Service Manager
This is the latest version of the help for Ivanti Service Manager 2018. If you cannot find some of the features described in the help, you may be using an older version of the application. To upgrade the application, click here.To view the help for the latest version of Service Manager, click here
Working With Templates and Blocks in the Responsive User Interface
•About the Responsive User Interface Templates and Blocks
•Customizing Block and Template Parts
About the Responsive User Interface Templates and Blocks
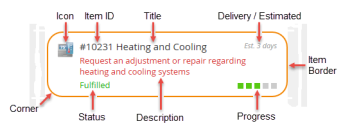
The term block refers to specific items on the home page of the responsive user interface that provide users with information. A template contains preset values to speed up the process of making new blocks.
The home page of the responsive user interface displays these blocks by default:
•Alert banner
•My Items block
•Need Help? block
•Popular requests (from the Service Catalog)
•Announcements block
•Meet your staff
•Featured Knowledge Articles block
•Contact information
Working with Templates
•Creating a New Block Template
•Creating a New Block Template from an Existing Block
•Managing Block Templates with Category Folders
Viewing Block Templates
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts. The system displays the following list of block templates:
•Alert Banner
•My Items List
•Need Help?
•Contact Information
•Meet your staff
•Announcements (Mobile)
•Knowledge Base
•Service Catalog
•Featured Knowledge Articles
•Contact Information (Mobile)
•Popular Request (Block)
•Search for Solution
•My Items
•Announcements
•Popular Request
•Contact Information (Small)
There is a corresponding collection of blocks already present on the home page of the responsive user interface.
Creating a New Block Template
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Click the Add icon  . The system displays a blank Template Settings form with General settings.
. The system displays a blank Template Settings form with General settings.
6.Enter the requested information into the fields provided.
| a. | Enter a title for the template. The title becomes the name of the new template. You can have a maximum of 50 characters. |
| b. | Enter an optional description. |
| c. | Select a template. |
| d. | Choose a widget from the drop-down menu. The widget determines the function of the blocks that you create from this template. |
| e. | Choose the requested items from the drop-down lists. |
| f. | Check the boxes to enable the features you want. |
7.Click Save.
Creating a New Block Template from an Existing Block
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.In the header of the block to create the template from, click the Settings icon  . The system displays the Settings dialog box.
. The system displays the Settings dialog box.
5.On the left, click General.
6.In the Title field, enter a title for this template. The title becomes the name of the new template. You can have a maximum of 50 characters.
7.Click Save As Custom Template and then click Yes to confirm. The system displays the new template in the list.
Editing a Block Template
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Highlight the template to edit and click the edit icon  .
.
6.Make changes.
7.Click Save.
Deleting a Block Template
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Highlight the template to delete.
6.Click the delete icon  .
.
7.Click Yes to confirm.
Managing Block Templates with Category Folders
You can organize your block templates into categories. First, you create a category folder. Then you move the template into the folder. This feature is helpful if you create a large number of templates and need a way to keep them organized.
•Creating a Category Folder for Block Templates
•Placing a Block Template into a Category Folder
•Removing a Block Template from a Category Folder
•Changing the Name of a Category Folder for a Block Template
•Deleting a Category Folder for a Block Template
Creating a Category Folder for Block Templates
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Click the Manage Categories icon .
.
6.Click Add.
7.Enter a title for the category folder. You can have a maximum of 50 characters. Each folder must have a unique name.
8.Click Save. The system displays the new category folder.
9. Click Close. The system displays the new category folder at the top of the Parts list.
Placing a Block Template into a Category Folder
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.In the Parts list, choose a template and click the edit icon  .
.
6.In the Category field, click the search icon  .
.
7.Choose a category folder from the list and then click Select.
8.Click Save. The system displays an arrow icon  next to the category folder in the Parts list.
next to the category folder in the Parts list.
9.Click the arrow icon  or double-click the category folder to see the relocated template.
or double-click the category folder to see the relocated template.
Removing a Block Template from a Category Folder
1.Click the arrow icon  or double-click the category folder to open it.
or double-click the category folder to open it.
