Customizing Block and Template Parts
You can use the out-of-the-box blocks as they are or customize them to suit your needs. You can also create new, customized blocks.
The customizing options depend on the block type that you select in the Settings dialog box. The following are the available block types:
• List
•Text
•Shortcut
•Chart
•Banner
•Placeholder
Determining the Block Type
1.Access the Self Service Mobile portal. See Accessing the Self Service Mobile Portal.
2.From the Home page, click the gear icon ![]() .
.
3.Select the block and click the Settings icon  .
.
4.View the applicable block type from the Widget list.
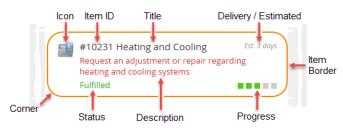
Customizing Lists
•Title - The name of the block. This name should correspond to the value in the Get Data From field. The title can have a maximum of 50 characters.
•Description - The description of the list.
•Widget - The type of block. Select List.
•Get Data From - The source of the data.
•Business Object - The business object that is being reported in the list. Appears when you choose Saved Search or Validation List from the Get Data From field.
•Saved Search - The name of the saved search used to identify incidents of the business object to be reported. Appears when you choose Saved Search or Service Catalog from the Get Data From field.
•Validation List - The name of the validation list used to identify incidents of the business object to be reported. Appears when you choose Validation List from the Get Data From field.
•From Search - The My Items search to use. Appears when you choose My Items from the Get Data From field.
•Sort By - The sort order (ascending or descending) of the business objects. Appears when you choose Saved Search or My Items from the Get Data From field.
•Limit - The maximum number of items to be displayed in the list. Appears when you choose Saved Search or Validation List from the Get Data From field.
Options for List Items
•Empty Text - The message to display when a list is empty. The default message is "There are currently no items to display." but you can also enter your custom message.
•Actions - Displays additional options.
•Header Click - Enables/disables the header click feature.
•Target - The navigation link when you click the header. Choose either Self Service Workspace or URL.
•Workspace - The workspace to be displayed. This options appears only when you choose Self Service Workspace from the Target field.
•Command - The action that happens when you click the header. Appears when you choose Self Service Workspace from the Target field.
•URL - The target URL. Appears when you choose URL from the Target field.
•Open in New Window - Opens the target URL in a new browser window. Appears when you choose URL from the Target field.
•Item Click - Enables/disables the item click feature.
•RecId - Unique record ID. Appears when you choose Self Service Workspace from the Target field.
•Field - Select the field name from the list.
•Value - enter the value in the box.
•List
•Border - Enables/disables a border around the list.
•Width - The border width. The value can be from 0 to 100 pixels.
•Line - The line type, such as solid, dotted.
•Color - The color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Shadow - Enables/disables a shadow around the border.
•Header - Displays a header for the list.
•Icon - Enables/disables an icon to the left of each list item.
•
![]() - Click the
- Click the ![]() to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
•Size - Adjusts the display height of the icon. The value can be from 8 to 128 pixels.
•Accent - Enables/disables accent.
•Placement - The position of the accent on the list.
•Text Style - The character height of the header title. The value can be from 1 to 99 points.
•BIU - Applies bold, italic, or underline effects to the text.
•Background - The background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•List Item
•Layout - The layout of list items.
•Type - The row type. Select either Rows (auto height), Rows (fixed height), or Blocks.
•Height - Appears when you choose Rows (fixed height) or Blocks. Adjusts the height of your rows or blocks. The value can be from 0 to 1000 points.
•Space - Space between your rows or blocks. The value can be from 0 to 100 points.
•Width - Appears when you choose Blocks. Adjusts the width of your blocks. The value can be from 0 to 100 points.
•Background - The background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Item Border - Enables/disables a border around each list item.
•Line - The line type, such as solid, dotted.
•Color - Specifies the color of the icon. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Shadow - Enables/disables a shadow around each list item.
•Corner - Rounds the corners of the item border.
•Icon - Enables/disables an icon to the left of each list item.
•Field - Field name that should display as title. Choose a field name from the drop-down list. For icons, OwnerType is the only option.
•Default - The default icon for each list item. Click the ![]() to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
•Style - Adjusts the display height of the icon. The value can be from 8 to 96 pixels.
•Placement - Places the icon relative to the list item. Choose Left or Top.
