Velocity powered by Wavelink
编辑屏幕元素
捕获并导入主机屏幕后,编辑屏幕元素以使其呈现出您需要的效果。
默认情况下,Velocity 应用预测格式化。您可以编辑预测格式化,或使用快速现代化和自定义 CSS 将其覆盖。本主题介绍了屏幕元素并解释了如何编辑预测格式化。有关使用快速现代化自定义屏幕的信息,请参阅使用快速现代化。
每个现代化屏幕包含多个元素,包括按键文本、光标字段、数据标签、字段、标题和菜单项。
开始编辑屏幕之前,您需要了解一些概念:
•预测和模板屏幕。将屏幕导入 Velocity 控制台后,黑绿屏会自动转换为移动友好型外观。这些屏幕标签为“预测”,表示未进行任何手动更改且受到 Velocity 内置 HTML 和 CSS 渲染引擎及其通用样式的限制。屏幕进行手动更改后,将成为命名“模板”,其中包含特定于此页面的样式和格式。要将屏幕导入项目以编辑单个屏幕元素样式,请参阅导入屏幕。
•主题。可以逐个屏幕编辑屏幕上的元素,这意味着对单个屏幕元素的更改不会应用至所有类似类型的元素。或者也可以通过使用主题,为每个元素类型创建格式化样式,这将应用至所有屏幕。更改项目的全局主题时不会将屏幕的状态从“预测”更改为“模板”。有关主题的详细信息,请参阅配置项目设置。
在“屏幕”选项卡中编辑单个元素时,会覆盖从“主题”选项卡中设置的主题。
•按键文本和光标区域。通过使用按键文本,可以创建屏幕模板,然后根据该模板作出重新格式化更改。如果其他屏幕包含所选的按键文本,该屏幕会自动重新格式化为按键文本当前所在屏幕上所应用的样式。还可以通过创建光标区域在单个屏幕上创建多个模板规则,从而在用户从一个字段移动到另一个字段时更改模板。
•标签。要帮助分组类似屏幕或更轻松地定位特定屏幕,可以使用标签来说明屏幕的内容。可以通过单击屏幕编号右侧空间手动添加标签。添加任何相关标签词语,由逗号分隔。无法在标签中添加符号。
•跨越。将多个元素放置在一个范围内以使其一起显示。例如,围绕用户名数据标签和用户名文本字段放置一个范围,以使其并排显示。
•表格。通过向重新格式化屏幕中添加表格,设置元素行和列的布局。表格在创建时包含空容器单元,随后可在其中拖放元素。这在显示数据标签和字段等多个元素或者多个菜单项时尤其有用。
编辑屏幕时,可以单击用户界面底部的预览按钮打开一个对话框,该对话框显示客户端用户通常看到的屏幕。
在“预览”模式下,可以进入可视区域(不包括键盘的屏幕纵横比),放大或缩小(仅在开发屏幕时使用),并输入所用设备类型的屏幕分辨率密度(通常为 1、1.5、2、3 或 4)。视图大小和密度设置随项目一起保存,可从客户端设备上的“会话详细信息”中查看。
要在“预览”模式下预览多个屏幕,可以通过单击键盘上的向上/向下箭头进行标记。
屏幕列表
导入屏幕截图后,屏幕将按照从客户端捕获的顺序显示在屏幕列表中。此列表还显示关联的标签以及应用的模板。通过拖放列表中的屏幕编号,对屏幕进行重新排序。
使用搜索栏,根据标签、屏幕文本或屏幕名称筛选屏幕列表。
•使用 + 和 - 等逻辑操作符在搜索中包括或排除内容。例如:+red -green
•使用 ^ 在绿色屏幕上搜索文本。例如:^qty
•使用 @ 搜索模板名称。例如:@T9
•使用 # 搜索标签。例如:#menu
•在文字短语两侧使用 " "。例如:"pick order"
•使用 ? 执行单个字符通配符搜索。例如: wil?
