Velocity powered by Wavelink
画面要素の編集
各 TE 画面には、キー テキスト、カーソル フィールド、データ ラベル、フィールド、ヘッダー、メニュー項目などの複数の要素があります。これらはそれぞれ Velocity コンソールから編集できます。複数の構成オプションがあり、アプリケーションのビルトイン HTML および CSS レンダリング エンジンを使用して適用される固有またはブランドのスタイルを作成できます。
[画面] タブには4列あります。
1.画面リスト。 プロジェクトに関連付けられたすべての画面、タグ、テンプレート名の一覧がここに表示されます。画面を移動するには、ここから番号付きの画面を選択します。
2.インポートされた画面。 従来の黒と緑の画面は TE クライアントからキャプチャされます。最新の再書式設定を行う前に、この列に画面が表示されます。
3.再書式設定された画面。 TE でキャプチャされた画面 Velocity のビルトイン HTML および CSS エンジンでレンダリングされ、より最新の画面設計を表示します。個別の要素をここから選択し、プロパティを [画面要素] 列から編集できます。
4.画面要素。 ここから、個別の再書式設定された要素のプロパティを操作できます。
画面要素を編集するための次の機能は、Velocity コンソールで提供されています。
•予測およびテンプレート画面。 画面を Velocity コンソールにインポートした後、黒と緑の画面が自動的にモバイル対応表示に変換されます。これらの画面には [予測] というラベルがあります。つまり、手動変更の影響を受けず、Velocity のビルトイン HTML および CSS レンダリング エンジンとユニバーサル スタイルが適用されます。画面が手動で変更されるときには、[テンプレート] という名前になり、そのページ固有のスタイルと書式が使用されます。画面をプロジェクトにインポートして、個別の画面要素スタイルを編集するには、「画面のインポート」をご参照ください。
•テーマ。 画面の要素は画面単位で編集できます。つまり、単一の画面要素の変更は同様のタイプのすべての要素に適用されるわけではありません。あるいは、テーマを使用すると、すべての画面に適用される各要素タイプの書式スタイルを作成できます。プロジェクトのグローバル テーマを変更しても、画面の「予測」ステータスが「テンプレート」に変わりません。テーマの詳細については、「プロジェクト設定の構成」をご参照ください。
[テーマ] タブから設定されたテーマは、個別の要素が [画面] タブで編集されるときに上書きされます。
•キー テキストとカーソル ゾーン。 キー テキストを使用すると、再書式設定変更の基になる画面テンプレートを作成できます。他の画面に選択したキー テキストが含まれる場合、その画面は、現在キー テキストがある画面に適用されたスタイルに自動的に書式変更されます。また、カーソル ゾーンを作成し、ユーザがフィールド間を移動するときにテンプレートを変更する複数のテンプレート ルールを単一の画面で作成できます。
•スパニング。 個別の要素を移動し、要素スパニングのために並べて配置できます。たとえば、Android デバイスでは、データ ラベルでユーザ名およびパスワード テキスト フィールドをまたぎ、並べて表示することができます。
•表。 再書式設定された画面に表を追加し、行と列で要素レイアウトを構造化します。表が作成されるときには、空のコンテナ セルが含まれ、その中で要素をドラッグしてドロップできます。これは特に、データ ラベルとフィールド、または複数のメニュー項目などの複数の要素を表示する際に有用です。
手順...
