编辑屏幕元素
捕获并导入主机屏幕后,编辑屏幕元素以使其呈现出您需要的效果。 如果尚未捕获和导入屏幕,请参阅捕获屏幕。
默认情况下,Velocity 应用预测格式化。 您可以编辑预测格式化,或使用快速现代化和自定义 CSS 将其覆盖。 本主题介绍了屏幕元素并解释了如何编辑预测格式化。 有关自定义屏幕的信息,请参见 Velocity 脚本指南中的快速现代化。
开始编辑屏幕之前,您需要了解一些概念:
•预测和模板屏幕。 将屏幕导入 Velocity 控制台后,黑绿屏会自动转换为移动友好型外观。 这些屏幕被标记为“预测”,因为所有重新格式化都是由 Velocity 的渲染引擎及其通用样式完成的。
当对屏幕进行手动更改时,这些更改将成为命名模板。 模板应用于具有相同按键文本和光标区域的屏幕。 如果两个屏幕共享相同的模板,但您希望它们使用不同的模板,请在一个屏幕上创建按键文本区域,但不在另一个屏幕上创建。
•主题。 默认情况下,“预测”屏幕使用蓝色标题、深灰色背景和白色或灰色文本。 要同时更改所有屏幕的颜色或文本样式,请对主题进行更改。 例如,当您更改主题中标题的颜色时,它会更改所有页面上所有标题元素的颜色。 有关主题的详细信息,请参阅配置主机配置文件的设置。
如果只想更改一个标题而不是所有标题,请改为编辑单个元素。
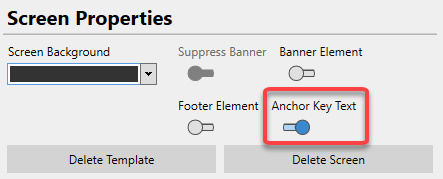
•按键文本和光标区域。 按键文本和光标区域是 Velocity 确定应用哪个模板的一种方式。 如果按键文本匹配且光标位于光标区域内,则应用一个模板。 按键文本是导入屏幕上必须存在的文本,以便应用模板。 包含相同顺序所选键文本的屏幕将使用相同的模板。 如果您希望仅当键文本位于屏幕上的特定位置时识别键文本,请启用定位键文本选项。 启用该选项之后,屏幕上的所有键文本必须都处于要匹配的屏幕的该确切位置。 该选项按模板启用,而非对整个项目启用。

光标区域定义了光标必须处于的区域,以便应用模板。 还可以通过创建光标区域在单个屏幕上创建多个模板规则,从而在用户从一个字段移动到另一个字段时更改模板。
编辑屏幕时,可以单击用户界面底部的预览按钮打开一个对话框,该对话框显示客户端用户通常看到的屏幕。
在“预览”模式下,可以进入可视区域(不包括键盘的屏幕纵横比),放大或缩小(仅在开发屏幕时使用),并输入所用设备类型的屏幕分辨率密度(通常为 1、1.5、2、3 或 4)。 视图大小和密度设置随项目一起保存,可从客户端设备上的“会话详细信息”中查看。 您还可以右键单击屏幕并选择显示键盘,以便显示键盘所需的区域。
要在“预览”模式下预览多个屏幕,可以通过单击键盘上的向上或向下箭头移动到下一个或上一个屏幕。
编辑元素
单个屏幕元素支持交互操作,允许控制样式因素或者甚至创建导入屏幕中尚未显示的新元素。
 添加屏幕元素
添加屏幕元素
1.点击“重新格式化屏幕”窗格下方的添加元素按钮。 页面底部出现一个新元素。
-或者-
单击并拖动以突出显示要在“导入屏幕”面板中添加新屏幕元素的区域。 一次只可以选择一行。
2.单击新建元素按钮。
3.根据需要设置屏幕元素。
4.单击保存保留更改。
新元素不会显示在导入屏幕中,而只会显示在重新格式化屏幕中。
 编辑屏幕元素
编辑屏幕元素
1.在“重新格式化屏幕”面板上单击所需的屏幕元素。
2.编辑屏幕元素属性。
3.单击保存保留更改。
 创建元素跨越
创建元素跨越
1.选择现有元素并将其拖至其他元素。
2.当显示红色 > 以指示在静态元素旁放置时,请释放元素。
