編輯畫面元素
在您擷取主機畫面並將其匯入後,對畫面項目進行編輯,這樣就能以您想要的方式呈現這些項目。 若您尚未擷取並匯入畫面,請參閱擷取畫面。
依預設,Velocity 會套用預測格式。 您可以編輯預測格式,或是使用快速現代化及自訂 CSS 將其覆寫。 此主題為畫面項目的說明,並解釋如何編輯預測格式。 有關自訂螢幕的資訊,請參閱 Velocity 指令檔指南中的快速現代化。
在開始編輯畫面前,有一些概念您必須需事先瞭解:
•預測和範本畫面。 將畫面匯入 Velocity 控制台後,黑綠畫面會自動轉譯為適合行動裝置的外觀。 這些畫面均標記為「預測」,因為 Velocity 的轉譯引擎及其通用樣式已完成所有重新格式化。
對於畫面進行手動變更時,這些變更會變成具名範本。 範本會套用至擁有相同金鑰文字和游標區域的畫面。 若有兩個畫面共用了相同範本,但您希望它們能使用不同範本的話,可在兩個畫面中僅挑選一個畫面來建立金鑰文字即可。
•主題。 依預設,「預測」畫面會使用藍色標頭、深灰色背景,以及白色或灰色文字。 若要同時變更所有畫面的色彩或文字樣式,請針對主題進行變更。 例如,當您於主題內變更標頭色彩時,其將會變更所有頁面上標頭項目的色彩。 如需主題詳細資訊,請參閱配置主機設定檔的設定。
若您僅想對單一標頭而非所有標頭進行變更,請改為編輯個別項目。
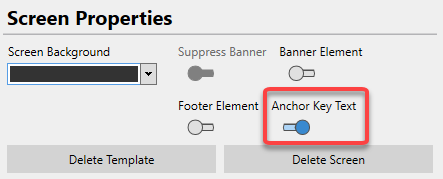
•金鑰文字和游標區域。 金鑰文字和游標區域是一種 Velocity 用於判斷要套用哪個範本的方式。 若金鑰文字相符且游標位於該游標區域中,就會套用範本。 金鑰文字則是必須在匯入的畫面上出現的文字,這樣才會套用範本。 包含相同順序之已選取金鑰文字的畫面,將會使用相同的範本。 若您希望金鑰文字只有在位於畫面上特定位置時才得到識別,請啟用錨定金鑰文字選項。 啟用該選項時,畫面上所有金鑰文字必須位於要相符之畫面上的確切位置。 該選項依範本啟用,不適用於整個專案。

游標區域則定義了游標必須處於哪個區域範圍,這樣才會套用範本。 您也可以建立游標區域,以在一個畫面上建立多個範本規則,從而隨著使用者在欄位之間移動變更範本。
在編輯畫面時,您可以按一下位於使用者介面底部的預覽按鈕,即可開啟顯示用戶端使用者將見到之概略畫面的對話方塊。
在「預覽」模式下,您可以為目前使用的裝置類型輸入可視區域 (不包含鍵盤的畫面外觀比例)、放大或縮小畫面 (供開發畫面時使用),以及輸入畫面解析度密度 (一般為 1、1.5、2、3 或 4)。 檢視大小及密度設定會隨著專案一起儲存,且可在用戶端裝置上的「工作階段詳細資訊」中看到。 您也能夠以滑鼠右鍵按一下畫面並選取顯示鍵盤,藉此顯示鍵盤將佔用的區域範圍。
若要在「預覽」模式中預覽多個畫面,您可以按一下鍵盤上的上或下箭頭鍵來移至上一個或下一個畫面。
編輯項目
個別畫面項目均為互動項目,因此您能夠處理樣式項目,或甚至建立已匯入畫面上尚未出現的新項目。
 若要新增畫面項目
若要新增畫面項目
1.按一下「畫面重新格式化」窗格下方的新增元素按鈕。 頁面底部隨即出現一個新元素。
-或-
點選並拖曳以在「已匯入畫面」窗格上,反白顯示要新增畫面項目的位置。 您一次只能選取一行。
2.按一下新增項目按鈕。
3.視需要設定畫面項目。
4.按一下儲存將保留變更。
新項目不會出現在已匯入畫面上,只會出現在重新格式化的畫面上。
 若要編輯畫面項目
若要編輯畫面項目
1.在「畫面重新格式化」窗格選取所需的畫面項目。
2.編輯畫面項目屬性。
3.按一下儲存將保留變更。
 若要建立項目跨越
若要建立項目跨越
1.選取現有項目,並拖放到其他項目。
