เพื่อใช้สำหรับองค์ประกอบ เมื่อตั้งค่าธีมแล้ว องค์ประกอบที่เป็นประเภทเดียวกันใช้สไตล์ตระกูลฟอนต์ที่เหมือนกัน
•Serif
•Sans-serif
•ช่องว่างเดี่ยว
|
|
สีพื้นหลัง
|
ตั้งค่าสีพื้นหลังขององค์ประกอบนี้
|
|
สีฟอนต์
|
ตั้งค่าสีของข้อความที่มองเห็นได้สำหรับองค์ประกอบนี้
|
|
ข้อความ
|
ข้อความที่ปรากฏสำหรับองค์ประกอบนี้บนหน้าจอที่จัดรูปแบบใหม่แล้ว การตั้งค่านี้จะไม่เขียนทับข้อความใดๆ สำหรับหน้าจอดั้งเดิมสีดำและสีเขียว การดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
|
|
คำสั่ง
|
เชื่อมโยงการกดปุ่มเฉพาะกับรายการเมนู เมื่อเลือกแล้ว พฤติกรรมที่เชื่อมโยงกับการกดคีย์นั้นจะถูกส่งไปที่โปรไฟล์โฮสต์ ตัวอย่างเช่น ในเซิร์ฟเวอร์สาธิต คำสั่งสำหรับรายการเมนูอาจเป็นหมายเลข 3 เมื่อส่งแล้ว ผู้ใช้จะนำทางไปที่หน้าจอต่อไป การดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
คำสั่งที่ยอมรับจะมีอยู่ในการกดคีย์ต่อไปนี้:
•ข้อความ เช่น ABC
•คีย์ที่กำหนดชื่อใด ๆ เช่น {F1} ถึง {F24}
•ค่าคีย์โค้ดฐานสิบหก เช่น {hex:E03B} สำหรับ F1)
•มาโคร (ตัวอย่างเช่น: {hex:E050}{hex:E04D}{pause}{Enter} สำหรับ "ล่าง" "ขวา" หยุดพัก 250 มิลลิวินาที จากนั้นกดคีย์ "Enter")
สำหรับรายการค่าที่รองรับ โปรดดู รหัสแป้นพิมพ์และคำสั่ง
|
|
คุณสมบัติภาพ
|
|
การปรับแนว
|
ปรับแนวภาพภายในองค์ประกอบหลัก
|
|
สีพื้นหลัง
|
สีพื้นหลังที่แสดงขึ้นหากภาพมีความโปร่งใส
|
|
ภาพ URL
|
URL ของภาพ รวมถึงชื่อและนามสกุลไฟล์ พาธที่ไปยัง URL สามารถใช้ได้ 3 รูปแบบดังต่อไปนี้:
•velocity://resources/ พาธไปยังทรัพยากรที่เชื่อมโยงกับโปรเจค
•file:/// พาธที่ไปยังไฟล์ที่เก็บไว้ที่ใดที่หนึ่งบนอุปกรณ์ โปรดทราบว่าต้องเพิ่มเครื่องหมายทับ (/) อีกหนึ่งตัว ส่วนนี้จะไม่ได้รับการรองรับใน iOS หรือ Android 10 หรือใหม่กว่า
•http:// หรือ https:// พาธไปยังไฟล์ที่จัดเก็บไว้บนเซิร์ฟเวอร์ระยะไกลที่สามารถเข้าใช้งานได้ด้วย http หรือ https
มีตัวแปร 3 ประเภทที่คุณสามารถใช้ใน URL ของภาพได้ ดังต่อไปนี้:
•ตัวแปรองค์ประกอบจะใช้ข้อความเดียวกันจากหน้าจอดั้งเดิมในรูปแบบ {component:the Component ID} ตัวอย่างเช่น:
velocity://resources/{component:added_636511066245633526}.jpg
ใช้ข้อความที่พบในองค์ประกอบข้อความเป็นชื่อภาพ ไม่ว่าจะเป็นข้อความสำหรับสิ่งใดแต่ละหน้า
