Velocity powered by Wavelink
編輯畫面項目
在您擷取主機畫面並將其匯入後,對畫面項目進行編輯,這樣就能以您想要的方式呈現這些項目。
依預設,Velocity 會套用預測格式。您可以編輯預測格式,或是使用快速現代化及自訂 CSS 將其覆寫。此主題為畫面項目的說明,並解釋如何編輯預測格式。如需使用快速現代化自訂畫面的相關資訊,請參閱使用快速現代化。
各個現代化畫面均包含多個項目,包括金鑰文字、游標欄位、資料標籤、欄位、標頭和功能表項目。
在開始編輯畫面前,有一些概念您必須需事先瞭解:
•預測和範本畫面。將畫面匯入 Velocity 控制台後,黑綠畫面會自動轉譯為適合行動裝置的外觀。這些畫面均標記為「預測」,表示這些並未進行任何手動變更,而且遵循 Velocity 的內建 HTML 和 CSS 轉譯引擎及其通用樣式。對於畫面進行手動變更時,名稱會變更為「範本」,而且樣式和格式化屬於該網頁專用。若要將畫面匯入專案,以便編輯個別畫面項目樣式,請參閱匯入畫面。
•主題。畫面上的項目可針對個別畫面進行編輯,這表示,對於一個畫面項目進行的變更不會套用於類似類型的項目。或者,透過主題的使用,您可以對於各個項目類型建立套用於所有畫面的格式化樣式。變更專案的全域主題不會將畫面的「預測」狀態變更為「範本」。如需主題的詳細資訊,請參閱進行專案設定。
在「畫面」標籤編輯個別項目時,會覆寫從「主題」標籤設定的主題。
•金鑰文字和游標區域。透過金鑰文字的使用,您可以建立重新格式化變更所依據的畫面範本。如果其他畫面包含選取的金鑰文字,該畫面將自動重新格式化為套用於金鑰文字目前所在畫面的樣式。您也可以建立游標區域,以在一個畫面上建立多個範本規則,從而隨著使用者在欄位之間移動變更範本。
•標記。為了協助將類似的畫面分組或更輕鬆找出特定畫面,您可以使用標記說明畫面的內容。您可以按畫面編號右邊的空格,手動新增標記。新增任何相關標籤文字,以逗號分隔。您無法在標記內加入符號。
•跨越。將項目置於範圍內,使其能一起顯示。例如,將範圍置於使用者名稱資料標籤和使用者名稱文字欄位周圍,使這些項目可並排顯示。
•表格。將表格新增至重新格式化的畫面,以便設定列和欄在項目配置中的結構。建立表格時,其中包含空白容器儲存格,您可以在儲存格中拖放項目。對於呈現多個項目,例如資料標籤和欄位或甚至多個功能表項目,這特別實用。
在編輯畫面時,您可以按一下位於使用者介面底部的預覽按鈕,即可開啟顯示用戶端使用者將見到之概略畫面的對話方塊。
在「預覽」模式下,您可以為目前使用的裝置類型輸入可視區域 (不包含鍵盤的畫面外觀比例)、放大或縮小畫面 (供開發畫面時使用),以及輸入畫面解析度密度 (一般為 1、1.5、2、3 或 4)。檢視大小及密度設定會隨著專案一起儲存,且可在用戶端裝置上的「工作階段詳細資訊」中看到。
若要在「預覽」模式中預覽多個畫面,您可以按一下鍵盤上的上/下箭頭鍵來進行切換。
畫面清單
在匯入畫面擷取後,畫面將依照自用戶端擷取的順序,依序顯示在畫面清單之中。該清單會顯示相關的標記和套用的範本。在清單中拖放畫面編號,即可重新排列畫面。
使用搜尋列來以標記、畫面文字,或是畫面名稱為基礎篩選畫面清單。
•使用邏輯運算子 (例如 + 和 -) 在搜尋中包含或排除特定項目。例如: +red -green
•使用 ^ 來搜尋綠色畫面上的文字。例如: ^qty
•使用 @ 來搜尋範本名稱。例如: @T9
•使用 # 來搜尋標記。例如: #menu
•在文字片語兩側使用 " "。例如: "pick order"
•使用 ? 來執行單一字元的萬用字元搜尋。例如: wil?
