Présentation de l'éditeur de clavier
Vous créez et modifiez des claviers dans l'onglet Claviers de la console Velocity. Cet outil vous permet de modifier directement un clavier dans un projet, de créer des touches personnalisées qui seront utilisées par plusieurs claviers, de modifier les détails et la valeur de chaque touche, et d'exporter des claviers vers un autre projet.
Pour commencer à créer un clavier personnalisé, cliquez sur Ajouter dans le volet Claviers, en bas à droite. Après avoir créé un clavier personnalisé, vous pouvez modifier la disposition et les touches.
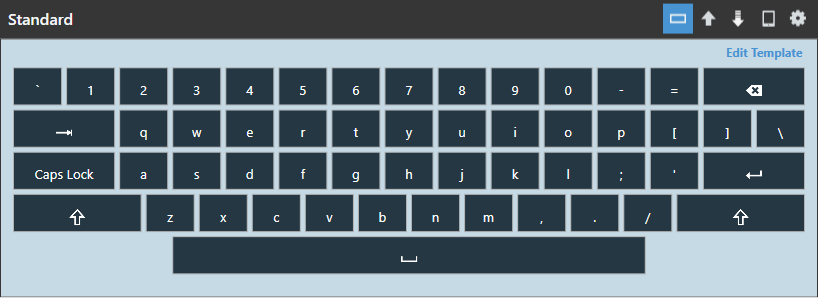
Le volet Éditeur affiche le clavier tel qu'il apparaît sur le périphérique mobile. Vous pouvez faire glisser des touches du volet Touches vers ce volet pour personnaliser l'organisation de votre clavier. En outre, il est possible de configurer chaque touche à partir du volet Détail des touches après avoir sélectionné la touche voulue dans le volet Éditeur.
Dans l'angle supérieur droit du volet Éditeur figure une série d'options qui permettent d'effectuer les opérations suivantes :
•Par défaut. Affiche toutes les touches à l'état normal et vous permet de les modifier.
•Maj. Affiche toutes les touches à l'état Maj et vous permet de les modifier.
•Appui long. Vous permet de modifier les détails d'une touche pour l'appui long, notamment son étiquette et sa valeur.
•Aperçu. Affiche le clavier en mode Paysage et Portrait à la taille de l'écran d'un périphérique mobile. Vous pouvez sélectionner et modifier les touches depuis ce mode d'affichage.
•Paramètres. Affiche toutes les options permettant de définir les comportements, les valeurs par défaut et les balises d'un clavier. Les options ci-dessous sont contrôlées séparément pour chaque clavier :
•État par défaut du clavier. Affiche l'état de clavier spécifié. Par exemple, si vous avez sélectionné Maj, le clavier s'affiche par défaut à l'état Maj lorsque vous l'ouvrez dans le client Ivanti Velocity.
•Rotation pour le clavier. Permet de passer à un autre clavier lorsque vous passez du mode d'affichage Paysage au mode Portrait et inversement. Entrez le nom complet du clavier voulu, tel qu'il apparaît dans le projet. Si vous avez autorisé à la fois le mode Paysage et le mode Portrait pour votre clavier dans Modes autorisés, vous passez quand même au clavier spécifié en cas de rotation. Vous devez avoir affecté au clavier indiqué ici une orientation d'affichage de rechange dans Modes autorisés ; sinon, le nouveau clavier ne se charge pas. Vous devez définir une valeur Rotation pour le clavier pour les deux claviers spécifiés (pour l'affichage Paysage et pour l'affichage Portrait). Sinon, vous ne pourrez pas passer d'un clavier à l'autre.
•Retour automatique. Vous ramène à l'état par défaut après que l'utilisateur a appuyé sur une touche. Par exemple, si l'utilisateur appuie sur la touche Maj pour afficher l'état Maj de chaque touche, puis qu'il appuie sur la touche N, le clavier repasse en mode non-Maj après avoir enregistré l'utilisation de la touche.
•Modes autorisés. Permet d'affecter des modes prédéfinis à un clavier pour des types d'émulation et d'orientation spécifiques.
