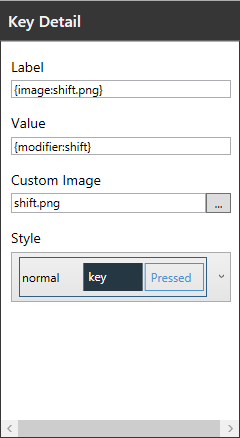
按键详细信息面板
按键详细信息面板可用于设置标签和值、上传自定义图像并逐个按键更改其颜色样式。 从编辑器面板或按键面板中的自定义选项卡选择某个按键时,可以通过按键详细信息面板更改其行为。 如果未选择任何按键,则无法使用该格式。 此面板不能用于编辑按键面板中的按键,自定义选项卡中的按键除外。
在按键详细信息面板中,可以执行以下操作:
•标签。 按键上所显示的用于标识其预期功能的文本。
•值。 点击特定按键时所显示的操作。 值通常为文本,如数字或字母。 如果为某个按键值输入多个字母、数字或符号,应用程序将仅使用此字段中的第一个字母或数字。 按键可能还包含其他值,以用于特定功能。 例如,包含字母 a 的按键的值将为 a,而标签为清除的按键的值将为 {hex:0003},可用于删除字段中的所有文本。 支持的值包括:
•{hex:0000} - 此值可将按键与特定十六进制代码相关联,从而支持特定操作,如清除字段中的所有文本。 在按键面板中,所有支持的十六进制值将作为预定义按键包含在内。 有关所有可接受的十六进制值的列表,请参阅键盘代码和命令。
•{special:scan} - 此值可激活和停用设备的摄像头或扫描仪。
•{modifier:shift,normal} - 此值可创建 Shift 按键功能,用于在键盘的切换和标准状态之间进行切换。 例如,如果要更改为键盘的 Shift 状态,可以使用值 {modifier:shift}。 要从键盘 Shift 状态返回至标准状态,可以使用 {modifier:normal}。
•{lock:shift} - 此值可将键盘锁定为 Shift 状态,类似于标准计算机键盘上的 Caps Lock 键。
•{layout:keyboardName} - 此值允许从当前键盘更改为另一个自定义键盘。 应按照键盘面板中显示的键盘名称进行输入。 例如,如果要显示另一个名为“123”的自定义键盘,则键入 {layout:"123"} 来创建该键盘的值。 用户在移动设备中点击该键时,将显示 123 键盘。
•长按标签。 用户点击和按住某个按键时所显示的文本。 只有在编辑器面板中选择长按按钮时,才可编辑此字段。
•长按值。 点击和按住特定按键时所显示的操作。 此字段支持与值字段相同的值。 只有在编辑器面板中选择长按按钮时,才可编辑此字段。
•自定义图像。 上传作为按钮标签显示的自定义图像。 图像必须为 .png 格式,且应包含透明背景。 默认情况下,单击浏览按钮将在键盘编辑器中打开一个文件夹,其中列出了所有预定义按钮图像。 上传新的自定义图像时,将自动复制到键盘编辑器库中的图像文件夹。 建议使用较小的图像,因为大尺寸文件可能会影响Ivanti Velocity 客户端中键盘的性能。
•样式。 处于静态或被点击状态时按钮和文本的颜色。 可以在此逐个按键访问预设样式,也可导航至查看 > 样式编辑默认设置。 只有在编辑器面板中选择默认或 Shift 选项时,才可编辑此字段。 要编辑和创建样式,请参阅使用键盘样式编辑器。