Define a Custom Color for a Slice in a Doughnut/Pie Chart Widget
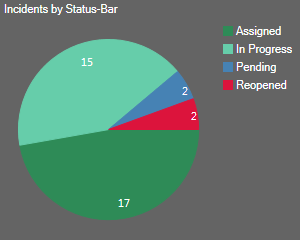
Use the Custom Colors page (accessed from within the Chart Series window) to define a custom color for a specific slice (value) in a Doughnut/Chart Widget (example: Make reopened Incidents (Status=Reopened) red to signify a higher priority).

The Chart Series window is accessed from within the Widget Manager when you create or edit a Chart Widget, and then add a Series.
Good to know:
- By default, slice colors come from the Chart Color Palette defined in a Dashboard Theme; selecting a custom color overrides the Dashboard Theme palette.
- Dashboard Theme colors/styles can also be overridden on a per Widget basis (see Display tab).
To define a custom color for a slice in a Doughnut/Pie Chart Widget:
- Create a Chart Widget
- In the Chart Series window, click the Custom Colors page.
- Define a custom color for a slice:
- Click the Create New button
 .
. - Provide the value (represented as slice) for which you want to select a custom color (example: "Reopened").
- Click the Color Selector button
 to open the Color Selector, and then select a color:
to open the Color Selector, and then select a color: - System:
Set of colors provided by your operating system. System colors can vary greatly depending on the operating system and browser used to view the color.
- Web:
Set of named web-safe colors.
- Custom:
Customized red, green, blue (RGB) colors.
- System:
Select OK.
Click the Edit button
 to change a selected color; click the Delete button
to change a selected color; click the Delete button  to remove a selected color from the list
to remove a selected color from the list - Show a different color for each value: Not applicable for pie/doughnut charts. By default, each slice is assigned a different color.
- Click the Create New button
-
Select OK.