•Title - Enables/disables a title for each list item.
•Text Style
•BIU - Applies bold, italic, or underline effects to the text.
•Color - The color of the text of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Background - The background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Multiline - Enables/disables title with multiple lines.
•Description - Enables/disables description for each list item.
•Trim to - Trims the description to a given size. The value can be from 0 to 100,000 points.
•Content
•Background - The background color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
Customizing Text
•Title - The name of the block. The title can have a maximum of 50 characters.
•Description - The description of the block.
•Widget - The type of block. Select Text.
For text blocks, the data source is a space where you can enter text content. Note that the text that you enter does not wrap automatically.
Several style options are available for your content.
•Fonts - One of six typefaces.
•Effects - Bold, italic, underline, or highlight.
•Sizes - 7 to 33 pixels.
•Colors - One of 40 preset colors for the text or to highlight the text. Use this setting when you want to change the color of small portions of text.
•Alignment - Left, center, or right.
•Lists - Numbered or bulleted.
•Edit Mode - Plain text or source edit (HTML).
For text blocks, the data source is a space where you can enter text content. Note that the text that you enter does not wrap automatically.
Several style options are available for your content.
•Fonts: One of six typefaces.
•Effects: Bold, italic, underline, or highlight.
•Sizes: 7 to 33 pixels.
•Colors: One of 40 preset colors for the text or to highlight the text. Use this setting when you want to change the color of small portions of text.
•Alignment: Left, center, or right.
•Lists: Numbered or bulleted.
•Edit mode: Plain text or source edit (HTML).
You can add a hyperlink to your text content by doing the following:
1.Select the portion of the text to become the link.
2.Click the hyperlink icon  .
.
3.Enter the URL in the dialog box and click OK.
The selected portion of the text changes to blue and underlined, indicating a hypertext link.
If you want this link to open in a separate browser tab, click the Source Edit icon and add target="_blank" to the href.
For example, enter <a href="http://www.google.com/" target="_blank">hypertext link</a>.
•Actions - Displays additional options.
•Header Click - Enables/disables the header click feature.
•Target - The navigation path when the user clicks the header. Choose either Self Service Workspace or URL.
•Workspace - Specifies the workspace to display. This appears only when you choose Self Service Workspace from the Target field.
•Command - Specifies the action that happens when you click the header. This appears only when you choose Self Service Workspace from the Target field.
•URL - Specifies the target URL. this appears only when you choose URL from the Target field.
•Open in New Window - Opens the target URL in a new browser window. This appears only when you choose URL from the Target field.
•RecId - If you choose Field, choose the field name from the drop-down list. If you choose Value, enter the value in the box at the right. This appears only when you choose certain options from the Command field.
•Filter ID - Specifies the filter ID value for your filter. This appears only when you choose certain options from the Command field.
•Border - Enables/disables border.
•Width - The border width. The value can be from 0 to 100 pixels. Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block.
•Line - The line type, such as solid, dotted.
•Color - The color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Shadow - Applies shadow around the border.
•Header
•Icon - Enables/disables display of an icon.
•
![]() - Click the
- Click the ![]() to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
•Size - Adjusts the display height of the icon. The value can be from 8 to 128 pixels.
•Color - The color of the icon. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Accent - Enables/disables an accent on this block.
•Width - The display width of the accent. Values can be from 0 to 100 pixels.
•Placement - The position of the accent on the header.
•Text Style - Text style of the block title which is displayed in the header.
•Size - Character height of the header title. The value can be from 1 to 100 points.
•BIU - Applies bold, italic, or underline format to the text.
•Background - The color of the background of the header. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Height - The height of the header. The value can be from 0 to 100 pixels. Regardless of setting, the header is always high enough to display the title.
•Content - Displays additional options for how the content is displayed.
•Text - The color of the text. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Padding - Adds space around your text. The value can be from 0 to 128 pixels.
Customizing Shortcuts
A shortcut link to a workspace or URL. Shortcuts do not report information.
•Title - The name of the block. The title can have a maximum of 50 characters.
•Description - The description of the block.
•Widget - The type of block. Select Shortcut.
A shortcut has no data source.
•Actions - Displays additional options.
•Click - Enables/disables the click feature.
•Target - The navigation path when you click the shortcut. Select either Self Service Workspace or URL.