Vous devez sélectionner un mode pour le type d'émulation et l'orientation ; sinon, il est impossible d'utiliser le clavier personnalisé dans le client Velocity.
•Couleur d'arrière-plan. Définit la couleur de l'arrière-plan d'un clavier. L'espace entre les touches s'affiche dans cette couleur.
•Style par défaut. Définit le style par défaut de toutes les touches. Si vous changez de style par défaut, toutes les touches qui utilisaient l'ancienne valeur par défaut passent automatiquement au nouveau style par défaut. Par défaut, ce champ indique le style Normal. Pour modifier et créer des styles, reportez-vous à « Utilisation de l'éditeur de style de clavier ».
•Modifier le modèle. Lance la boîte de dialogue Modifier le modèle, qui vous permet de modifier la disposition et la taille des touches, ainsi que d'ajouter ou de supprimer des touches dans un modèle. Pour en savoir plus, reportez-vous à « Modification de modèles de clavier ».
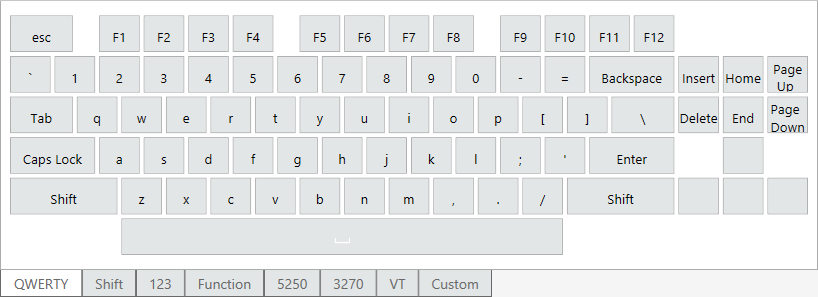
Le volet Touches affiche toutes les valeurs de touche disponibles pour ajout à un clavier. Dans cette section de la console Velocity, vous pouvez utiliser des touches prédéfinies ou créer vos propres touches personnalisées pour les utiliser dans plusieurs claviers. Les touches affichées ici sont disponibles pour tous les projets. Vous pouvez ajouter les valeurs alphabétiques et numériques les plus courantes, ainsi que des symboles et des touches personnalisées propres à l'application.
Pour ajouter une touche à un clavier, sélectionnez-la dans le volet Touches et faites-la glisser vers l'emplacement voulu dans le volet Éditeur. Si vous faites glisser une touche dans le volet Éditeur sur une touche qui possède déjà une étiquette et une valeur, la touche d'origine est écrasée.
Le volet Touches comporte plusieurs onglets qui classifient les différents types de bouton que vous pouvez ajouter à un clavier.
•Onglet QWERTY. Affiche toutes les touches normalement disponibles sur un clavier QWERTY standard en mode Normal. Si vous sélectionnez l'option Activer l'état Maj. dans le menu déroulant Modifier et que vous faites glisser une touche depuis cet onglet, son état Maj est également appliqué au clavier dans le volet Éditeur. Pour désactiver ce paramètre et éviter de créer un état Maj pour chaque touche que vous faites glisser vers votre clavier, cliquez sur Modifier > Désactiver l'état Maj.
•Onglet Maj. Affiche toutes les touches normalement disponibles sur un clavier QWERTY standard en mode Maj.
•Onglet 123. Affiche tous les numéros et symboles prégénérés.
•Onglet Fonction. Affiche toutes les touches de fonction disponibles, ainsi que la fonction associée, de F1 à F24.
•Onglet 5250. Affiche toutes les touches prégénérées disponibles pour l'émulation de terminal IBM 5250.
•Onglet 3270. Affiche toutes les touches prégénérées disponibles pour l'émulation de terminal IBM 3270.
•Onglet VT. Affiche toutes les touches prégénérées disponibles pour l'émulation de terminal VT.