2.Choose a template and click the edit icon  .
.
3.In the Category field, click the clear icon  .
.
4.Click Save. The system displays the template in the Parts list.
Changing the Name of a Category Folder for a Block Template
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Click the Manage Categories icon .
.
6.Choose a category folder and click the edit icon  .
.
7.Enter a new title for the category folder. You can have a maximum of 50 characters. Each folder must have a unique name.
8.Click Save and then click Close.
Deleting a Category Folder for a Block Template
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Click the Manage Categories icon .
.
6.Choose a category folder and click the delete icon  .
.
7.Click Yes to confirm.
8.Click Close.
Working with Blocks
Adding a Block
1.Access the Self Service Mobile user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.To view a list of block templates, click Parts.
5.Drag a block template from the list to the home page.
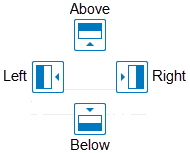
6.Position the template relative to an existing block using the placement tool.
Placing a Block on the Self Service Mobile User Interface Home Page

Resizing a Block
•Adjusting the Height of a Block
•Adjusting the Width of a Block
You can resize any block in the home page of the responsive user interface. When you change the size of a block, the system adjusts the sizes of other blocks, in an attempt to keep all blocks visible in the home page.
Adjusting the Height of a Block
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.Click Preview.
5.Position your cursor at the bottom of the block to resize. The cursor changes to a double-arrow  .
.
6.Click the mouse. The cursor changes to a pointer.
7.Drag the bottom of the banner up or down.
Adjusting the Width of a Block
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.Click Preview.
5.Position your cursor at the right edge of the block to resize. The cursor changes to a double-arrow  .
.
6.Click the mouse. The cursor changes to a pointer.
7.Drag the right edge of the banner left or right.
Editing Blocks
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.Click Preview.
5.Click the Settings icon  of the block to edit.
of the block to edit.
6.Make changes.
7.Click Save.
Customizing Block and Template Parts
•About Customizing Block and Template Parts
About Customizing Block and Template Parts
You can use default blocks as they are or you can customize them to meet your needs. You can also create new, customized blocks using the default blocks as templates. See Creating a New Block Template from an Existing Block.
The customizing options available depend on the block type that you selected in the Settings dialog box. These are the available types:
• List
•Text
•Shortcut
•Chart
•Banner
•Placeholder
Determining the Block Type
To determine the types of blocks in your workspace:
1.Access the responsive user interface. See Accessing the Responsive User Interface.
2.Click the Settings icon ![]() .
.
3.Click Home.
4.Click Preview.
5.Click the Settings icon  of the block.
of the block.
6.Click the Widget drop-down list to see the block type.
Customizing Lists
General Settings
| Setting | Description |
|---|---|
| Title | The name of this block. This name should correspond to the value in the Get Data From field. The title can have a maximum of 50 characters. |
| Description | Optional. A description of this list. |
| Widget | Determines the type of block. Choose List from the drop-down menu. |
Data Source Settings
| Setting | Description |
|---|---|
| Get Data From | Specifies the source of the data. |
| Business Object |
(Appears when you choose Saved Search or Validation List from the Get Data From field.) The business object that is being reported in the list. Choose from drop-down list. |
| Saved Search |
(Appears when you choose Saved Search or Service Catalog from the Get Data From field.) Specifies the name of the saved search used to identify incidents of the business object to be reported. |
| Validation List |
(Appears when you choose Validation List from the Get Data From field.) Specifies the name of the validation list used to identify incidents of the business object to be reported. |
| From Search |
(Appears when you choose My Items from the Get Data From field.) Specifies the My Items search to use. |
| Sort By |
(Appears when you choose Saved Searchor My Items from the Get Data From field.) Specifies the business object to sort the list items by. Choose ascending or descending. |
| Limit |
(Appears when you choose Saved Search or Validation List from the Get Data From field.) Specifies the maximum number of items to be displayed in the list. |
Options Settings
| Setting | Description |
|---|---|
| Empty Text |
Specifies the message to display when a list is empty. The default message is "There are currently no items to display." and you can also enter your own message to replace the default message. |
| Actions | Displays additional options. |
| Header Click | Check the box to enable the header click feature. |
| Target |
Specifies where to go when the user click the header. Choose either Self Service Workspace or URL. |
| Workspace | (Appears when you choose Self Service Workspace from the Target field.) Specifies the workspace to display. |
