Velocity powered by Wavelink
预测格式化
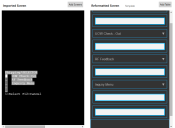
Velocity 客户端利用内置 HTML 和 CSS 渲染引擎来解释 TE 截屏的设计,而无需完整地重新设计仿真服务器。此内置引擎的目的在于将 Web 设计元素应用至传统黑绿屏,以创建更为现代的屏幕、菜单和单个元素外观。默认情况下,Velocity 会使用预测格式化功能解释现有屏幕,包括每个屏幕的布局以及单个元素的显示。
首次导入 TE 屏幕时,将指示为“预测”,表示未向其中任一元素应用可能覆盖默认格式的手动样式。更改屏幕中的元素时,整个屏幕会保存为“模板”,且不再应用预测格式化。有关详细信息,请参阅编辑屏幕元素。
然后,渲染引擎会将一系列预定义样式应用至每个元素,从而创建更新后的重新格式化屏幕。
•字体家族
•字体样式
•字体大小
•字体颜色
•背景色
作为预测格式化的一部分,Velocity 客户端能解释现有屏幕,分解现有文本元素并将其分配到预确定的元素列表中。
•数据标签
•数据值
•标题
•菜单项
•字段
•按钮
使用 Velocity 客户端时,可以依赖应用至每个屏幕的默认样式,以在主机配置文件中立即使用。或者,如果要编辑单个屏幕或所有屏幕中的元素样式,则必须将与主机配置文件相关联的屏幕导入 Velocity 控制台中的项目。导入后即可开始编辑屏幕元素。有关这些流程的详细信息,请参阅从 TE 客户端捕获屏幕、导入屏幕、编辑屏幕元素和配置项目设置。
这篇文章有用吗?
主题:
不准确
不完整
不是所需内容
其他
版权所有 © 2017,Ivanti。保留所有权利。