•Onglet Personnalisé. Affiche toutes les touches personnalisées que vous avez créées. Vous pouvez créer d'autres touches personnalisées en cliquant sur Ajouter une touche. Cela crée une nouvelle touche dans l'onglet et vous pouvez la modifier dans le volet Détail des touches. Vous pouvez ajouter des touches personnalisées d'action spéciale, comme le décrit la section « Volet Détail des touches ». Vous n'avez pas besoin d'ajouter les touches personnalisées à un clavier dans le volet Éditeur pour les modifier. Toutes les touches personnalisées que vous créez à cet endroit peuvent être utilisées dans tous les autres projets.
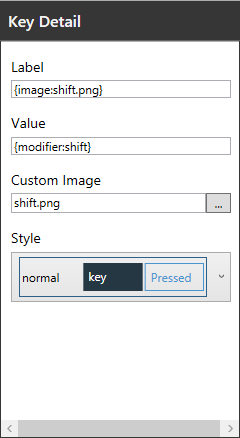
Le volet Détail des touches vous permet de définir des étiquettes et des valeurs, de télécharger des images personnalisées et de modifier les styles de couleur des touches séparément pour chaque touche. Lorsque vous sélectionnez une touche dans le volet Éditeur ou dans l'onglet Personnalisé du volet Touches, vous pouvez modifier le comportement de cette touche via le volet Détail des touches. Si aucune touche n'est sélectionnée, le formulaire est inutilisable. Vous ne pouvez pas utiliser ce volet pour modifier les touches du volet Touches, sauf si elles figurent également dans le volet Personnalisé.
Le volet Détail des touches vous permet de modifier les valeurs suivantes :
•Étiquette. Texte qui apparaît sur la touche pour indiquer sa fonction.
•Valeur. Action qui se produit lorsque l'utilisateur appuie sur une touche spécifique. Généralement, les valeurs sont du texte (chiffres ou lettres). Si vous entrez plusieurs lettres, chiffres ou symboles comme valeur pour une touche, l'application utilise uniquement le premier caractère du champ. Les touches peuvent également inclure des valeurs supplémentaires pour des fonctions spéciales. Par exemple, une touche portant la lettre a a la valeur a, alors que la touche portant l'étiquette EFFACER a la valeur {hex:0003}, qui supprime tout le texte d'un champ. Valeurs prises en charge :
•{hex:0000} - Cette valeur associe la touche à un code hexadécimal spécifique, qui permet de réaliser des actions comme la suppression de tout le contenu d'un champ. Toutes les valeurs hexa prises en charge figurent en tant que touches prédéfinies dans le volet Touches. Pour consulter la liste des valeurs hexa acceptées, reportez-vous à « Codes clavier et commandes ».
•{special:scan} - Active ou désactive l'appareil photo ou le scanner du périphérique.
•{modifier:shift/normal} - Cette valeur crée la fonction de touche Maj, qui vous fait passer de l'état normal à l'état Maj du clavier et inversement. Par exemple, pour passer à l'état Maj de votre clavier, vous utilisez la valeur {modifier:shift}. Pour revenir à l'état normal du clavier alors que vous êtes en mode Maj, vous utilisez la valeur {modifier:normal}.
•{lock:shift} - Verrouille le clavier en mode Maj, comme la touche Verr. maj d'un clavier d'ordinateur standard.
•{layout:keyboardName} - Vous permet de passer du clavier actuel à un autre clavier personnalisé. Le nom du clavier doit être entré tel qu'il apparaît dans le volet Claviers. Par exemple, pour afficher un autre clavier personnalisé nommé « 123 », vous entrez {layout:123} afin de créer une valeur pour ce clavier. Lorsque l'utilisateur appuie sur une touche sur son périphérique mobile, le clavier 123 s'affiche.
•Étiquette pour appui long. Texte affiché lorsque l'utilisateur maintient le doigt appuyé sur une touche. Vous ne pouvez modifier ce champ que si le bouton Appui long est sélectionné dans le volet Éditeur.
•Valeur pour appui long. Action qui se produit lorsque l'utilisateur maintient le doigt appuyé sur une touche spécifique. Ce champ prend en charge les mêmes valeurs que le champ Valeur. Vous ne pouvez modifier ce champ que si le bouton Appui long est sélectionné dans le volet Éditeur.