•ตัวแปรสคริปต์ที่คืนสตริงข้อความในรูปแบบ {script:function()} ตัวอย่างเช่น:
file:///{script:FindImage()}
ใช้พาธและชื่อไฟล์ที่คืนโดยสคริปต์ FindImage
•ตัวแปรหน้าจอจะระบุแถว คอลัมน์ และความยาวของข้อความในรูปแบบ {screen:row,column:length} ตัวอย่างเช่น:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
จะใช้อักขระ 12 ตัว เริ่มจากแถวที่ 4 คอลัมน์ที่ 1 ในหน้าจอปัจจุบันเป็นชื่อไฟล์
สามารถใช้ตัวแปรสำหรับชื่อไฟล์หรือส่วนอื่นของ URL ได้ และคุณสามารถใช้ตัวแปรได้หลายตัวใน URL หากจำเป็น
|
|
ID ส่วนประกอบ
|
องค์ประกอบ ID ที่เชื่อมโยงกับองค์ประกอบภาพ
|
|
คุณสมบัติแป้นพิมพ์
|
|
แสดงแป้นพิมพ์
|
ตั้งค่าพฤติกรรมสำหรับป็อปอัพแป้นพิมพ์เมื่อองค์ประกอบฟิลด์ถูกเลือก การดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
•แสดง แป้นพิมพ์จะปรากฏโดยอัตโนมัติเมื่อกดแท็บไปที่ฟิลด์
•ซ่อน หากแป้นพิมพ์เปิดใช้งานอยู่ แป้นพิมพ์จะซ่อนโดยอัตโนมัติเมื่อกดแท็บไปที่ฟิลด์
•ปิดใช้งาน ทั้งแป้นพิมพ์แบบกำหนดเองและแป้นพิมพ์แบบค่าเริ่มต้นจะไม่สามารถใช้ได้เมื่อกดแท็บไปที่ฟิลด์
|
|
แป้นพิมพ์แนวตั้ง
|
ตั้งค่าแป้นพิมพ์ตั้งต้นแบบกำหนดเองเพื่อใช้งานเมื่อหน้าจอแสดงในแนวตั้ง การดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
หากเว้นว่างไว้ ระบบจะใช้แป้นพิมพ์ตั้งต้นแบบกำหนดเอง โดยเป็นแป้นพิมพ์ที่อยู่ด้านบนสุดในรายการบนแผงแป้นพิมพ์ของหน้าจอแป้นพิมพ์
|
|
แป้นพิมพ์แนวนอน
|
ตั้งค่าแป้นพิมพ์ตั้งต้นแบบกำหนดเองเพื่อใช้งานเมื่อหน้าจอแสดงในแนวนอน การดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
หากเว้นว่างไว้ ระบบจะใช้แป้นพิมพ์ตั้งต้นแบบกำหนดเอง โดยเป็นแป้นพิมพ์ที่อยู่ด้านบนสุดในรายการบนแผงแป้นพิมพ์ของหน้าจอแป้นพิมพ์
|
|
ID ส่วนประกอบ
|
ระบุฟิลด์ในตัวระบุ ฟิลด์นี้ไม่สามารถเปลี่ยนแปลงได้และจะถูกกำหนดโดยอัตโนมัติในระหว่างการสร้างองค์ประกอบ จุดประสงค์ของค่านี้คือเพื่ออ้างอิงในสคริปต์ที่ส่งผลต่อฟิลด์เฉพาะ
|
|
ID ขอบเขต
|
ระบุขอบเขตของหน้าจอและฟิลด์ ซึ่งไม่สามารถเปลี่ยนแปลงได้และจะถูกกำหนดโดยทันทีในระหว่างการสร้างองค์ประกอบ
ค่าในส่วนนี้จะมีชื่อแม่แบบและ ID ส่วนประกอบ ซึ่งคั่นด้วยเครื่องหมายจุลภาพและอยู่ด้ายหลังเครื่องหมาย @ คุณควรคัดลอกแล้ววางค่าในช่องนี้เมื่อคุณตั้งค่าขอบเขตเฉพาะฟิลด์จากแท็บสคริปต์