| Command | (Appears when you choose Self Service Workspace from the Target field.) Specifies the action that happens when you click the header. |
| URL |
(Appears when you choose URL from the Target field.) Specifies the target URL. |
| Open in New Window |
(Appears when you choose URL from the Target field.) Opens the target URL in a new browser window. |
| Item Click | Check the box to enable the item click feature. |
| Target | Specifies where to go when the user click the item. Choose either Self Service Workspace or URL. |
| Workspace | (Appears when you choose Self Service Workspace from the Target field.) Specifies the workspace to display. |
| Command | (Appears when you choose Self Service Workspace from the Target field.) Specifies the action that happens when you click the item. |
| RecId |
(Appears when you choose Self Service Workspace from the Target field.) If you choose Field, choose the field name from the drop-down list. If you choose Value, enter the value in the box at the right. |
Visual Settings
| Setting | Description |
|---|---|
| Border | Check the box to enable a border around the list. |
| Width |
Sets the border width. The value can be from 0 to 100 pixels. |
| Line | Specifies the line type, such as solid, dotted, and so on. |
| Color | Specifies the color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Shadow | Check the box to enable a shadow around the boarder. |
| Header | Displays a header. |
| Icon |
Check the box to display an icon to the left of each list item. |
|
|
Click the |
| Size | Adjusts the display height of the icon. The value can be from 8 to 128 pixels. |
| Color | Icon color. Enter hex value or click the eyedropper icon  to access the Color Picker. See Working with the Color Picker. to access the Color Picker. See Working with the Color Picker. |
| Accent | Check the box to enable a accent. |
| Width | Specifies the display width of the accent. Values can be from 0 to 100 pixels. |
| Placement | Specifies the position of the accent on the list. |
| Color | Specifies the accent color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Text Style | Character height of the header title. The value can be from 1 to 99 points. |
| BIU | Applies bold, italic, or underline effects to the text. |
| Color | The color of the text of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Background | Background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Size | Height of the background. The value can be from 0 to 100 points. |
| List Item | |
| Layout | Describes the layout of list items. |
| Type | Choose Rows (auto height), Rows (fixed height), or Blocks. |
| Height | Appears when you choose Rows (fixed height) or Blocks. Adjusts the height of your rows or blocks. The value can be from 0 to 1000 points. |
| Space | Adds space between your rows or blocks. The value can be from 0 to 100 points. |
| Width | Appears when you choose Blocks. Adjusts the width of your blocks. The value can be from 0 to 100 points. |
| Background | Background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Item Border | Check the box to enable a border around each list item. |
| Width |
Sets the border width. The value can be from 0 to 100 pixels. |
| Line | Specifies the line type, such as solid, dotted, and so on. |
| Color | Specifies the color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Shadow | Check the box to enable a shadow around each list item. |
| Corner | Rounds the corners of the item border. |
| Icon | Check the box to display an icon to the left of each list item. |
| Field | For icons, OwnerType is the only option. |
| Default | Click the |
| Style | Adjusts the display height of the icon. The value can be from 8 to 96 pixels. |
| Placement | Places the icon relative to the list item. Choose Left or Top. |
| Color |
Specifies the color of the icon. Enter a hexadecimal value or click the eyedropper icon |
| Title | Check the box to display a title for each list item. |
| Field | Choose a field name from the drop-down list. |
| Text Style | Character height of the header title. The value can be from 1 to 99 points. |
| BIU | Applies bold, italic, or underline effects to the text. |
| Color | The color of the text of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Background | Background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Multiline | Check the box to allow a title with multiple lines. |
| Description | Check the box to display a description for each list item. |
| Field | Choose a field name from the drop-down list. |
| Text Style | Character height of the description. The value can be from 1 to 99 points. |
| BIU | Applies bold, italic, or underline effects to the text. |
| Color | The color of the text of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Background | Background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Multiline | Check the box to allow a description with multiple lines. |
| Trim to | Trims the description to a given size. The value can be from 0 to 100,000 points. |
| Content | |
| Background | Specifies the background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
Customizing Text
Text displays material that you enter. Text does not report information.
