Velocity powered by Wavelink
編輯畫面項目
各個 TE 畫面均包含多個項目,包括金鑰文字、游標欄位、資料標籤、欄位、標頭和功能表項目。這些均可透過 Velocity 控制台編輯,控制台提供多個組態選項,可用來建立透過應用程式的內建 HTML 和 CSS 轉譯引擎套用的獨特或品牌化樣式。
畫面標籤包含 4 欄:
1.畫面清單。其中列出與專案相關聯的所有畫面,以及標記和範本名稱。您可以從中選取編號的畫面來瀏覽畫面。
2.已匯入螢幕。從 TE 用戶端擷取的傳統黑綠畫面。此欄顯示任何現代重新格式化之前的畫面。
3.螢幕重新格式化。TE 中擷取的畫面是以 Velocity 的內建 HTML 和 CSS 引擎轉譯,呈現更現代化的畫面設計。可從中選取個別項目,並且可從「畫面項目」欄編輯其內容。
4.畫面項目。您可從中處理個別重新格式化項目的內容。
您可透過 Velocity 控制台使用下列功能編輯畫面項目:
•預測和範本畫面。將畫面匯入 Velocity 控制台後,黑綠畫面會自動轉譯為適合行動裝置的外觀。這些畫面均標記為「預測」,表示這些並未進行任何手動變更,而且遵循 Velocity 的內建 HTML 和 CSS 轉譯引擎及其通用樣式。對於畫面進行手動變更時,名稱會變更為「範本」,而且樣式和格式化屬於該網頁專用。若要將畫面匯入專案,以便編輯個別畫面項目樣式,請參閱匯入畫面。
•主題。畫面上的項目可針對個別畫面進行編輯,這表示,對於一個畫面項目進行的變更不會套用於類似類型的項目。或者,透過主題的使用,您可以對於各個項目類型建立套用於所有畫面的格式化樣式。變更專案的全域主題不會將畫面的「預測」狀態變更為「範本」。如需主題的詳細資訊,請參閱進行專案設定。
在「畫面」標籤編輯個別項目時,會覆寫從「主題」標籤設定的主題。
•金鑰文字和游標區域。透過金鑰文字的使用,您可以建立重新格式化變更所依據的畫面範本。如果其他畫面包含選取的金鑰文字,該畫面將自動重新格式化為套用於金鑰文字目前所在畫面的樣式。您也可以建立游標區域,以在一個畫面上建立多個範本規則,從而隨著使用者在欄位之間移動變更範本。
•跨越。您可以移動個別項目,並且並排放置,達到項目跨越的效果。例如,在 Android 裝置上,您可以將使用者名稱和密碼文字欄位及其資料標籤跨越,以便這些並排顯示。
•表格。將表格新增至重新格式化的畫面,以便設定列和欄在項目配置中的結構。建立表格時,其中包含空白容器儲存格,您可以在儲存格中拖放項目。對於呈現多個項目,例如資料標籤和欄位或甚至多個功能表項目,這特別實用。
我想知道如何...