|
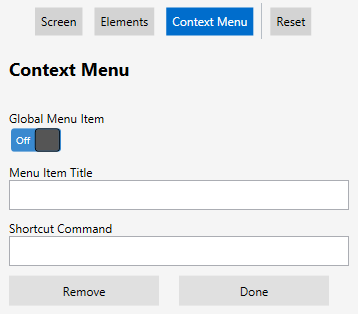
 เมนูบริบท
เมนูบริบท
|
เพิ่มใหม่
|
เพิ่มรายการเมนูบริบทใหม่ ช่วยให้คุณระบุชื่อเรื่องรายการเมนูและคำสั่งทางลัด รายการเมนูไม่สามารถเพิ่มที่ระดับธีมได้
|
|
เพิ่มเสียง
|
เปิดใช้งานความสามารถแปลงข้อความเป็นคำพูดและแปลงคำพูดเป็นข้อความสำหรับเมนูรายการดังกล่าว นอกจากนี้ การทำเช่นนี้ยังเป็นการเพิ่มฟิลด์ วลีที่ตรงกัน ซึ่งต้องการมาโครเสียงใน คำสั่งทางลัด เพื่อให้การดำเนินการเกี่ยวกับเสียงที่กำหนดไว้เฉพาะเสร็จสิ้น ฟังก์ชันควบคุมด้วยเสียงนั้นจะต้องใช้เครื่องมือ Speakeasy สำหรับข้อมูลเพิ่มเติม โปรดดูที่ การใช้ Speakeasy
|
|
รายการเมนูส่วนกลาง
|
ระบุรายการเมนูเป็นรายการเฉพาะหน้าจอหรือรายการส่วนกลาง หากตั้งค่าเป็นเปิด รายการเมนูจะปรากฏบนเมนูบริบทสำหรับทุกหน้าจอ หากตั้งค่าเป็นปิด รายการเมนูจะปรากฏเฉพาะบนเมนูบริบทสำหรับหน้าจอปัจจุบันเท่านั้น
|
|
รายการเมนู
|
สร้างและแก้ไขรายการเมนูสำหรับเมนูบริบท
จากหัวข้อนี้ คุณสามารถกำหนดค่าการตั้งค่าได้ ดังต่อไปนี้:
•ชื่อเรื่องรายการเมนู ข้อความที่ปรากฏเป็นป้ายสำหรับรายการเมนูบริบท
•คำสั่งทางลัด เชื่อมโยงการกดปุ่มเฉพาะกับรายการเมนู สำหรับตัวอย่างคำสั่งที่ยอมรับ โปรดดูที่ รหัสแป้นพิมพ์และคำสั่ง
•ลบ ลบรายการเมนูที่เลือก
•เสร็จ ปรับใช้การเปลี่ยนแปลงไปที่เมนูบริบทซึ่งสามารถมองเห็นได้บนแผงหน้าจอที่จัดรูปแบบใหม่แล้ว
|
|
เปิดใช้งานเสียง
|
เปิดใช้งานการใช้งานวลีการใช้งานด้วยเสียงเพื่อเข้าถึงฟังก์ชั่นเมนูบริบท วิธีนี้จะทำให้ฟิลด์วลีที่ตรงกันปรากฏขึ้น
|
|
การจับคู่วลี
|
ตังค่าคำสั่งเสียงเพื่อเปิดใช้งานรายการเมนู สามารถป้อนวลีใดก็ได้ที่นี่ ซึ่งเป็นวลีที่ Client สามารถออกเสียงได้ สามารถสร้างวลีที่ตรงกันได้สำหรับรายการเมนูเท่านั้น
เมื่อมีการตรวจพบวลีที่ตรงกัน ระบบจะทำการเรียกใช้มาโคร ข้อความ หรือสคริปต์ใดๆ ก็ตามที่กำหนดไปที่ฟิลด์ คำสั่งทางลัด โดยอัตโนมัติ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับคำสั่งทางลัด โปรดดูที่ คำสั่งทางลัดเสียงพูด
|

![]() ในการเปลี่ยนลำดับองค์ประกอบหน้าจอ
ในการเปลี่ยนลำดับองค์ประกอบหน้าจอ
![]() ในการเพิ่มข้อความคีย์สำหรับจับคู่กับแม่แบบ
ในการเพิ่มข้อความคีย์สำหรับจับคู่กับแม่แบบ