Velocity powered by Wavelink
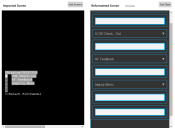
預測格式
Velocity 用戶端運用內建 HTML 和 CSS 轉譯引擎 解譯 TE 畫面擷取的設計,完全不需要全面重新設計模擬伺服器。此內建引擎的用途是將 Web 設計項目套用到傳統的黑綠畫面,藉以使畫面、功能表和個別項目呈現更現代化的外觀。Velocity 預設以預測格式功能解譯現有的畫面,解譯個別項目各個畫面和呈現的配置。
初次匯入 TE 畫面時指出「預測」,表示沒有手動樣式套用於任何會覆寫預設格式化的任何項目。變更畫面上的項目時,整個畫面都會儲存為「範本」,而且將不再套用預測格式。如需詳細資訊,請參閱編輯畫面項目。
轉譯引擎接著會將一系列預先定義的樣式套用於各個項目,以更新的樣式建立重新格式化的畫面:
•字型系列
•字型樣式
•字型大小
•字型色彩
•背景色彩
在預測格式中,Velocity 用戶端能夠解譯現有的畫面來劃分現有的文字項目,並歸類到預先定義的項目清單中:
•資料標籤
•資料值
•標頭
•功能表項目
•欄位
•按鈕
使用 Velocity 用戶端時,您可以使用套用於各個畫面的預設樣式,以供主機設定檔立即使用。或者,如果您要編輯個別畫面或所有畫面的項目樣式,您必須先將主機設定檔關聯的畫面匯入 Velocity 控制台上的專案。匯入後,您接著可以開始編輯畫面項目。如需這些程序的的詳細資訊,請參閱擷取 TE 用戶端的畫面、匯入畫面、編輯畫面項目和進行專案設定。
本文章實用嗎?
本主題:
不正確
不完整
不是我期望的內容
其他
Copyright © 2017, Ivanti. 保留所有權利。