2.紅色 > 出現,指示放置在靜態項目旁邊的位置時,放開項目。
您拖曳的項目將出現在現有項目旁。 您可以跨越其他項目,在夠多項目並排放置時,這些項目將自動切換到下一行。
您無法新增標頭或功能表項目進行項目跨越。
 若要變更畫面項目的順序
若要變更畫面項目的順序
1.在「畫面重新格式化」窗格中,拖放畫面項目至頁面內的新位置。
窗格左邊會出現紅色箭頭,指示拖放項目時將放置的位置。 資料標籤、資料值和欄位可彼此放置在一起,以便進行水平跨越,在裝置上並排顯示項目。
2.按一下儲存將保留變更。
 若要新增表格
若要新增表格
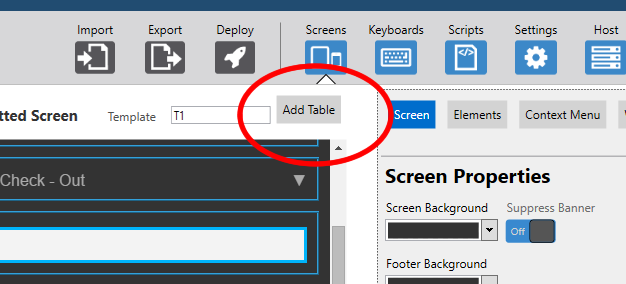
1.按一下「畫面重新格式化」窗格下方的新增表格按鈕。 畫面頂端將出現 2 欄 x 2 列表格。
2.在重新格式化的畫面上,將它移到所需的位置。
3.按住項目並拖曳到個別儲存格,以便新增到表格。 您無法將多個項目新增到儲存格。
已匯入螢幕
從用戶端擷取的原始黑綠畫面都會在此欄顯示。 依預設,文字欄位均會以 Velocity 內建 HTML 和 CSS 引擎識別和轉譯。
雖然 Velocity 中的大多數動作均是從「畫面重新格式化」和「畫面項目」欄執行,但是您仍然可在此執行功能,例如比對範本、新增游標區域和建立新項目。 您也可以將滑鼠懸停在畫面上,以顯示滑鼠的目前位置,或選取畫面的一部分來複製行、欄和長度定位資訊。
 若要新增範本比對的按鍵文字
若要新增範本比對的按鍵文字
您可以新增範本比對的多個金鑰文字欄位。 其他畫面會與此畫面比對,如果找到識別的金鑰文字,則這些畫面將附加於同一個範本。
如果您建立並排放置的兩個文字欄位,則這兩個會自動合併為一個金鑰文字欄位。
1.在已匯入畫面窗格中,按一下並拖曳以反白顯示必須相符的文字。
2.按一下新增按鍵文字按鈕。
3.按一下儲存將保留變更。
 若要新增游標區域
若要新增游標區域
1.在已匯入畫面窗格中,按一下並拖曳以反白顯示必須相符的游標區域。
2.按一下新增游標區域按鈕。
3.按一下儲存將保留變更。
新增到畫面的第一個游標區域必須是游標目前在「已匯入螢幕」上的位置。 同樣地,您無法移除游標所在的游標區域,除非已刪除其他所有游標區域。
 新增項目
新增項目
1.按一下並拖曳以反白顯示您希望新項目所對應的綠色畫面部分。 嘗試在畫面上選擇一塊區域,此區域會對應於新畫面上的項目位置。
2.按一下新增項目按鈕。
3.在類型下拉式清單內選擇您想建立的項目類型,並配置項目的選項。
螢幕重新格式化
此欄顯示套用內建 HTML 和 CSS 轉譯引擎的已匯入畫面。 「已匯入畫面」欄上的黑綠畫面現在成為適合行動裝置的欄位、標籤和按鈕。 您可以從「畫面項目」欄選取各個項目並編輯其內容。
|
範本
|
變更畫面時,指派範本的名稱。 相同範本的所有畫面均顯示相同範本名稱。 如果相同範本的其他畫面已變更,將建立新的範本,以免其他畫面變更。
新增金鑰或移除游標區域,造成先前相符的範本不再相符,則會建立新的範本。 同樣地,如果對於個別欄位進行任何變更,也會建立新的範本。 若要比對先前的範本,必須移除先前新增的變更,或者必須重新新增游標區域。 這麼做之後,使用者就會看見變更,並且被要求確認。 如果確認,目前範本將覆寫原始範本。 您從進行的變更建立新的範本時,新範本的優先順序會高於其他範本。 這表示,修改的範本始終優於先前的範本。
如果您想要回復先前的範本,請按一下「畫面」標籤上的刪除範本按鈕。
建立特定於畫面的範圍時,將使用範本名稱。 建立畫面名稱後,您可以關聯存取此畫面 (以及使用同一個範本名稱的任何其他畫面) 時執行的指令碼。
您可以視需要手動變更範本名稱。
當您使用指令碼時,請使用此處顯示的範本名稱來定義指令碼的範圍。