所拖动的元素会显示在现有元素旁。 可以跨越其他元素,当并列放置足够多的元素时,它们会自动切换到下一行。
无法为元素跨越添加标题或菜单项。
 更改屏幕元素的顺序
更改屏幕元素的顺序
1.在“重新格式化屏幕”面板中,将屏幕元素拖放至页面上的新位置。
面板左侧会显示一个红色箭头,指示放置元素的位置。 数据标签、数据值和字段可以放在一起用于水平跨越,在设备中并列显示元素。
2.单击保存保留更改。
 添加表格
添加表格
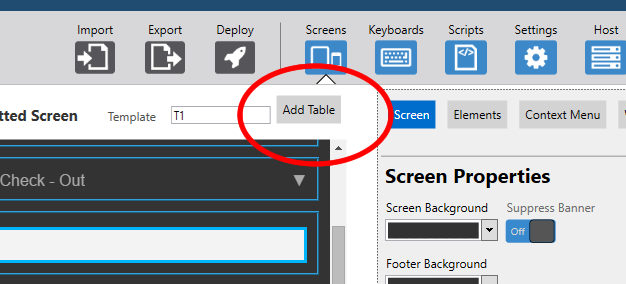
1.点击“重新格式化屏幕”窗格下方的添加表格按钮。 在屏幕顶部显示一个两列和两行的表格。
2.将其移动至重新格式化屏幕上所需的位置。
3.单击元素并将其拖动至单个单元格,从而将其添加至表格。 无法向一个单元格中添加多个元素。
导入屏幕
原来从客户端捕获的黑绿屏会显示在此栏中。 默认情况下,可使用 Velocity 内置 HTML 和 CSS 引擎识别和渲染文本字段。
将从“重新格式化屏幕”和“屏幕元素”栏执行 Velocity 中的大多数操作,但仍可从此处执行一些功能,例如匹配模板、添加光标区域和创建新模板。 您还可以将鼠标悬停在屏幕上以显示鼠标当前位置,或者选择屏幕的一部分,复制行、列和长度定位信息。
 添加按键文本用于模板匹配
添加按键文本用于模板匹配
可以添加多个按键文本字段用于模板匹配。 其他屏幕会与此屏幕进行比较,如果发现所标识的键文本,这些屏幕将附加到同一模板。
如果并列创建两个字段,它们会自动合并为一个按键文本字段。
1.单击并拖动以突出显示“导入屏幕”面板上必须匹配的文本。
2.单击添加按键文本按钮。
3.单击保存保留更改。
 添加光标区域
添加光标区域
1.单击并拖动以突出显示“导入屏幕”面板上必须匹配的光标区域。
2.单击添加光标区域按钮。
3.单击保存保留更改。
添加至屏幕的第一个光标区域必须为导入屏幕中当前光标所在区域。 同样,无法删除光标所在的光标区域,除非删除所有其他光标区域。
 添加元素
添加元素
1.单击并拖动以突出显示要让新元素对应的绿屏部分。 尝试选择与新屏幕上元素所在位置对应的屏幕区域。
2.单击新建元素按钮。
3.从类型下拉菜单中选择要创建的元素类型,并配置该元素的选项。
重新格式化屏幕
此栏显示已应用 HTML 和 CSS 渲染引擎的导入屏幕。 “导入屏幕”栏中的黑绿屏区域现为移动友好型字段、标签和按钮。 可以从屏幕元素栏中选择每个元素并编辑其属性。
|
模板
|
对屏幕进行更改时向模板分配名称。 具有相同模板的所有屏幕会显示相同的模板名称。 如果更改其他具有相同模板的屏幕,将会创建新模板以防止更改其他屏幕。
添加按键文本或删除光标区域时,如果导致之前所匹配的模板不再匹配,则会创建新模板。 同样,如果对单个字段执行任何更改,则会创建新模板。 要匹配之前的模板,必须删除之前添加的更改或重新添加光标区域。 进行此操作时,将会警告用户此更改并让其进行确认。 如果确认,将会使用当前模板覆盖原来的模板。 由于进行更改而创建新模板时,新模板会获得比其他模板更高的优先级。 也就是说,修改后的模板将始终优先于之前的模板。
如果要返回之前的模板,请单击“屏幕”选项卡上的删除模板按钮。
创建特定屏幕范围时将使用模板名称。 通过创建屏幕名称,可以关联只在访问此屏幕(以及任何其他具有相同模板名称的屏幕)时才执行的脚本。
可以根据需要手动更改模板名称。
处理脚本时,请使用此处显示的模板名称来定义脚本范围。
|
|
添加表
|
