Crear plantillas de informe para Web Access y Workspaces
Mediante el Diseñador de objetos puede diseñar plantillas de informe que cambian el aspecto y la función de los resultados de las consultas en Web Access y Workspaces. Puede, por ejemplo, especificar diferentes fuentes o agregar enlaces que habiliten a los usuarios para llevar a cabo procesos directamente desde la lista de resultados.
Para obtener más información sobre el uso de estas plantillas de informes en Web Access, consulte la Guía de Web Access.
Para crear una plantilla de informe:
- Abra en el Diseñador de objetos el objeto sobre el que quiere crear la plantilla.
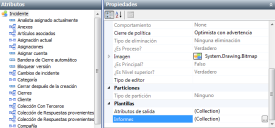
Para mostrar en Web Access o Workspaces el resultado de una consulta como un informe es necesario disponer de una plantilla de informe para el objeto en el que se basa la consulta. - Haga clic en el nombre del objeto de la parte superior del árbol Atributos y a continuación, al lado de Informes en el cuadro Propiedades, haga clic en
 .
.
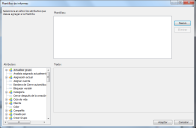
Aparece el cuadro de diálogo Plantillas.
- Haga clic en Nuevo.
Aparece el cuadro de diálogo Nueva plantilla de atributo. - En el cuadro Nombre escriba un nombre para la plantilla y a continuación, haga clic en Aceptar.
El nombre que ha escrito aparece en la lista Plantillas. - En el cuadro Texto, escriba el texto que dese que aparezca como parte del informe. Desde el árbol Atributos, arrastre los atributos que desea que aparezcan en el informe hasta la posición apropiada en el cuadro de diálogo Texto.
- Haga clic en Nuevo para definir más plantillas de informes que darán formato a la información de otras maneras mostrando información diferente.
- Haga clic en Aceptar para cerrar el cuadro de diálogo Plantillas de informes y a continuación, haga clic en
 .
.
Los cambios hechos en el objeto quedan guardados.
Puede agregar vínculos a otras partes de la aplicación cuando diseña plantillas de informes para Web Access y Ivanti Workspaces. Por ejemplo, puede agregar una acción Agregar nota a la plantilla del informe que aplique a un Cambio, de manera que los usuarios puedan agregar una nota al Cambio directamente desde la lista de consultas, sin necesidad de abrir primero el registro. Para obtener información sobre esto, consulte Agregar enlaces a las plantillas de informes.
Es posible utilizar etiquetas HTML en el cuadro Texto, tales como tablas HTML. Para especificar el ancho de las tablas o columnas en píxeles, se debe incluir una clase de tabla llamada reportFixedWidth en el código HTML. A continuación siguen varios ejemplos. No obstante, si se especifican anchuras fijas es posible que se vea afectada la naturaleza de respuesta de Workspaces, así que recomendamos que evite especificar anchuras fijas en las Plantillas de informes de Workspaces.
Web Access permite establecer una Plantilla de Informe y una Plantilla de informe expandida en una lista de resultados de una consulta. De esta forma se puede mostrar más información de una fila individual del informe al especificar una Plantilla de Informe expandida que devuelve más información.
Es posible utilizar plantillas de informes para mostrar información que no aparece en las consultas en la que se basan los informes.
Ejemplos de plantillas de informes
Esta sección muestra ejemplos de las plantillas de informes.
Esto es un título: {Title} y esto es una descripción: {_Description}.
El ejemplo anterior muestra el texto del resultado en el tipo de letra predeterminado, con el valor Título sustituyendo al espacio reservado {Title} y el valor Descripción sustituyendo al espacio reservado {_Description}. Se recomienda agregar los espacios reservados arrastrándolos desde el árbol Atributos.
Esto es un título: <b>{Title}</b> y esto es una descripción: <b>{_Description}</b>.
El anterior es igual que el primer ejemplo, pero Título y Descripción ahora están en negrita (al usar las etiquetas HTML <b>negrita</b>).
<table class="reportFixedWidth" cellspacing="0" cellpadding="2" width="500px" border="0"><tbody><tr><td rowspan="2" valign="top" width="32px"><img style="MARGIN-RIGHT: 10px" height="32px" alt="" width="32px" align="left" src='{Image}'/></td><td class="Heading3">{Title}</td></tr><tr><td>Estos son dos atributos de la segunda fila de la tabla: {_Attribute1}, {_Attribute2}</td></tr></tbody></table>
El ejemplo anterior muestra una tabla en la que la primera celda se extiende a dos filas de la tabla e incluye un atributo imagen. La segunda celda de la primera fila contiene un título, y la de la segunda fila contiene texto y dos atributos. Al usar class="reportFixedWidth" en la etiqueta table se puede especificar el ancho en píxeles de tablas y columnas.
| Imagen | Título |
|
Estos son dos atributos de la segunda fila de la tabla: Atributo1, Atributo2 |