|
|
新增表格
|
新增表格容器項目,以便您拖曳現有項目,並且在有列和欄的容器中並排放置。 表格可包括所有項目類型。 針對呈現多個項目,例如資料標籤和欄位或甚至多個功能表項目,表格特別實用。
|
|
預覽
|
檢視畫面將會在裝置上呈現的約略樣式。 例如,變更預覽視窗的維度以查看裝置如何呈現橫向畫面。
|
畫面項目
此欄提供處理重新格式化項目的所有設定和選項。 您可從中變更項目格式化、新增內容功能表項目,並建立畫面橫幅。 直接從「螢幕重新格式化」欄選取項目,並從中開始編輯其內容。
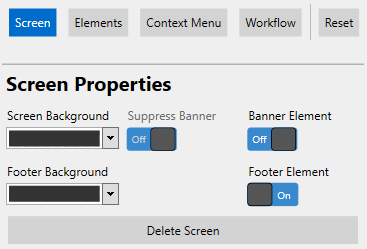
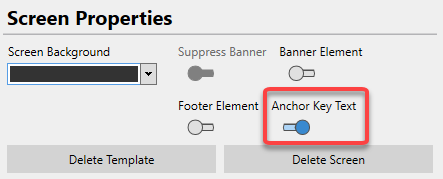
 畫面
畫面
|
畫面背景
|
設定整個畫面的背景色彩。 這可以在個別畫面上設定,也可以使用主題設定。
|
|
取消橫幅
|
隱藏個別畫面中的全域橫幅。 如果在主題層級建立橫幅,此選項可讓您對於特定畫面隱藏橫幅。 設定全域橫幅前,無法變更此選項。
|
|
橫幅元素
|
啟動畫面頂端出現的橫幅項目。 設定為開啟時,應用程式會瀏覽到「項目」標籤,以便套用樣式、設定橫幅標題或上傳標誌影像。 這可以在個別畫面上設定,也可以使用主題設定。
|
|
頁尾元素
|
在畫面底端新增頁尾。 您可以將新的或現有的項目拖放到此項目。 即使捲動,頁尾和其中包含的任何項目都會固定於畫面底端。
|
|
頁尾背景
|
設定頁尾項目的背景色彩。 只有在啟用頁尾項目的情況下,才會產生如此的效果。
|
|
刪除範本
|
移除所選畫面的範本,並重設畫面的格式化。
|
|
刪除畫面
|
從您的專案移除選取的畫面。
|
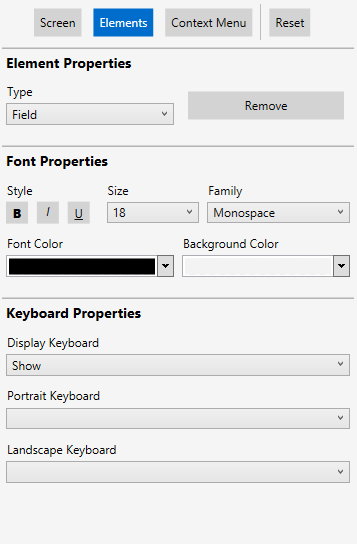
 項目
項目
|
表格內容
|
|
|
若要在重新格式化的畫面中建立一個表格,請在您要建立表格的畫面上按一下,然後按一下重新格式化畫面下方的新增表格按鈕。
|
|
Rows
|
設定表格中包含的列數總計。 該項的預設是設定為 2。
減少表格的列數不會刪除所刪除的儲存格中出現的任何項目。 這些項目已從表格中移除,並放置於下方。
|
|
Columns
|
設定表格中包含的欄數總計。 該項的預設是設定為 2。
減少表格的欄數不會刪除所刪除的儲存格中出現的任何項目。 這些項目已從表格中移除,並放置於下方。
|
|
寬度
|
定義表格佔用多少畫面。 預設為 100%。
表格一律靠左對齊。
|
|
背景色彩
|
設定此項目的背景色彩。 這可以在表格或主題層級設定。
|
|
替代列色彩
|
設定表格中其他列的背景色彩,從第二列開始。 這可以在表格或主題層級設定。
|
|
動態
|
可讓您將表格設定為有可選欄位的動態表格。 啟動此選項可讓您存取向上瀏覽指令、向下瀏覽指令和選取指令選項。 選取的列會有所區別,以便使用者注意到已選取的列。
|
|
向上瀏覽指令
|
將按鍵輸入值傳送到動態表格中的向上瀏覽列。
|
|
向下瀏覽指令
|
將按鍵輸入值傳送到動態表格中的向下瀏覽列。
|
|
選取指令
|
傳送按鍵輸入值以選取在動態表格上輸入資料的目前欄位。
|
|
元素內容
|
|
項目類型
|
指定項目的類型或類別。 設定主題時,相同類型的項目會呈現相同樣式。 您只能逐一畫面編輯項目類型。
可用的項目類型包括:
•標頭。 識別目前使用中畫面的標題文字。 標頭無法新增到跨越項目。
•資料標籤。 用來標示欄位的子標頭文字。 此項目可讓您對於重新格式化的畫面變更標籤,但是不會變更黑綠色的標籤。
•資料值。 用來標示欄位的子標頭文字。 無法變更此值的該文字。