•Image personnalisée. Permet de télécharger une image personnalisée pour l'afficher comme étiquette de bouton. Les images doivent être au format .png avec un arrière-plan transparent. Par défaut, un clic sur le bouton Parcourir ouvre un dossier dans l'éditeur de clavier, qui répertorie toutes les images de bouton prédéfinies. Lorsque vous téléchargez une nouvelle image personnalisée, elle est automatiquement copiée vers le dossier Images de votre bibliothèque Éditeur de clavier. Il est recommandé de choisir de petites images car les fichiers trop volumineux peuvent avoir un impact sur les performances des claviers dans le client Ivanti Velocity.
•Style. Couleur d'un bouton et de son texte, en mode statique ou lors d'un appui. Cette option vous permet d'accéder aux styles prédéfinis pour chaque touche ; vous pouvez aussi modifier la valeur par défaut en accédant à Afficher > Styles. Vous ne pouvez modifier ce champ que si les options Par défaut ou Maj sont sélectionnées dans le volet Éditeur. Pour modifier et créer des styles, reportez-vous à « Utilisation de l'éditeur de style de clavier ».
Le volet Claviers vous permet d'importer, d'afficher et de modifier des claviers personnalisés dans votre projet. L'importation d'un clavier personnalisé lie uniquement le fichier à votre projet ouvert depuis le projet d'origine. Vous pouvez lier et modifier un même clavier dans plusieurs projets.
Ce volet vous permet de sélectionner un clavier associé à votre projet, puis de le modifier dans le volet Éditeur.
Dans l'angle supérieur droit de ce volet, vous pouvez réaliser les opérations suivantes :
•Nouveau. Ajoute un clavier dans votre projet à partir d'un modèle. Lorsque vous ajoutez un clavier, vous devez lui attribuer un nom unique. Une fois le nom entré, le système crée un clavier personnalisé sur la base du modèle et affiche son nom dans le volet Claviers.
•Importer. Importe un clavier personnalisé local dans votre projet. Après ajout, ce clavier apparaît dans la liste des claviers associés à votre projet. Si vous changez le nom d'un clavier importé, son nom change dans tous les autres projets qui utilisent ce clavier. Si aucun autre projet ne contient de clavier personnalisé, vous ne pouvez importer aucun clavier.
•Dupliquer. Crée une copie du clavier sélectionné, sous un autre nom. Cette option est recommandée lorsque vous modifiez un clavier personnalisé utilisé dans d'autres projets mais que vous ne voulez pas affecter ces projets.
•Supprimer. Supprime le lien actif avec le clavier dans votre projet. Vous pouvez également supprimer un clavier de votre projet en utilisant l'option Modifier > Supprimer le clavier. Pour supprimer définitivement un clavier, vous devez accéder à [Dossier Documents de l'utilisateur]\AppData\Local\Velocity Console\KeyboardEditor\Library\KeyboardLibrary.xml, ouvrir le fichier et supprimer tout le texte correspondant à ce clavier, entre les balises <layout></layout> contenant le nom de votre clavier.
Les claviers s'affichent dans l'ordre où ils ont été créés. Lorsque vous déployez un lot Clavier vers le client, les utilisateurs peuvent faire glisser l'affichage vers la gauche ou la droite du bout du doigt pour parcourir tous les claviers associés au projet. L'ordre d'affichage des claviers dans le client Velocity repose sur leur ordre dans ce volet.
Pour changer l'ordre de vos claviers, cliquez sur Modifier > Réorganiser les claviers. La boîte de dialogue Réorganiser les claviers s'affiche. Faites glisser le titre du clavier à déplacer dans la liste des claviers. Le nouvel ordre est reflété dans le client Terminal Emulation lorsque les utilisateurs du périphérique font défiler les claviers.
Pour changer les paramètres de clavier, notamment la hauteur, la largeur, la transparence ou la position d'ancrage, reportez-vous à « Paramètres de clavier ».