若要從 Ivanti 終端模擬應用程式擷取主機設定檔的畫面,請參閱擷取 TE 用戶端的畫面。
畫面清單
與專案相關聯的所有畫面會按照從從 TE 用戶端擷取的順序在其中顯示。此外,此份清單會顯示相關的標記和套用的範本。標記的目的是讓您按照未完成的畫面、特定畫面群組和畫面功能等等編排標記。
為了協助將類似的畫面分組或更輕鬆找出特定畫面,您可以使用標記說明畫面的內容。您可以按兩下畫面編號右邊的空格,手動新增標記。新增任何相關標籤文字,以逗號分隔。
此外,您可按照所需的順序拖放畫面編號,以便重新排列畫面的順序。
無法加入有標記的符號。
如果您使同一個標記與多個畫面產生關聯,則可以使用搜尋列按照個別或多個標記進行篩選。您可能使用邏輯運算子 (例如 + 和 -) 在搜尋中包含或排除標記。
|
新增畫面 |
啟動對話方塊,您可從中選取從 TE 用戶端匯入的畫面。如果已透過 TE 用戶端擷取畫面,這些應該顯示為包含所有新增畫面的一個檔案。您新增此檔案時,所有相關畫面將顯示在「畫面清單」欄中。 您選取畫面時,其原始的黑綠色內容會出現「已匯入螢幕」欄,而轉譯的內容會出現在螢幕重新格式化。 您可以將多個畫面擷取檔案新增到專案。任何新增的畫面都會在畫面清單底端結合。 |
已匯入螢幕
從 TE 用戶端擷取的原始黑綠畫面都會在此欄顯示。此處的所有文字欄位均以 Velocity 內建 HTML 和 CSS 引擎識別和轉譯。
雖然 Velocity 中的大多數動作均是從螢幕重新格式化和「畫面項目」欄執行,但是您仍然可在此執行功能,例如比對範本、新增游標區域和建立新項目。
螢幕重新格式化
此欄顯示套用內建 HTML 和 CSS 轉譯引擎的已匯入畫面。「已匯入螢幕」欄上的黑綠畫面現在成為適合行動裝置的欄位、標籤和按鈕。您可以從「畫面項目」欄選取各個項目並編輯其內容。
|
範本 |
變更畫面時,指派範本的名稱。相同範本的所有畫面均顯示相同範本名稱。如果相同範本的其他畫面已變更,將建立新的範本,以免其他畫面變更。 新增金鑰或移除游標區域,造成先前相符的範本不再相符,則會建立新的範本。同樣地,如果對於個別欄位進行任何變更,也會建立新的範本。若要比對先前的範本,必須移除先前新增的變更,或者必須重新新增游標區域。這麼做之後,使用者就會看見變更,並且被要求確認。如果確認,目前範本將覆寫原始範本。您從進行的變更建立新的範本時,新範本的優先順序會高於其他範本。這表示,修改的範本始終優於先前的範本。 如果您想要回復先前的範本,請按一下「畫面」標籤上的刪除範本按鈕。 建立特定於畫面的範圍時,將使用範本名稱。建立畫面名稱後,您可以關聯存取此畫面 (以及使用同一個範本名稱的任何其他畫面) 時執行的指令碼。 您可以視需要手動變更範本名稱。 從「指令碼」標籤可使用範本名稱來識別指令碼的特定於範本的範圍。使用此處的值,前面加上 |
|
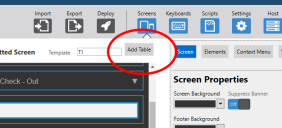
新增表格 |
新增表格容器項目,以便您拖曳現有項目,並且在有列和欄的容器中並排放置。表格可包括所有項目類型。 |
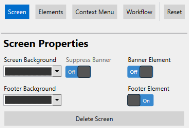
畫面項目
此欄提供處理重新格式化項目的所有設定和選項。您可從中變更項目格式化、新增內容功能表項目,並建立畫面橫幅。直接從「螢幕重新格式化」欄選取項目,並從中開始編輯其內容。
語音捷徑指令
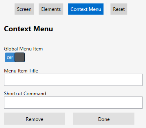
搭配 Speakeasy 使用 Velocity 用戶端,預設指令會預先載入。若要叫用這些指令,指令必須使用如下所列值包含在的全域或畫面內容功能表中。這些指令不需要其他任何語法。
|
升高音量 |
{voice:volumeUp} |
|
降低音量 |
{voice:volumeDown} |
|
再說一次 |
{voice:repeat} |
|
提高語速 |
{voice:faster} |
|
降低語速 |
{voice:slower} |
|
校正 |
{voice:calibrate} |
編輯項目
「螢幕重新格式化」窗格上的個別項目均為互動項目,因此您能夠處理樣式項目,或甚至建立已匯入畫面上尚未出現的新項目。
本文章實用嗎?
本主題:
不正確
不完整
不是我期望的內容
其他
Copyright © 2017, Ivanti. 保留所有權利。