Ivanti Terminal Emulation アプリケーションからホスト プロファイルの画面をキャプチャするには、「TE クライアントからの画面のキャプチャ」をご参照ください。
画面リスト
プロジェクトに関連付けられたすべての画面はこのリストに、TE クライアントから取り込まれた順序で表示されます。また、このリストには関連付けられたタグと適用されたテンプレートが表示されます。タグの目的は、未完了の画面、画面の特定のグループ、画面機能などに基づいてタグを配置できるようにすることです。
類似した画面のグループの支援または特定の画面を簡単に見つけられるようにするために、タグを使用して、画面の内容を説明できます。手動でタグを追加するには、画面番号の右側のスペースをダブルクリックします。関連するタグ単語をカンマ区切りで追加します。
また、画面を並べ替えるには、画面番号をドラッグし、任意の順序でドロップします。
タグ付きの記号を含めることはできません。
同じタグを複数の画面に関連付ける場合は、検索バーを使用して、個別または複数のタグに基づいてフィルタリングできます。+ や - などの論理演算子を使用して、検索にタグを含めたり除外したりできます。
|
画面の追加 |
TE クライアントからインポートされた画面を選択できるダイアログが表示されます。TE クライアントから画面をキャプチャした場合、これらは追加されたすべての画面を含む1つのファイルとして表示されます。このファイルを追加するときには、関連付けられたすべての画面が [画面リスト] 列に表示されます。 画面を選択するときには、元の黒と緑の内容が [インポートされた画面] 列に表示されますが、レンダリングされたバージョンは [再書式設定された画面] に表示されます。 複数の画面キャプチャ ファイルをプロジェクトに追加できます。追加された新しい画面は画面リストの下に結合されます。 |
インポートされた画面
元の黒と緑の画面は、この列の TE クライアントからキャプチャされます。ここのすべてのテキスト フィールドは、Velocity ビルトイン HTML と CSS エンジンを使用して識別およびレンダリングされます。
Velocity のほとんどの処理は [再書式設定された画面] と [画面要素] 列から実行されますが、テンプレートの照合、カーソルゾーンの追加、新しい要素の作成などの機能をここから実行できます。
再書式設定された画面
この列には、ビルトイン HTML および CSS レンダリング エンジンが適用された、インポートされた画面が表示されます。[インポートされた画面] 列の黒と緑の画面がよりモバイルに対応したフィールド、ラベル、ボタンになりました。各要素を選択し、[画面要素] 列からプロパティを編集できます。
|
テンプレート |
画面が変更されるときに、名前をテンプレートに割り当てます。同じテンプレートのすべての画面には同じテンプレート名が表示されます。同じテンプレートの別の画面が変更されると、新しいテンプレートが作成され、他の画面の変更を防止します。 キー テキストが追加されるか、カーソル ゾーンが削除され、以前に一致したテンプレートが一致しなくなる場合、新しいテンプレートが作成されます。同様に、個別のフィールドを変更する場合は、新しいテンプレートが作成されます。以前のテンプレートと一致させるには、以前に追加された変更を削除するか、カーソル ゾーンをもう一度追加する必要があります。このときには、ユーザに変更が通知され、確認するように指示されます。確認すると、元のテンプレートは現在のテンプレートで上書きされます。行われた変更から新しいテンプレートを作成するときには、他のテンプレートよりも優先されます。この方法では、修正されたテンプレートは常に前のテンプレートよりも優先されます。 前のテンプレートに戻る場合は、[画面] タブで [テンプレートの削除] ボタンをクリックします。 テンプレート名は、画面固有のスコープを作成するときに使用されます。画面名を作成すると、この画面 (および同じテンプレート名を共有する他の要素) にアクセスするときにのみ実行されるスクリプトを関連付けることができます。 必要に応じて、手動でテンプレート名を変更できます。 テンプレート名が [スクリプト] タブから使用され、スクリプトのテンプレート固有の範囲を特定します。ここで、 |
|
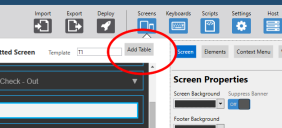
表の追加 |
既存の要素をドラッグできる表コンテナ要素を追加し、行と列のコンテナ内に並べて配置します。テーブルにはすべての要素タイプを含めることができます。 |
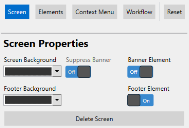
画面要素
この列には、再書式設定された要素を操作するためのすべての設定とオプションがあります。ここでは、要素の書式を変更し、コンテキスト メニュー項目を追加して、画面バナーを作成できます。[最初式設定された画面] 列から要素を選択し、ここでプロパティを編集し始めます。
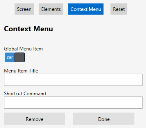
音声ショートカット コマンド
Velocity クライアントと Speakeasy を使用するときには、既定のコマンドがあらかじめ読み込まれます。これらのコマンドを呼び出すには、以下の値を使用して、グローバルまたは画面コンテキスト メニューに含める必要があります。これらのコマンドには追加の文法は必要ありません。
|
音量を上げる |
{voice:volumeUp} |
|
音量を下げる |
{voice:volumeDown} |
|
もう一度言う |
{voice:repeat} |
|
速く話す |
{voice:faster} |
|
ゆっくりと話す |
{voice:slower} |
|
較正 |
{voice:calibrate} |
要素の編集
[再書式設定された画面] ペインの個別の要素はインタラクティブであり、スタイル要素を操作したり、まだインポートされた画面にない新しい要素を作成することもできます。
この記事は役に立ちましたか?
トピック:
不正確
不完全
期待した内容ではない
その他
Copyright © 2017, Ivanti. All rights reserved.