•使用 * 來執行多字元的萬用字元搜尋。例如: Qty\:*
•若您想搜尋下列字元,請於這些字元之前加上 \ 符號:
+ - & | ! ( ) { } [ ] ^ " ~ * ? : \ / @ #
例如: \#login
您可以從已匯入畫面擷取中刪除重複畫面,方式為按一下位於畫面清單底部的移除重複按鈕。Velocity 會自動偵測有哪些是重複畫面。重複項目依某畫面中所有字元及元素是否相同,以及游標區域是否位於相同位置做為判斷基礎。按一下「移除重複」後,對話方塊隨即顯示並會列出在此清單中偵測到的畫面重複項目數量,然後提示使用者完成刪除。此選項適用於 TE 專案。
已匯入螢幕
從用戶端擷取的原始黑綠畫面都會在此欄顯示。此處的所有文字欄位均以 Velocity 內建 HTML 和 CSS 引擎識別和轉譯。
雖然 Velocity 中的大多數動作均是從螢幕重新格式化和「畫面項目」欄執行,但是您仍然可在此執行功能,例如比對範本、新增游標區域和建立新項目。
螢幕重新格式化
此欄顯示套用內建 HTML 和 CSS 轉譯引擎的已匯入畫面。「已匯入畫面」欄上的黑綠畫面現在成為適合行動裝置的欄位、標籤和按鈕。您可以從「畫面項目」欄選取各個項目並編輯其內容。
|
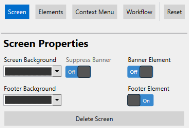
範本 |
變更畫面時,指派範本的名稱。相同範本的所有畫面均顯示相同範本名稱。如果相同範本的其他畫面已變更,將建立新的範本,以免其他畫面變更。 新增金鑰或移除游標區域,造成先前相符的範本不再相符,則會建立新的範本。同樣地,如果對於個別欄位進行任何變更,也會建立新的範本。若要比對先前的範本,必須移除先前新增的變更,或者必須重新新增游標區域。這麼做之後,使用者就會看見變更,並且被要求確認。如果確認,目前範本將覆寫原始範本。您從進行的變更建立新的範本時,新範本的優先順序會高於其他範本。這表示,修改的範本始終優於先前的範本。 如果您想要回復先前的範本,請按一下「畫面」標籤上的刪除範本按鈕。 建立特定於畫面的範圍時,將使用範本名稱。建立畫面名稱後,您可以關聯存取此畫面 (以及使用同一個範本名稱的任何其他畫面) 時執行的指令碼。 您可以視需要手動變更範本名稱。 從「指令碼」標籤可使用範本名稱來識別指令碼的特定於範本的範圍。使用此處的值,前面加上 |
|
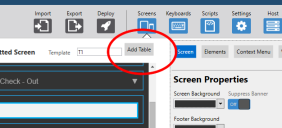
新增表格 |
新增表格容器項目,以便您拖曳現有項目,並且在有列和欄的容器中並排放置。表格可包括所有項目類型。 |
畫面項目
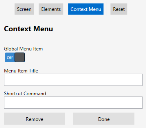
此欄提供處理重新格式化項目的所有設定和選項。您可從中變更項目格式化、新增內容功能表項目,並建立畫面橫幅。直接從「螢幕重新格式化」欄選取項目,並從中開始編輯其內容。
語音捷徑指令
搭配 Speakeasy 使用 Velocity 用戶端,預設指令會預先載入。若要叫用這些指令,指令必須使用如下所列值包含在的全域或畫面內容功能表中。這些指令不需要其他任何語法。
|
升高音量 |
{voice:volumeUp} |
|
降低音量 |
{voice:volumeDown} |
|
再說一次 |
{voice:repeat} |
|
提高語速 |
{voice:faster} |
|
降低語速 |
{voice:slower} |
|
校正 |
{voice:calibrate} |
編輯項目
「螢幕重新格式化」窗格上的個別項目均為互動項目,因此您能夠處理樣式項目,或甚至建立已匯入畫面上尚未出現的新項目。
這篇文章有用嗎?
主題是:
不準確
不完全的
不是我的預期
其他
版權 © 2018, Ivanti. 版權所有。