•欄位。 終端使用者可手動輸入文字的空白文字欄位。
•功能表項目。 將終端使用者導向不同畫面的按鈕。 功能表項目無法新增到跨越項目。
•按鈕。 將終端使用者導向不同畫面的按鈕。 這些類似於功能表項目,但是其格式適合在畫面上顯示。 這些可新增到跨越項目和頁尾。
各個項目都有自己相關的預設樣式 (由 Velocity 的預測格式設定) 如需詳細資訊,請參閱預測格式。
|
|
移除\全部移除
|
•選取移除後,即可從重新格式化的畫面移除選取的畫面項目。 選取全部移除,即可從重新格式化的畫面移除全部項目。 若要新增畫面項目,請參閱下列步驟。 這無法在主題層級設定。
|
|
橫幅內容
|
|
標題
|
建立各個畫面頂端出現的標頭項目。 在此輸入的文字將出現在該項目中。 上傳影像時,此欄位中的文字會出現在標誌影像的右邊。 只有在橫幅項目啟動時,此選項才會出現。
|
|
映像
|
上傳標誌影像,並放置在每個畫面的頂端。 影像的高度不應該超過 100 像素,高度不應該超過 60 像素。 只有在橫幅項目啟動時,此選項才會出現。 若您想要在某處新增橫幅以外的影像,請建立影像項目並從「項目屬性」為其制定樣式。
|
|
字型內容
|
|
粗體
|
將項目文字加上粗體。 這預設為未選取。
|
|
斜體
|
將項目文字加上斜體。 這預設為未選取。
|
|
底線
|
將項目文字加上底線。 這預設為未選取。
|
|
對齊
|
決定文字要靠左、靠右還是置中對齊。
|
|
大小
|
設定項目的字型文字大小。 這可在 10 點至 20 點之間調整。 預設值取決於選取的項目類型。
|
|
系列
|
指定用於該項目的字型系列。 設定主題時,相同類型的項目會使用相同字型系列樣式。
•Serif
•Sans-serif
•等寬
|
|
背景色彩
|
設定此項目的背景色彩。
|
|
字型色彩
|
對於此項目設定可見文字的色彩。
|
|
文字
|
在重新格式化的畫面上對於此項目顯示的文字。 此設定不會覆寫標準黑綠畫面的任何文字。 這無法在主題層級設定。
|
|
指令
|
使特定按鍵動作與功能表項目產生關聯。 選取時,和該按鍵按下動作有關的行為將傳送到主機設定檔。 例如,在展示伺服器上,功能表項目的指令可能是編號 3。 傳送時,使用者將前往下一個畫面。 這無法在主題層級設定。
接受的指令包括下列按鍵按下動作:
•文字,如 ABC
•任何指定鍵,如 {F1} 到 {F24}
•金鑰代碼值,例如 F1 的 {hex:E03B}
•巨集 (例如: {hex:E050}{hex:E04D}{pause}{Enter} 代表「向下」、「向右」、250 毫秒暫停,然後是「Enter」按鍵)
如需將支援的值列出的清單,請參閱鍵盤代碼和指令。
|
|
影像屬性
|
|
對齊
|
對齊父項目內的影像。
|
|
背景色彩
|
若影像有任何透明度區域,便會顯示背景色彩。
|
|
圖片 URL
|
連至影像的 URL 包括了檔案名稱及副檔名。 連至 URL 的路徑可使用 3 種格式:
•velocity://resources/ 與專案相關聯之資源的路徑。
•file:/// 儲存在裝置某處之檔案的路徑。 請注意,此處需多使用一個正斜線。 此功能在 iOS 或 Android 10 (或更新版本) 中不受支援。
•http:// 或 https:// 儲存在遠端伺服器 (可使用 http 或 https 存取) 之檔案的路徑。
有 3 種您能在影像 URL 中使用的變數類型:
•元件變數使用了原始畫面中的實際文字,格式為 {component:the Component ID}。 例如:
velocity://resources/{component:added_636511066245633526}.jpg
