予測書式設定
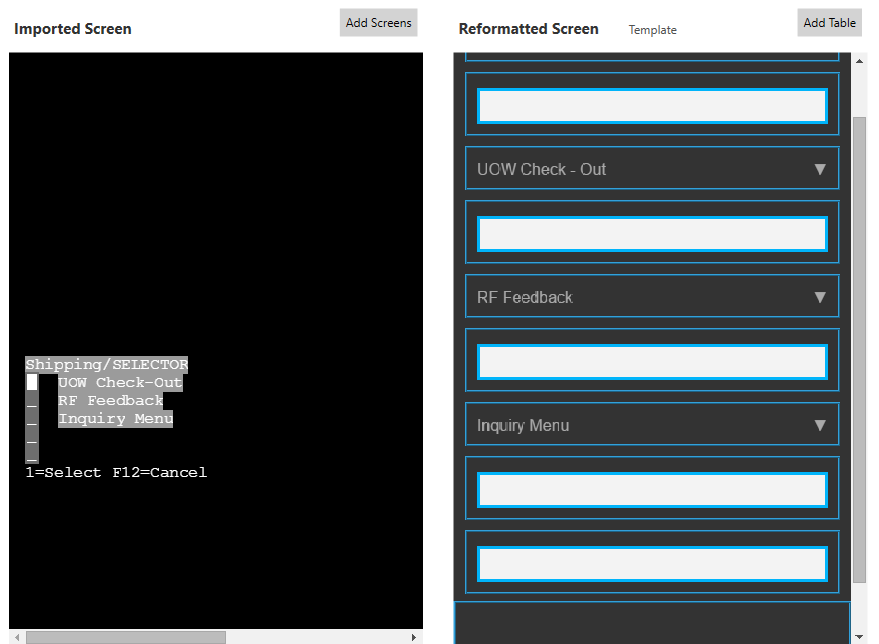
Velocity クライアントはビルトインの HTML および CSS レンダリング エンジンを利用し、エミュレーション サーバを完全に再設計することなく、TE 画面のキャプチャの設計を解釈します。 このビルトイン エンジンの目的は、Web 設計要素を従来の黒と緑の画面に適用し、画面、メニュー、および個別の要素の表示をより最新のものにすることです。 既定では、Velocity は予測書式設定機能で既存の画面を解釈します。この機能は、各画面のレイアウトと個別の要素の表示を解釈します。
TE 画面が最初にインポートされるときには、「予測」と表示されます。つまり、既定の書式設定を無効にする可能性がある手動スタイルはいずれの要素にも適用されません。 画面で要素が変更されると、画面全体が「テンプレート」として保存され、予測書式設定は適用されません。 詳細については、「画面要素の編集」をご参照ください。
レンダリング エンジンは、一連の定義済みスタイルを各要素に適用し、更新された再書式設定された画面を作成します。
•フォント ファミリ
•フォント スタイル
•フォント サイズ
•フォント色
•背景色
予測書式設定の一部として、Velocity は既存の画面を解釈し、既存のテキスト要素に分解し、定義済みの要素リストに分割できます。
•データ ラベル
•データ値
•ヘッダー
•メニュー項目
•フィールド
•ボタン
Velocity クライアントを使用するときには、各画面に適用された既定のスタイルによって、ホスト プロファイルですぐに使用できます。 あるいは、個別の画面またはすべての画面の要素スタイルを編集する場合は、まず、ホスト プロファイルに関連付けられた画面を Velocity クラインとのプロジェクトにインポートする必要があります。 インポートされた後には、画面要素を編集できます。 これらのプロセスの詳細については、画面のキャプチャ、画面のインポート、画面要素の編集、およびホスト プロファイルの設定の構成をご参照ください。
既存のスクリプトを使用した画面の変更、または独自のスクリプトの作成については、『Velocity スクリプト ガイド』の「Rapid Modernization」をご参照ください。