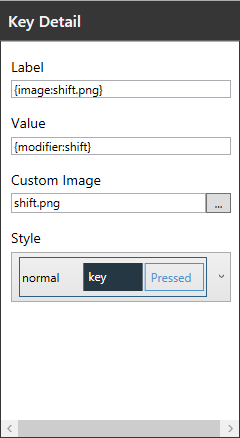
Painel Detalhes da tecla
O painel Detalhes da tecla permite que você defina rótulos e valores, faça upload de imagens personalizadas e altere os estilos de coloração das telas com base tecla a tecla. Quando você selecionar uma tecla do painel Editor ou a guia Personalizar no painel Teclas, será possível alternar os comportamentos da tecla por meio do painel Detalhes da tecla. Se nenhuma tecla for selecionada, o formulário não pode ser usado. Este painel não pode ser usado para editar teclas no painel de teclas, exceto aquelas encontradas na guia Personalizar.
No painel Detalhes da tecla, você pode realizar a seguintes ações:
•Rótulo. O texto que aparece na tecla para identificar a função pretendida.
•Valor. A ação que ocorre quando uma tecla específica é pressionada. Os valores são geralmente texto, como números ou letras. Se você inserir várias letras, números ou símbolos para um valor de tecla, o aplicativo usará apenas a primeira letra ou número neste campo. As teclas também podem incluir valores adicionais para funções especiais. Por exemplo, uma tecla com a letra a teria um valor de a, enquanto que uma tecla com a tag LIMPAR teria um valor de {hex: 0003} para excluir todo o texto em um campo. Os valores suportados incluem:
•{hex:0000} – este valor associa a tecla com um código hexadecimal específico, o qual permite ações como, por exemplo, a limpeza de todo o texto em um campo. Todos os valores hexadecimais suportados estão incluídos como teclas predefinidas no painel Teclas. Para obter uma lista de valores hexadecimais aceitos, consulte Códigos e comandos de teclado.
•{special: scan} - habilita e desabilita a câmera ou o scanner do dispositivo.
•{modifier:shift,normal} - este valor criar a função da tecla Shift, alternando entre os estados alterado e normal de um teclado. Por exemplo, se você quiser alterar o estado de alteração do seu teclado, use o valor {modifier:shift}. Para retornar ao estado normal do seu teclado do estado alterado, use o valor {modifier: normal}.
•{lock: shift} - bloqueia o teclado em seu estado Shift, como a tecla Caps Lock em um teclado-padrão do computador.
•{layout:keyboardName} – permite que você altere para outro teclado personalizado a partir do teclado atual. O nome do teclado deve ser inserido conforme aparece no painel Teclados. Por exemplo, se você quisesse exibir outro teclado personalizado chamado "123", digite {layout: 123} para criar um valor para esse teclado. Quando um usuário toca em uma tecla em um dispositivo móvel, o teclado 123 é exibido.
•Rótulo de pressionamento longo. O texto que aparece quando um usuário pressiona e segura uma tecla. Este campo só pode ser editado quando o botão Pressionar e segurar estiver selecionado no painel Editor.
•Valor de pressionamento longo. A ação que ocorre quando uma tecla específica é pressionada e segurada. Este campo aceita os mesmos valores que o campo Valor . Este campo só pode ser editado quando o botão Pressionar e segurar estiver selecionado no painel Editor.
•Imagem personalizada. Carregue uma imagem personalizada para exibir como o rótulo do botão. As imagens devem estar no formato .png e devem conter um plano de fundo transparente. Por padrão, clicar no botão Procurar, uma pasta no editor de teclado será aberta, listando todas as imagens de botões predefinidas. Quando você carregar uma nova imagem personalizada, ela será copiada automaticamente para a pasta Imagens da sua biblioteca do Editor de Teclado. Imagens menores são recomendadas, uma veza que tamanhos maiores de arquivo podem impactar o desempenho dos teclados no Ivanti Velocity Client.
•Estilo. A cor do botão e do texto quando estático ou tocado. Os estilos predefinidos podem ser acessados a partir daqui com base em teclas, ou o padrão pode ser editado navegando até Exibir > Estilos. Este campo só pode ser editado quando as opções Padrão ou Shift estiverem selecionadas no painel Editor. Para editar e criar estilos, consulte Usando o editor de estilo de teclado.