添加表格容器元素,可用于拖动现有元素并将其并排放置在包含行和列的容器中。 表格可以包括所有元素类型。 表格在显示数据标签和字段等多个元素或者甚至是多个菜单项时尤其有用。
|
|
预览
|
查看屏幕在设备上的大致显示方式。 例如,更改预览窗口的尺寸,以便查看屏幕在横向设备上的显示方式。
|
屏幕元素
此栏提供用于控制重新格式化元素的所有设置和选项。 从此处可以更改元素格式,添加上下文菜单项并创建屏幕横幅。 只需从重新格式化屏幕栏中选择一个元素,然后在此处开始编辑其属性。
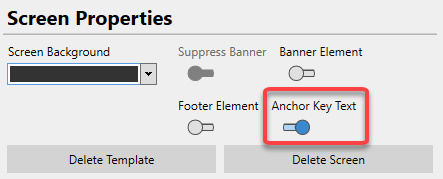
 屏幕
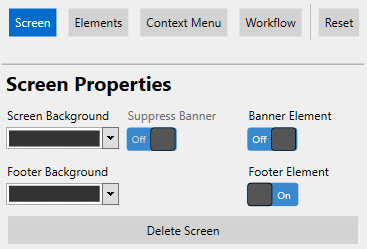
屏幕
|
屏幕背景
|
设置整个屏幕的背景色。 可以逐个屏幕或使用主题设置此项。
|
|
抑制横幅
|
从单个屏幕中隐藏全局横幅。 如果横幅在主题级别进行创建,此选项可用于隐藏所选屏幕的横幅。 必须设置全局横幅,否则无法更改此选项。
|
|
横幅元素
|
激活屏幕顶部显示的横幅元素。 设置为打开时,应用程序会导航至“元素”选项卡,以应用样式,设置横幅标题或上传徽标图像。 可以逐个屏幕或使用主题设置此项。
|
|
页脚元素
|
在屏幕底部添加页脚。 可以向此元素拖放新或现有元素。 其中包含的页脚及任何元素会固定至屏幕底部,即使在滚动时也一样。
|
|
页脚背景
|
设置此页脚元素的背景色。 只有在启用页脚元素时,才能实现这一点。
|
|
删除模板
|
删除所选屏幕的模板并复位屏幕格式化。
|
|
删除屏幕
|
从项目中删除所选屏幕。
|
 元素
元素
|
表格属性
|
|
|
要在重新格式化屏幕中创建表格,请单击要放置表格的屏幕,然后单击重新格式化屏幕底部的添加表格按钮。
|
|
Rows
|
设置表格内包含的总行数。 默认情况下,此项设置为 2。
减少表格中行数时,并不会删除位于所删除单元格内的任何元素。 这些元素将从表格中删除并放置在以下位置。
|
|
Columns
|
设置表格内包含的总列数。 默认情况下,此项设置为 2。
减少表格中列数时,并不会删除位于所删除单元格内的任何元素。 这些元素将从表格中删除并放置在以下位置。
|
|
宽度
|
定义表格水平占用的屏幕数量。 默认情况下,此项设置为 100%。
表格始终保持对齐。
|
|
背景色
|
设置此元素的背景色。 此项可以在表格或主题级别进行设置。
|
|
交替行颜色
|
设置表格中每隔一行的背景色,从第二行开始。 此项可以在表格或主题级别进行设置。
|
|
动态
|
允许将表格视为包含可选择字段的动态表格。 如果激活此选项,将可以访问向上命令、向下命令和选择命令选项。 所选行与其他行会有所区别,用于警告用户正在使用哪一行。
|
|
向上命令
|
发送按键值以导航至动态表格中的上一行。
|
|
向下命令
|
发送按键值以导航至动态表格中的下一行。
|
|
选择命令
|
发送按键值以选择用于在动态表格中输入数据的当前字段。
|
|
元素属性
|
|
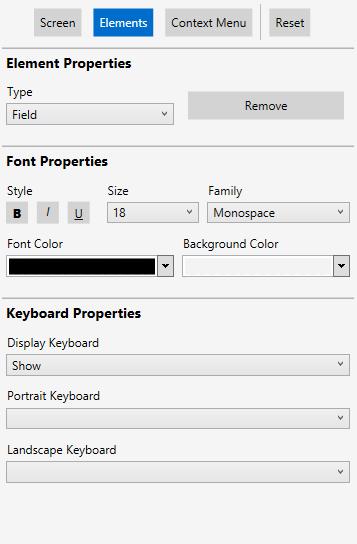
元素类型
|
指定元素的类型或类。 设置主题时,同一类型的元素会使用相同的样式。 只可以逐个屏幕编辑元素类型。
可用元素类型包括:
•标题。 标识当前活动屏幕的标题文本。 无法向跨越元素添加标题。
•数据标签。 用于标记字段的静态副标题文本。 此元素允许更改重新格式化屏幕的标签,但不会更改此标签的黑绿版本。
•数据值。 用于标记字段的静态副标题文本。 无法更改此值的文本。
•字段。 最终用户可以手动输入文本的空文本字段。