General Settings
| Setting | Description |
|---|---|
| Title | The name of this block. The title can have a maximum of 50 characters. |
| Description | Optional. Enter a description of this list. |
| Widget | Determines the type of block. Choose Text from the drop-down menu. |
Data Source Settings
For text blocks, the data source is a space where you can enter text content. Note that the text that you enter does not wrap automatically.
Several style options are available for your content.
•Fonts: One of six typefaces.
•Effects: Bold, italic, underline, or highlight.
•Sizes: 7 to 33 pixels.
•Colors: One of 40 preset colors for the text or to highlight the text. Use this setting when you want to change the color of small portions of text.
•Alignment: Left, center, or right.
•Lists: Numbered or bulleted.
•Edit mode: Plain text or source edit (HTML).
Adding a Hyperlink
You can add a hyperlink to your text content by doing the following:
1.Select the portion of the text to become the link.
2.Click the hyperlink icon  .
.
3.Enter the URL in the dialog box and click OK.
The selected portion of the text changes to blue and underlined, indicating a hypertext link.
If you want this link to open in a separate browser tab, click the Source Edit icon and add target="_blank" to the href. For example, enter <a href="http://www.google.com/" target="_blank">hypertext link</a>.
Options Settings
| Setting | Description |
|---|---|
| Actions | Displays additional options. |
| Header Click | Check to enable the header click feature. |
| Target |
Specifies where to go when the user click the header. Choose either Self Service Workspace or URL. |
| Workspace | (Appears when you choose Self Service Workspace from the Target field.) Specifies the workspace to display. |
| Command | (Appears when you choose Self Service Workspace from the Target field.) Specifies the action that happens when you click the header. |
| URL |
(Appears when you choose URL from the Target field.) Specifies the target URL. |
| Open in New Window |
(Appears when you choose URL from the Target field.) Opens the target URL in a new browser window. |
| RecId |
(Appears when you choose certain options from the Command field.) If you choose Field, choose the field name from the drop-down list. If you choose Value, enter the value in the box at the right. |
| Filter ID |
(Appears when you choose certain options from the Command field.) Specifies the filter ID value for your filter. |
Visual Settings
| Setting | Description |
|---|---|
| Border | Check the box to enable a border. |
| Width |
Sets the border width. The value can be from 0 to 100 pixels. NOTE: Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block. |
| Line | Specifies the line type, such as solid, dotted, and so on. |
| Color | Specifies the color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Shadow | Specifies that there is a shadow around the border. |
| Header | |
| Icon |
Check the box to display an icon. |
|
|
Click the |
| Size | Adjusts the display height of the icon. The value can be from 8 to 128 pixels. |
| Color |
Specifies the color of the icon. Enter a hexadecimal value or click the eyedropper icon |
| Accent | Check the box to display an accent on this block. |
| Width | Specifies the display width of the accent. Values can be from 0 to 100 pixels. |
| Placement | Specifies the position of the accent on the header. |
| Color | Specifies the accent color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Text Style | Applies to title of the block, which is displayed in the header. |
| Size | Character height of the header title. The value can be from 1 to 100 points. |
| BIU | Applies bold, italic, or underline effects to the text. |
| Color | The color of the text of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Background | The color of the background of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Height | The height of the header. The value can be from 0 to 100 pixels. Regardless of setting, the header is always high enough to display the title. |
| Content | Displays additional options for how the content is displayed. |
| Text |
The color of the text. Enter a hexadecimal value or click the eyedropper icon |
| Background | Background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Padding | Adds space around your text. The value can be from 0 to 128 pixels. |
Customizing Charts
Charts to not have visual settings.