•Workspace - Appears when you choose Self Service Workspace from the Target field. Specifies the workspace to display.
•Command - Appears when you choose Self Service Workspace from the Target field. Specifies the action that happens when you click the header.
•URL - Appears when you choose URL from the Target field. Specifies the target URL.
•Open in New Window - Appears when you choose URL from the Target field. Opens the target URL in a new browser window.
•Border - Enables/disables a border.
•Width - Sets the border width. The value can be from 0 to 100 pixels. Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block.
•Line - The line type, such as solid, dotted, and so on.
•Color - The color of the border. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Shadow - Applies shadow around the border.
•Accent - Enables/disables an accent.
•Width - The display width of the icon. Values can be from 0 to 100 pixels.
•Placement - The position of the accent on the header.
•Color - The accent color. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
•Text Style - The height of the alert text. The value can be from 0 to 100 pixels. Aggressive changes to the visual settings can make the alerts invisible. You may have to make the banner taller. See Adjusting the Height of a Block.
•BIU - Applies bold, italic, or underline effects to the text.
•Icon - Enables/disables an icon.
•
![]() - Click the
- Click the ![]() to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
to display a selection of icons. Click the icon you want and then click Select. Or click X to delete the icon.
•Size - Appears when you check Icon. Adjusts the display height of the icon. The value can be from 8 to 128 pixels.
•Placement - Appears when you check Icon. Specifies where the icon is displayed relative to the title.
•Background - The background color of the block. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.
Customizing Banners
Use banners to display alerts and announcements. The application displays alert messages in a sequence, according to the Options settings.
•Title - The name of the block. This name does not appear on the banner. The title can have a maximum of 50 characters.
•Description - The description of the block.
•Widget - The type of block. Select Docked Carousel.
•Get Data From - The data source of the banner. Select Saved Search from the drop-down list.
•Business Object - The business object associated with the banner. Choose Announcement from the drop-down list.
•Saved Search - The saved search associated with the banner. Choose Published Announcements from the drop-down list.
•Sort By - The business object to sort the banner items by. Choose ascending or descending.
•Limit - The maximum number of announcements displayed in the banner.
•Empty Text - The text to be displayed in the banner when there are no announcements. For example, "No announcements at the moment". If this field is blank and when there are no announcements, the banner will not be displayed.
•Actions - Displays additional options.
•Item Click - Enables/disables the item click feature.
•Target - The navigation path when you click the announcement.
•Workspace - Appears when you choose Self Service Workspace in the Target field. Specifies the workspace to display.
•URL - Appears when you choose URL from the Target field. Specifies the target URL.
•Open in New Window - Appears when you choose URL from the Target field. Select the check to open the target URL in a new browser window.
•Command - Appears when you choose Self Service Workspace from the Target field. Specifies the action that happens when you click the item.
•List Item - Additional options to customize the banner item text.
•Title - The announcement title.
•Field - Appears when the Title check box is selected. Select the field that should display as the announcement title. For example, select Subject.
•Description - The announcement description.
•Field - Appears when the Description check box is selected. Select the field that should display as the announcement description. For example, select Description.
Adding a Placeholder
A placeholder does not report or contain any information. Use it to reserve space to use later for a functional block.
•Title - The title of the block. The title can have a maximum of 50 characters.
•Description - The description of the block.
•Widget - Widget Type. Select Placeholder.
Customizing Search
A search bar allows you to search in the Self Service Mobile portal. You can configure a global search which searches in all of the Self Service Mobile portal workspaces or a search based on a specific workspace.
Description Header - Description which is displayed within the search bar.
Category - Block category.
Widget - The type of block. Select Search.
Actions - Additional actions. Select Click, additional options are displayed.
Click - When selected, the search results can be clicked to navigate to the item's workspace or location.
Target - The navigation path when you click a search result.
Workspace - Appears when you choose Self Service Workspace from the Target field. Select the workspace where the search is based on. For example, My Items or Service Catalog.
URL - Appears when you choose URL in the Target field. Specifies the target URL.
Open in New Window - Appears when you choose URL in the Target field. Select the check to open the target URL in a new browser window.
Background - The background color of the block. Enter a hexadecimal value or click the eyedropper icon  to access the color picker. See Working with the Color Picker.
to access the color picker. See Working with the Color Picker.