•菜单项。 可将最终用户导航至不同屏幕的按钮。 无法向跨越元素添加菜单项。
•按钮。 可将最终用户导航至不同屏幕的按钮。 这些类似于菜单项,但已针对屏幕显示进行了格式化。 这些可以添加至跨越元素和页脚。
每个元素都具有各自所关联的默认样式,此样式通过 Velocity 预测格式化进行设置。 有关详细信息,请参阅预测格式化。
|
|
删除\删除全部
|
•通过选择删除,可以从重新格式化屏幕删除所选屏幕元素。 通过选择删除全部,可以从重新格式化屏幕删除全部元素。 要添加屏幕元素,请参阅以下步骤。 此项不可以在主题级别进行设置。
|
|
横幅属性
|
|
标题
|
创建将会显示在每个屏幕顶部的标题元素。 在此处输入的文本将显示在此元素内。 同时上传图像时,此字段中的文本会显示在徽标图像右侧。 只有在横幅元素启用时才会显示此选项。
|
|
图像
|
上传徽标图像并将其放置在每个屏幕的顶部。 图像应不宽于 100 像素或高于 60 像素。 只有在横幅元素启用时才会显示此选项。 如果要在横幅之外的其他区域添加图像,请创建图像元素并从“元素属性”中设置其样式。
|
|
字体属性
|
|
粗体
|
将元素文本设置为粗体。 默认未选中此项。
|
|
斜体
|
将元素文本设置为斜体。 默认未选中此项。
|
|
下划线
|
给元素文本加下划线。 默认未选中此项。
|
|
对齐
|
确定文本为右对齐、左对齐还是居中对齐。
|
|
大小
|
设置元素字体文本大小。 此项可调整为 10 至 20 磅。 默认值取决于所选择的元素类型。
|
|
系列
|
指定元素所使用的字体家族。 设置主题时,同一类型的元素会使用相同的字体家族样式。
•衬线
•Sans-serif
•等宽
|
|
背景色
|
设置此元素的背景色。
|
|
字体颜色
|
设置此元素可见文本的颜色。
|
|
文本
|
为此元素在重新格式化屏幕中所显示的文本。 此元素不会覆盖任何标准黑绿屏文本。 此项不可以在主题级别进行设置。
|
|
命令
|
将特定按键与某个菜单项目进行关联。 选中时,会将与此按键相关联的行为发送至主机配置文件。 例如,在演示服务器中,菜单项的命令可能为数字 3。 发送时,用户会被导航至下一个屏幕。 此项不可以在主题级别进行设置。
可接受的命令包括以下按键:
•文本,例如 ABC
•任何命名键,例如从 {F1} 到 {F24}
•键码十六进制值,例如 F1 的 {hex:E03B}
•宏(例如:{hex:E050}{hex:E04D}{pause}{Enter},分别用于“向下”、“向右”、“250 微秒停顿”和“Enter”按键)
有关支持的值的列表,请参阅键盘代码和命令。
|
|
图像属性
|
|
对齐
|
对齐父元素内的图像。
|
|
背景色
|
图像存在任何透明度时所显示的背景色。
|
|
图像 URL
|
图像的 URL,包括文件名和扩展名。 URL 路径可使用 3 种格式:
•Velocity://resources/ 与该项目相关联的资源的路径。
•file:/// 设备上某个位置所存储的文件的路径。 请注意这会使用额外的斜杠。 此功能在 iOS 或 Android 10(或更高版本)中不受支持。
•http:// or https:// 存储在远程服务器上的文件的路径,可使用 http 或 https 进行访问。
图像 URL 中有 3 种可使用的变量类型:
•组件变量使用原始屏幕中的同一文本,格式为 {component:the Component ID}。 例如:
