Velocity powered by Wavelink
编辑屏幕元素
每个 TE 屏幕包含多个元素,包括按键文本、光标字段、数据标签、字段、标题和菜单项。所有这些元素均可通过 Velocity 控制台进行编辑,其中提供了多个配置选项,可用于创建独特或品牌化样式,然后通过应用内置 HTML 和 CSS 渲染引擎进行应用。
“屏幕”选项卡包含四列:
1.屏幕列表。与项目以及标签和模板名称相关联的所有屏幕均在此处列出。可以通过在此处选择特定编号的屏幕,在屏幕之间进行导航。
2.导入屏幕。从 TE 客户端捕获的传统黑绿屏。此栏显示了任何现代重新格式化之前的屏幕。
3.重新格式化屏幕。将使用 Velocity 内置 HTML 和 CSS 引擎对 TE 中所捕获的屏幕进行渲染,以显示更为现代的屏幕设计。可以从此处选择单个元素,并可从“屏幕元素”栏中编辑其属性。
4.屏幕元素。从此处可以控制单个重新格式化元素属性。
Velocity 控制台提供了以下屏幕元素编辑功能。
•预测和模板屏幕。将屏幕导入 Velocity 控制台后,黑绿屏会自动转换为移动友好型外观。这些屏幕标签为“预测”,表示未进行任何手动更改且受到 Velocity 内置 HTML 和 CSS 渲染引擎及其通用样式的限制。屏幕进行手动更改后,将成为命名“模板”,其中包含特定于此页面的样式和格式。要将屏幕导入项目以编辑单个屏幕元素样式,请参阅导入屏幕。
•主题。可以逐个屏幕编辑屏幕上的元素,这意味着对单个屏幕元素的更改不会应用至所有类似类型的元素。或者也可以通过使用主题,为每个元素类型创建格式化样式,这将应用至所有屏幕。更改项目的全局主题时不会将屏幕的状态从“预测”更改为“模板”。有关主题的详细信息,请参阅配置项目设置。
在“屏幕”选项卡中编辑单个元素时,会覆盖从“主题”选项卡中设置的主题。
•按键文本和光标区域。通过使用按键文本,可以创建屏幕模板,然后根据该模板作出重新格式化更改。如果其他屏幕包含所选的按键文本,该屏幕会自动重新格式化为按键文本当前所在屏幕上所应用的样式。还可以通过创建光标区域在单个屏幕上创建多个模板规则,从而在用户从一个字段移动到另一个字段时更改模板。
•跨越。可以移动单个元素并将其并列放置以用于元素跨越。例如,在 Android 设备中可以跨越用户名和密码文本字段,其中包含支持其并列显示的数据标签。
•表格。通过向重新格式化屏幕中添加表格,设置元素行和列的布局。表格在创建时包含空容器单元,随后可在其中拖放元素。这在显示数据标签和字段等多个元素或者多个菜单项时尤其有用。
我想了解如何...