不論各頁面的文字為何,使用在元件內所找到的文字做為影像名稱。
•一個會傳回文字字串的指令碼變數,格式為 {script:function()}。 例如:
file:///{script:FindImage()}
使用路徑及由指令碼 FindImage 所傳回的檔案名稱。
•畫面變數指定了列、欄,以及文字長度,格式為 {screen:row,column:length}。 例如:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
會使用目前畫面中第 4 行第 1 欄起算的 12 個字元來做為檔案名稱。
變數可用於檔案名稱或 URL 的其他部分,而且您可以視需求在 URL 中使用多個變數。
|
|
元件 ID
|
與影像項目相關連的元件 ID。
|
|
鍵盤內容
|
|
顯示鍵盤
|
設定選取欄位項目時的鍵盤彈出行為。 這無法在主題層級設定。
•顯示。 按 Tab 鍵跳至欄位時,鍵盤會自動出現。
•隱藏。 如果鍵盤啟動,將在按 Tab 鍵跳至欄位時自動隱藏。
•停用。 按 Tab 鍵跳至欄位時,無法使用自訂和預設鍵盤。
|
|
縱向鍵盤
|
設定顯示縱向模式的畫面時使用的預設自訂鍵盤。 這無法在主題層級設定。
如果保留空白,將使用預設的自訂鍵盤,這是「鍵盤」畫面的鍵盤面板上列在最頂端的鍵盤。
|
|
橫向鍵盤
|
設定顯示橫向模式的畫面時使用的預設自訂鍵盤。 這無法在主題層級設定。
如果保留空白,將使用預設的自訂鍵盤,這是「鍵盤」畫面的鍵盤面板上列在最頂端的鍵盤。
|
|
元件 ID
|
指定欄位識別碼。 此欄位無法變更,建立項目時即已自動指派。 此值的目的是參照影響特定欄位的指令碼。
|
|
範圍 ID
|
指定畫面和欄位範圍。 這無法變更,建立項目時即已指派。
此處的值包括範本名稱和元件 ID (以冒號分隔,而且前面加上 @ 符號) 從「指令碼」標籤設定特定於欄位的範圍時,您應該複製並貼上此欄位值。
|
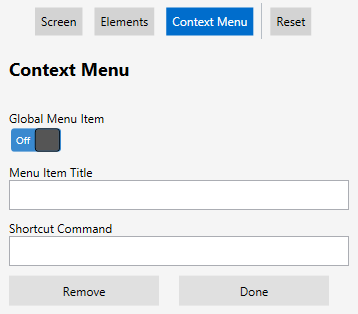
 「內容」功能表
「內容」功能表
|
新增
|
新增內容功能表項目,以便您指定功能表項目標題和捷徑指令。 無法在主題層級新增功能表項目。
|
|
新增語音
|
對於該功能表項目,啟用文字轉語音和語音轉文字功能。 此外,這會新增比對字詞欄位,需要捷徑指令中的語音巨集才能完成特定的語音動作。 語音功能需要 Speakeasy 工具。 有關詳細資訊,請參閱使用 Speakeasy。
|
|
全域功能表項目
|
指定功能表項目成為特定於畫面的項目或全域項目。 如果設定為開啟,功能表項目將出現在每個畫面的內容功能表。 如果設定為關閉,功能表項目將出現在目前畫面的內容功能表。
|
|
功能表項目
|
建立和編輯內容功能表的功能表項目。
從這個區段中,您可以設定下列設定:
•功能表項目標題。 對於內容功能表項目顯示為標籤的文字。
•捷徑指令。 使特定按鍵動作與功能表項目產生關聯。 對於接受的命令,如需舉例說明的範例,請參閱鍵盤代碼和指令。
•移除。 刪除選取的功能表項目。
•完成。 變更內容功能表,所做的變更會出現在「螢幕重新格式化」窗格。
|
|
語音已啟用
|
啟用啟動了語音的字詞,以便存取內容功能表功能。 這會使得比對字詞欄位出現。
|
|
比對字詞
|
設定啟動功能表項目的語音指令。 此處可輸入用戶端可發音的任何字詞。 只能對於內容功能表項目建立比對字詞。
偵測到這個比對字詞時,將自動執行指派給捷徑指令欄位的任何巨集、文字或指令碼。 如需有關捷徑指令的詳細資訊,請參閱語音捷徑指令。
|