Création de modèles de rapport pour Web Access et Workspaces
Concepteur d'objet vous permet de concevoir des modèles de rapport servant à changer l'apparence et les fonctions des listes de résultats de requête dans Web Access et Workspaces. Par exemple, vous pouvez spécifier des polices différentes ou ajouter des liens permettant aux utilisateurs de faire progresser les processus directement depuis la liste des résultats.
Pour en savoir plus sur l'utilisation de ces modèles de rapport dans Web Access, reportez-vous au Guide de l'administrateur Web Access.
Pour créer un modèle de rapport :
- Dans Concepteur d'objet, ouvrez l'objet pour lequel vous voulez créer le modèle de rapport.
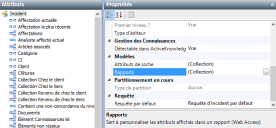
Pour afficher une liste de résultats de requête sous forme de rapport dans Web Access ou Workspaces, vous devez disposer d'un modèle de rapport pour l'objet sur lequel repose cette requête. - Cliquez sur le nom de l'objet en haut de l'arborescence Attributs, puis cliquez sur
 en regard de Rapports dans la grille des propriétés.
en regard de Rapports dans la grille des propriétés.
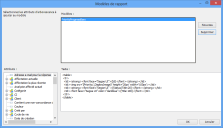
La boîte de dialogue Modèles de rapport s'affiche.
- Cliquez sur Nouveau.
La boîte de dialogue Nouveau modèle d'attribut s'affiche. - Dans le champ Nom, entrez le nom du modèle, puis cliquez sur OK.
Le nom saisi apparaît dans la liste Modèles. - Dans le champ Texte, entrez le texte qui apparaîtra dans le rapport. Faites glisser les attributs à afficher dans le rapport de l'arborescence Attributs vers l'emplacement approprié dans le champ Texte.
- Cliquez sur Nouveau pour définir d'autres modèles de rapport en vue de formater les informations autrement ou d'afficher des informations différentes, selon vos besoins.
- Cliquez sur OK pour fermer la boîte de dialogue Modèles de rapport, puis cliquez sur
 .
.
Les modifications apportées à l'objet sont enregistrées.
Vous pouvez ajouter des liens à d'autres éléments de l'application lorsque vous concevez des modèles de rapport pour Web Access et Ivanti Workspaces. Par exemple, vous pouvez ajouter une action Ajouter une note au modèle de rapport que vous appliquez à une requête Changement, afin que les utilisateurs puissent ajouter une note au changement directement depuis la liste de la requête sans avoir à ouvrir l'enregistrement au préalable. Pour en savoir plus sur cette fonction, reportez-vous à Ajout de liens à des modèles de rapport
Vous pouvez utiliser du code HTML simple dans le champ Texte, y compris des tableaux HTML. Pour définir la largeur du tableau et des colonnes en pixels, vous devez inclure la classe de tableau intitulée reportFixedWidth dans votre code HTML. Vous trouverez des exemples ci-dessous. Cependant, la spécification de largeurs fixes peut affecter la nature réactive de Workspaces. Par conséquent, nous vous recommandons d'éviter d'indiquer des largeurs fixes dans les modèles de rapport utilisés par Workspaces.
Web Access vous permet de configurer un modèle de rapport et un modèle de rapport développé pour une liste de résultats de requête. Vous pouvez ainsi choisir d'afficher des détails supplémentaires pour une ligne donnée du rapport, en spécifiant un rapport de modèle développé qui renvoie davantage d'informations.
Vous pouvez utiliser des modèles de rapport pour afficher des informations qui ne sont pas renvoyées par la requête sur laquelle le rapport est basé.
Exemples de modèle de rapport
Cette section présente des exemples de modèle de rapport :
Voici un titre : {Title}, avec ici une description : {_Description}.
L'exemple ci-dessus affiche le texte de résultat de requête dans la police par défaut, avec la valeur Titre du résultat à la place de la marque de réservation {Title} et avec la valeur Description à la place de la marque de réservation {_Description}. Il est recommandé d'ajouter les marques de réservation en les faisant glisser depuis l'arborescence Attributs.
Voici un titre : <b>{Title}</b>, avec ici une description : <b>{_Description}</b>.
Dans l'exemple ci-dessus, vous obtenez le même affichage, mais les valeurs Titre et Description sont maintenant en gras (grâce aux balises HTML de mise en <b>gras</b>).
<table class="reportFixedWidth" cellspacing="0" cellpadding="2" width="500px" border="0"><tbody><tr><td rowspan="2" valign="top" width="32px"><img style="MARGIN-RIGHT: 10px" height="32px" alt="" width="32px" align="left" src='{Image}'/></td><td class="Heading3">{Title}</td></tr><tr><td>Voilà deux attributs dans la deuxième ligne du tableau : {_Attribute1}, {_Attribute2}</td></tr></tbody></table>
Dans l'exemple ci-dessus, nous avons un tableau où la première cellule couvre deux lignes et contient un attribut d'image. Dans la deuxième cellule de la première ligne du tableau figure un titre et dans la deuxième cellule de la deuxième ligne, vous trouvez du texte et deux attributs. L'utilisation de class="reportFixedWidth" dans la balise table permet de défini la largeur du tableau et des colonnes en pixels :
| image | Titre |
|
Voilà deux attributs dans la deuxième ligne du tableau : Attribute1, Attribute2 |