General Settings
| Setting | Description |
|---|---|
| Title | The name of this block. This name should correspond to the value in the Get Data From field. The title can have a maximum of 50 characters. |
| Description | Optional. A description of this list. |
| Widget | Determines the type of block. Choose Chart from the drop-down menu. |
Data Source Settings
| Setting | Description |
|---|---|
| Business Object |
The business object that is being reported in the list. Choose from drop-down list. |
| Saved Search |
Specifies the name of the saved search used to identify incidents of the business object to be reported. |
| Runtime Field Ref |
Choose Not Implement 1 or Not Implement 2. |
Options Settings
| Setting | Description |
|---|---|
| Chart Type | Choose a chart type from the drop-down menu. |
| Aggregate By | Choose Count, Sum, or Average. |
| Header | Enter text to display in the header. |
| Group By | Choose the item by which you want the data grouped. |
| Footer | Enter text to display in the footer. |
| Order By | Choose Aggregation field or Group By field. |
| Axis Scale | Choose Linear or Logarithmic. |
| Direction | Choose Ascending or Descending. |
| Data Labels | Check the box to show data labels. |
| Results | Choose All, Top, or Bottom. |
| Show Legend | Check the box to show a legend. |

|
Adds a chart. |

|
Deletes the chart. |
| Open in Object Workspace Tab | Check the box to open this chart in the object workspace tab. |
Customizing Shortcuts
A shortcut provide a convenient link to a workspace or URL. Shortcuts do not report information.
General Settings
| Setting | Description |
|---|---|
| Title | The name of this block. The title can have a maximum of 50 characters. |
| Description | Optional. Enter a description of this list. |
| Widget | Determines the type of block. Choose Shortcut from the drop-down menu. |
Data Source Settings
A shortcut has no data source.
Options Settings
| Setting | Description |
|---|---|
| Actions | Displays additional options. |
| Click | Check the box to enable the click feature. |
| Target |
Specifies where to go when the user clicks the shortcut. Choose either Self Service Workspace or URL. |
| Workspace | (Appears when you choose Self Service Workspace from the Target field.) Specifies the workspace to display. |
| Command | (Appears when you choose Self Service Workspace from the Target field.) Specifies the action that happens when you click the header. |
| URL |
(Appears when you choose URL from the Target field.) Specifies the target URL. |
| Open in New Window |
(Appears when you choose URL from the Target field.) Opens the target URL in a new browser window. |
Visual Settings
| Setting | Description |
|---|---|
| Border | Check the box to enable a border. |
| Width |
Sets the border width. The value can be from 0 to 100 pixels. NOTE: Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block. |
| Line | (Specifies the line type, such as solid, dotted, and so on. |
| Color | Specifies the color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Shadow | Specifies that there is a shadow around the border. |
| Accent | Check the box to display an accent. |
| Width | Specifies the display width of the icon. Values can be from 0 to 100 pixels. |
| Placement | Specifies the position of the accent on the header. |
| Color | Specifies the accent color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Text Style |
Specifies the height of the alert text. The value can be from 0 to 100 pixels. NOTE: Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block. |
| B IU | Applies bold, italic, or underline effects to the text. |
| Color |
Specifies the color of the text. Enter a hexadecimal value or click the eyedropper icon |
| Icon |
Check the box to display an icon. |
|
|
Click the |
| Size | (Appears when you check Icon.) Adjusts the display height of the icon. The value can be from 8 to 128 pixels. |
| Placement | (Appears when you check Icon.) Specifies where the icon is displayed relative to the title. |
| Color |
(Appears when you check Icon.) Specifies the color of the icon. Enter a hexadecimal value or click the eyedropper icon |
| Background | Specifies the background color of the block. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker.
|
Customizing Banners
Use banners to display alerts. The system displays alert messages in a sequence, according to the Options settings.