•使用 * 执行多个字符通配符搜索。例如:Qty\:*
•如果想要搜索下列字符,在其前面使用 \:
+ - & | ! ( ) { } [ ] ^ " ~ * ? : \ / @ #
例如:\#login
可以通过单击屏幕列表底部的删除重复按钮,从导入的截屏中删除重复的屏幕。Velocity 会自动检测重复的屏幕。重复是指屏幕的所有字符和元素均相同,而且光标区域位于相同位置。单击“删除重复”后,将显示一个对话框,列出此列表中检测到的重复屏幕数量以及完成删除的提示。此选项适用于 TE 项目。
导入屏幕
原来从客户端捕获的黑绿屏会显示在此栏中。可使用 Velocity 内置 HTML 和 CSS 引擎识别和渲染此处的所有文本字段。
将从重新格式化屏幕和屏幕元素栏执行 Velocity 中的大多数操作,但仍可从此处执行一些功能,例如匹配模板、添加光标区域和创建新模板。
重新格式化屏幕
此栏显示已应用 HTML 和 CSS 渲染引擎的导入屏幕。“导入屏幕”栏中的黑绿屏区域现为移动友好型字段、标签和按钮。可以从屏幕元素栏中选择每个元素并编辑其属性。
|
模板 |
对屏幕进行更改时向模板分配名称。具有相同模板的所有屏幕会显示相同的模板名称。如果更改其他具有相同模板的屏幕,将会创建新模板以防止更改其他屏幕。 添加按键文本或删除光标区域时,如果导致之前所匹配的模板不再匹配,则会创建新模板。同样,如果对单个字段执行任何更改,则会创建新模板。要匹配之前的模板,必须删除之前添加的更改或重新添加光标区域。进行此操作时,将会警告用户此更改并让其进行确认。如果确认,将会使用当前模板覆盖原来的模板。由于进行更改而创建新模板时,新模板会获得比其他模板更高的优先级。也就是说,修改后的模板将始终优先于之前的模板。 如果要返回之前的模板,请单击“屏幕”选项卡上的删除模板按钮。 创建特定屏幕范围时将使用模板名称。通过创建屏幕名称,可以关联只在访问此屏幕(以及任何其他具有相同模板名称的屏幕)时才执行的脚本。 可以根据需要手动更改模板名称。 可在“脚本”选项卡中使用模板名称来确定某个脚本的特定模板范围。使用此处 |
|
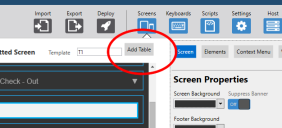
添加表 |
添加表格容器元素,可用于拖动现有元素并将其并排放置在包含行和列的容器中。表格可以包括所有元素类型。 |
屏幕元素
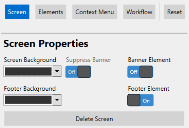
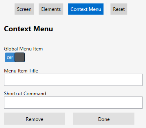
此栏提供用于控制重新格式化元素的所有设置和选项。从此处可以更改元素格式,添加上下文菜单项并创建屏幕横幅。只需从重新格式化屏幕栏中选择一个元素,然后在此处开始编辑其属性。
语音快捷键命令
结合使用 Velocity 客户端和 Speakeasy 时,Speakeasy 会预加载在默认命令中。要激活这些命令,必须将其包含在全局或屏幕上下文菜单中,并使用以下所列出的值。这些命令不需要任何其他语法。
|
提高音量 |
{voice:volumeUp} |
|
降低音量 |
{voice:volumeDown} |
|
再说一遍 |
{voice:repeat} |
|
提高语速 |
{voice:faster} |
|
降低语速 |
{voice:slower} |
|
校准 |
{voice:calibrate} |
编辑元素
“重新格式化屏幕”面板中的单个元素支持交互操作,允许控制样式因素或者甚至创建导入屏幕中尚未显示的新元素。
这篇文章有用吗?
主题是:
不准确
不完全
不是我预期的
其他
版权 © 2018, Ivanti. 版权所有。