要从 Ivanti 终端仿真应用程序中捕获主机配置文件屏幕,请参阅从 TE 客户端捕获屏幕。
屏幕列表
与项目关联的所有屏幕将按照从 TE 客户端捕获它们的顺序显示在此处的列表中。此外,此列表还显示所关联的标签以及应用模板。标签的目的是根据未完成屏幕、特定屏幕组和屏幕功能等组织标签。
要帮助分组类似屏幕或更轻松地定位特定屏幕,可以使用标签来说明屏幕的内容。可以通过双击屏幕编号右侧空间手动添加标签。添加任何相关标签词语,由逗号分隔。
此外,可以按所需的顺序拖放屏幕编号以对屏幕重新排序。
无法在标签中添加符号。
如果将同一标签与多个屏幕进行关联,可以使用搜索栏来根据单个或多个标签进行筛选。可以使用 + 和 - 等逻辑操作符在搜索中包括或排除标签。
|
添加屏幕 |
可通过启动一个对话框,从中选择从 TE 客户端所导入的屏幕。通过 TE 客户端捕获屏幕后,应显示为单个文件,其中包含所有已添加的屏幕。添加此文件时,所有相关联的屏幕将显示在“屏幕列表”栏中。 选择屏幕时,原来的黑绿版本内容会显示在导入屏幕栏中,而渲染版本显示在重新格式化屏幕中。 可以向一个项目添加多个截屏文件。所添加的任何新屏幕会加入屏幕列表底部。 |
导入屏幕
原来从 TE 客户端捕获的黑绿屏会显示在此栏中。可使用 Velocity 内置 HTML 和 CSS 引擎识别和渲染此处的所有文本字段。
将从重新格式化屏幕和屏幕元素栏执行 Velocity 中的大多数操作,但仍可从此处执行一些功能,例如匹配模板、添加光标区域和创建新模板。
重新格式化屏幕
此栏显示已应用 HTML 和 CSS 渲染引擎的导入屏幕。导入屏幕栏中的黑绿屏区域现在为移动友好型字段、标签和按钮。可以从屏幕元素栏中选择每个元素并编辑其属性。
|
模板 |
对屏幕进行更改时向模板分配名称。具有相同模板的所有屏幕会显示相同的模板名称。如果更改其他具有相同模板的屏幕,将会创建新模板以防止更改其他屏幕。 添加按键文本或删除光标区域时,如果导致之前所匹配的模板不再匹配,则会创建新模板。同样,如果对单个字段执行任何更改,则会创建新模板。要匹配之前的模板,必须删除之前添加的更改或重新添加光标区域。进行此操作时,将会警告用户此更改并让其进行确认。如果确认,将会使用当前模板覆盖原来的模板。由于进行更改而创建新模板时,新模板会获得比其他模板更高的优先级。也就是说,修改后的模板将始终优先于之前的模板。 如果要返回之前的模板,请单击“屏幕”选项卡上的删除模板按钮。 创建特定屏幕范围时将使用模板名称。通过创建屏幕名称,可以关联只在访问此屏幕(以及任何其他具有相同模板名称的屏幕)时才执行的脚本。 可以根据需要手动更改模板名称。 可在“脚本”选项卡中使用模板名称来确定某个脚本的特定模板范围。使用此处 |
|
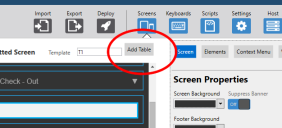
添加表 |
添加表格容器元素,可用于拖动现有元素并将其并排放置在包含行和列的容器中。表格可以包括所有元素类型。 |
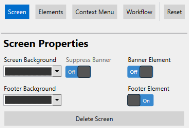
屏幕元素
此栏提供用于控制重新格式化元素的所有设置和选项。从此处可以更改元素格式,添加上下文菜单项并创建屏幕横幅。只需从重新格式化屏幕栏中选择一个元素,然后在此处开始编辑其属性。
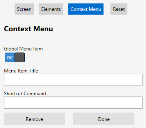
语音快捷键命令
结合使用 Velocity 客户端和 Speakeasy 时,Speakeasy 会预加载在默认命令中。要激活这些命令,必须将其包含在全局或屏幕上下文菜单中,并使用以下所列出的值。这些命令不需要任何其他语法。
|
提高音量 |
{voice:volumeUp} |
|
降低音量 |
{voice:volumeDown} |
|
再说一遍 |
{voice:repeat} |
|
提高语速 |
{voice:faster} |
|
降低语速 |
{voice:slower} |
|
校准 |
{voice:calibrate} |
编辑元素
“重新格式化屏幕”面板中的单个元素支持交互操作,允许控制样式因素或者甚至创建导入屏幕中尚未显示的新元素。
这篇文章有用吗?
主题:
不准确
不完整
不是所需内容
其他
版权所有 © 2017,Ivanti。保留所有权利。