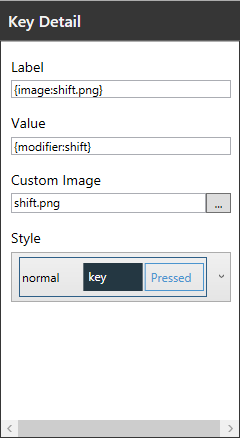
按鍵詳細資料面板
「按鍵詳細資料」面板可設定標籤和值、上傳自訂影像,並變更各個按鍵的按鍵色彩樣式。 您從「編輯器」面板中或從「按鍵」面板的自訂標籤中選取按鍵時,可透過「按鍵詳細資料」面板變更按鍵的行為。 如果未選取按鍵,則無法使用表單。 此面板無法用來編輯「按鍵」面板中的按鍵,除了在「自訂」標籤中出現的按鍵。
在「按鍵詳細資料」面板中,您可以執行下列動作:
•標籤。 按鍵上說明其預定功能的文字。
•值。 點選特定按鍵時發生的動作。 值一般是文字,例如數字或字母。 如果對於按鍵值輸入多個字母、數字或符號,則應用程式只會使用此欄位中的第一個字母或數字。 按鍵也包含特定功能的其他值。 例如,有字母 a 的按鍵有值 a,而有標籤 CLEAR 的按鍵有值 {hex:0003} (功能是刪除欄位中的所有文字)。 支援的值包括:
•{hex:0000} - 這個值使按鍵與特定的十六進位代碼產生關聯,能夠允許清除欄位中的所有文字之類的動作。 所有支援的十六進位值均為「按鍵」面板中預先定義的按鍵。 如需將接受的值列出清單,請參閱鍵盤代碼和指令。
•{special:scan} - 這會啟動和停用裝置的攝影機或掃描器。
•{modifier:shift,normal} - 此值會建立 Shift 鍵功能,用來在鍵盤的 Shift 狀態和一般狀態之間切換。 例如,如果要變更為鍵盤的 Shift 狀態,可使用值 {modifier:shift}。 若要將 Shift 狀態的鍵盤恢復為一般狀態,可使用值 {modifier:normal}。
•{lock:shift} - 這會將鍵盤鎖定於 Shift 狀態,作用如同標準電腦鍵盤的 Caps Lock 鍵。
•{layout:keyboardName} - 這可讓您從目前的鍵盤變更為其他自訂的鍵盤。 應該按照「鍵盤」面板所示名稱輸入鍵盤名稱。 例如,如果要顯示名稱為「123」的另一個自訂鍵盤,可輸入 {layout:123} 建立該鍵盤的值。 使用者點選行動裝置的按鍵時,會出現 123 鍵盤。
•長按標籤。 使用者按住按鍵時出現的文字。 只有在「編輯器」面板中選取長按按鈕時,才能編輯此欄位。
•長按值。 按住特定按鍵時發生的動作。 此欄位支援的值與值欄位相同。 只有在「編輯器」面板中選取長按按鈕時,才能編輯此欄位。
•自訂影像。 上傳顯示為按鈕標籤的自訂影像。 影像必須是 .png 格式,而且應該包含透明背景。 按一下瀏覽按鈕預設會開啟「鍵盤編輯器」中的資料夾,其中列出所有預先定義的按鈕影像。 您上傳新的自訂影像時,影像會自動複製到「按鍵編輯器」程式庫中的「影像」資料夾。 建議使用較小的影像,因為大影像尺寸可能會影響鍵盤在Ivanti Velocity 用戶端中的效能。
•樣式。 按鈕和文字在保持靜態或點選時呈現的色彩。 從此處可存取各個按鍵的預設樣式,而且瀏覽至檢視 > 樣式可編輯預設樣式。 只有在「編輯器」面板中選取預設 或 Shift 時,才能編輯此欄位。 若要編輯和建立樣式,請參閱使用鍵盤樣式編輯器。