General Settings
| Setting | Description |
|---|---|
| Title | The name of this block. This name does not appear on the banner. The title can have a maximum of 50 characters. |
| Description | Optional. Enter a description of this list. |
| Widget | Determines the type of block. Choose Banner from the drop-down menu. |
Data Source Settings
| Setting | Description |
|---|---|
| Business Object | Specifies the business object associated with the banner. Choose Alert from the drop-down list. |
| Saved Search | Specifies the saved search associated with the banner. Choose All Current Alerts from the drop-down list. |
| Limit |
Specifies the maximum number of alerts displayed in the banner. |
Options Settings
| Setting | Description |
|---|---|
| Severity Field | Set this field to Severity. |
| Display Field |
Set this field to Description. |
| Update Interval | Specifies the interval, in seconds, at which the banner changes display items. Values can be from 1 to 86,400 seconds (24 hours). |
| Actions | Displays additional options. |
| Header Click | Check the box to enable the header click feature. |
| Target |
Specifies where to go when the user click the header. Choose either Self Service Workspace or URL. |
| Workspace | (Appears when you choose Self Service Workspace from the Target field.) Specifies the workspace to display. |
| Command | (Appears when you choose Self Service Workspace from the Target field.) Specifies the action that happens when you click the header. |
| URL |
(Appears when you choose URL from the Target field.) Specifies the target URL. |
| Open in New Window |
(Appears when you choose URL from the Target field.) Opens the target URL in a new browser window. |
| Item Click | Check the box to enable the item click feature. |
| Target | Specifies where to go when the user click the item. Choose either Self Service Workspace or URL. |
| Workspace | (Appears when you choose Self Service Workspace from the Target field.) Specifies the workspace to display. |
| Command | (Appears when you choose Self Service Workspace from the Target field.) Specifies the action that happens when you click the item. |
| URL |
(Appears when you choose URL from the Target field.) Specifies the target URL. |
| Open in New Window |
(Appears when you choose URL from the Target field.) Opens the target URL in a new browser window. |
| RecId |
(Appears when you choose certain options from the Command field.) If you choose Field, choose the field name from the drop-down list. If you choose Value, enter the value in the box at the right. |
| Filter ID |
(Appears when you choose certain options from the Command field.) Specifies the filter ID value for your filter. |
| Thresholds | |
| Value |
Specifies the severity level of the display item. For example, if threshold 1 is set to green, all level 1 alerts display in green. |
| Icon |
Specifies the icon that displays to the left of the alert text. Click the search icon
NOTE: You must check Icon under Visual Settings for the icon to appear. |
| Color |
The color of the text. The background is the same color but with 30% saturation to make it lighter. Enter a hexadecimal value or click the eyedropper icon |

|
Adds a threshold. |

|
Deletes the threshold. |
Visual Settings
| Setting | Description |
|---|---|
| Border | Check the box to enable a border. |
| Width |
(Sets the border width. The value can be from 0 to 100 pixels.
NOTE: Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block. |
| Line | Specifies the line type, such as solid, dotted, and so on. |
| Color | Specifies the color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker. to access the color picker. See Working with the Color Picker. |
| Shadow | Check the box to display a shadow around the border. |
| Icon |
Check the box to display an icon to the left of the alert.
NOTE: Choose the icon size under Thresholds in Options Settings. |
| Size | Adjusts the display height of the icon. The value can be from 8 to 128 pixels. |
| Text Style |
Specifies the height of the alert text. The value can be from 0 to 100 pixels.
NOTE: Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block. |
| B IU | Applies bold, italic, or underline effects to the text. |
| Size |
Specifies the space between the top of the alert field and the icon or text. The value can be from 0 to 100 pixels.
NOTE: Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block. |
Adding a Placeholder
A placeholder does not report or contain any information. Use it to reserve space to use later for a functional block.
| Setting | Description |
|---|---|
| Title | Contains the title of the placeholder. The title can have a maximum of 50 characters. |
| Description | Optional. Contains a description of this placeholder. |
| Widget | Determines the type of block. Choose Placeholder from the drop-down menu. |
Was this article useful?
The topic was:
Inaccurate
Incomplete
Not what I expected
Other
Copyright © 2018, Ivanti. All rights reserved.