velocity://resources/{component:added_636511066245633526}.jpg
使用组件中所发现的文本作为图像名称,而无论每个页面的文本是什么。
•返回文本字符串的脚本变量,格式为 {script:function()}。 例如:
file:///{script:FindImage()}
使用脚本 FindImage 所返回的路径和文件名。
•屏幕变量指定文本行、列和长度为 {screen:row,column:length} 格式。 例如:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
将从当前屏幕上第 4 行第 1 列开始使用 12 个字符作为文件名。
变量可作为文件名或 URL 的其他部分,如果需要您可在 URL 中使用多个变量。
|
|
组件 ID
|
与图像元素所关联的组件 ID。
|
|
键盘属性
|
|
显示键盘
|
设置选择“字段”元素时弹出键盘的行为。 此项不可以在主题级别进行设置。
•显示。 进入字段时会自动显示键盘。
•隐藏。 如果键盘处于活动状态,进入字段时会自动隐藏。
•禁用。 进入字段时,无法使用自定义和默认键盘。
|
|
纵向键盘
|
设置屏幕纵向显示时所使用的默认自定义键盘。 此项不可以在主题级别进行设置。
如果留空将使用默认自定义键盘,此键盘列在键盘屏幕键盘面板的最上方。
|
|
横向键盘
|
设置屏幕横向显示时所使用的默认自定义键盘。 此项不可以在主题级别进行设置。
如果留空将使用默认自定义键盘,此键盘列在键盘屏幕键盘面板的最上方。
|
|
组件 ID
|
指定字段标识符。 此字段无法更改并会在创建该元素时自动分配。 此值用于在影响特定字段的脚本中进行引用。
|
|
范围 ID
|
指定屏幕和字段范围。 此项无法更改并会在创建该元素时立即分配。
此值包含模板名称和组件 ID,由冒号分隔,前面有 @ 符号。 从“脚本”选项卡设置特定字段范围时,应复制并粘贴此字段值。
|
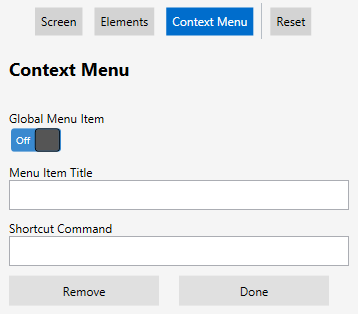
 上下文菜单
上下文菜单
|
新添
|
添加新的上下文菜单项,可用于指定菜单项标题和快捷方式命令。 不可以在主题级别添加菜单项。
|
|
添加语音
|
启用此菜单项的文本转语音和语音转文本功能。 此外,这会添加匹配语句字段,需要快捷方式命令中的语音宏来完成特定语音操作。 语音功能需要 Speakeasy 工具。 有关详细信息,请参阅使用 Speakeasy。
|
|
全局菜单项目
|
指定菜单项为特定于屏幕或全局项目。 如果设置为打开,菜单项会显示在每个屏幕的上下文菜单中。 如果设置为关闭,菜单项只显示在当前屏幕的上下文菜单中。
|
|
菜单项目
|
创建并编辑上下文菜单的菜单项。
从此部分,可配置以下设置:
•菜单项标题。 在上下文菜单项中显示为标签的文本。
•快捷键命令。 将特定按键与某个菜单项目进行关联。 有关可接受命令的示例,请参阅键盘代码和命令。
•删除。 删除选定的菜单项。
•完成。 将更改应用至上下文菜单,此菜单在“重新格式化屏幕”面板中可见。
|
|
启用声音
|
启用激活语音的语句,以访问上下文菜单功能。 这可使匹配语句字段可见。
|
|
匹配短语
|
设置用于激活菜单项的语音命令。 可以在此处输入任何语句,只要客户端可以将其读出。 只可以为上下文菜单项创建匹配语句。
检测到此匹配语句时,会自动执行任何宏或将文本或脚本分配到快捷方式命令字段。 有关快捷键命令的详细信息,请参阅语音快捷键命令。
|