画面要素の編集
ホスト画面を取り込み、インポートした後には、画面要素を編集し、想定通りの表示になるようにします。 まだ画面をキャプチャおよびインポートしていない場合は、「画面のキャプチャ」をご参照ください。
既定では、Velocity は予測書式設定を適用します。 予測書式設定を編集するか、Rapid Modernization と CSS で上書きできます。 このトピックでは、画面要素と、予測書式設定を編集する方法について説明します。 画面のカスタマイズについては、『Velocity スクリプト ガイド』の「Rapid Modernization」をご参照ください。
画面の編集を開始する前に理解する必要があるいくつかの概念:
•予測およびテンプレート画面。 画面を Velocity コンソールにインポートした後、黒と緑の画面が自動的にモバイル対応表示に変換されます。 すべての再書式設定は、Velocity のレンダリング エンジンとユニバーサル スタイルによって実行されているため、これらの画面には、「予測」というラベルが付いています。
画面が手動で変更されると、変更は名前付きテンプレートになります。 テンプレートは、同じキー テキストとカーソル ゾーンの画面に適用されます。 2つの画面が同じテンプレートを共有し、別のテンプレートを使用する場合は、1つの画面でキー テキスト領域を作成し、もう1つの画面では作成しません。
•テーマ。 既定では、予測画面は青色のヘッダー、濃い灰色の背景、白色または灰色のテキストを使用します。 すべての画面の色またはテキスト スタイルを同時に変更するには、テーマを変更します。 たとえば、テーマのヘッダーの色を変更すると、すべてのページのすべてのヘッダー要素の色が変更されます。 テーマの詳細については、「ホスト プロファイルの設定の構成」をご参照ください。
1つのヘッダーのみを変更し、すべてを変更しない場合は、個別の要素を変更します。
•キー テキストとカーソル ゾーン。 キー テキストとカーソル ゾーンは、Velocity で適用するテンプレートを判断する方法です。 キー テキストがカーソル ゾーンのカーソルと一致する場合は、テンプレートが適用されます。 キー テキストは、テンプレートが適用される順序で、インポートされた画面に表示される必要があるテキストです。 選択したキー テキストが同じ順序で含まれている画面は、同じテンプレートを使用します。 キー テキストが画面上の特定の位置にある場合にのみ認識されるようにする場合は、[キー テキストのアンカー] オプションを有効にします。 このオプションが有効になっている場合、画面が一致と見なされるためには、画面上のすべてのキー テキストが正確にその位置に配置されている必要があります。 このオプションは、プロジェクト全体に対してではなく、テンプレートごとに有効になります。
![[キー テキストのアンカー] オプションは、[画面] ページの画面プロパティ セクションにあります。](i/AnchorKeyText.png)
カーソル ゾーンは、テンプレートを適用するためにカーソルを置く必要がある領域を定義します。 また、カーソル ゾーンを作成し、ユーザがフィールド間を移動するときにテンプレートを変更する複数のテンプレート ルールを単一の画面で作成できます。
画面を編集するときには、UI の下部にある [プレビュー] ボタンをクリックして、ダイアログを開くと、クライアント ユーザへの一般的な画面表示方法を確認できます。
プレビュー モードでは、使用されるデバイス タイプの表示可能な領域 (キーボードを含まない画面アスペクト比)、拡大縮小 (画面の開発中にのみ使用)、画面解像度密度 (一般的に、1、1.5、2、3、または4)を入力できます。 ビュー サイズおよび濃さ設定はプロジェクトに保存され、クライアント デバイスのセッション詳細から確認できます。 また、画面を右クリックして、[キーボードの表示] を選択し、キーボードが表示される領域を表示することができます。
プレビュー モードで複数の画面をプレビューするには、キーボードで上下の矢印をクリックして、次または前の画面に移動します。
要素の編集
個別の画面要素はインタラクティブであり、スタイル要素を操作したり、インポートされた画面にはない新しい要素を作成したりすることができます。
 画面要素を追加するには
画面要素を追加するには
1.[再書式設定された画面] ペインの下の [要素の追加] ボタンをクリックします。 ページの下部に新しい要素が表示されます。
-または-
[インポートされた画面] ペインで、新しい画面要素を追加する場所をクリックしてドラッグし、ハイライト表示します。 1度に選択できる行は1行のみです。
2.[新しい要素] ボタンをクリックします。
3.必要に応じて画面要素を設定します。
4.[保存] をクリックして変更を保持します。
新しい要素はインポートされた画面に表示されません。再書式設定された画面のみです。
 画面要素を編集するには
画面要素を編集するには
1.[再書式設定された画面] ペインで、任意の画面要素をクリックします。
2.画面要素プロパティを編集します。
3.[保存] をクリックして変更を保持します。
 要素スパニングを作成するには
要素スパニングを作成するには
1.既存の要素を選択し、別の要素にドラッグします。
2.赤色の > が表示され、固定要素の横の配置を示すときには、要素をリリースします。
ドラッグした要素は、既存の要素の横に表示されます。 追加の要素をスパンできます。十分な要素が並べて配置されるときには、自動的に次の行に折り返されます。
要素スパニングのヘッダーまたはメニュー項目は追加できません。
 画面要素の順序を変更するには
画面要素の順序を変更するには
1.[再書式設定された画面] ペインで、画面要素をページの新しい位置までドラッグします。
ペインの左側に赤色の矢印が表示され、ドロップされる要素が配置される場所を示します。 データ ラベル、データ値、およびフィールドは、垂直スパニングの場合は相互の中に配置でき、デバイスで要素を並べて表示します。
2.[保存] をクリックして変更を保持します。
 テーブルを追加するには
テーブルを追加するには
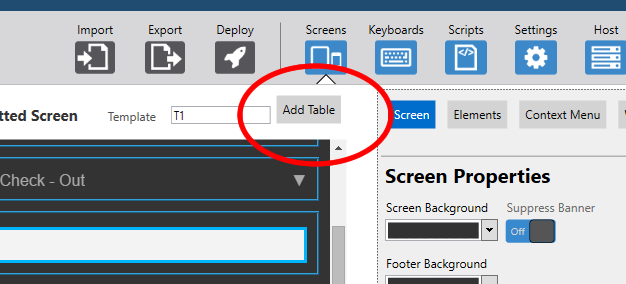
1.[再書式設定された画面] ペインの下の [テーブルの追加] ボタンをクリックします。 縦2行横2列の表が画面の上に表示されます。
2.再書式設定された画面の任意の場所に移動します。
3.要素を個別のセルにドラッグし、テーブルに追加します。 複数の要素を1つのセルに追加できません。
インポートされた画面
元の黒と緑の画面は、この列のクライアント表示からキャプチャされます。 既定では、テキスト フィールドは、Velocity のビルトイン HTML および CSS エンジンを使用して、特定およびレンダリングされます。
Velocity のほとんどのアクションは [再書式設定された画面] 列と [画面要素] 列から実行されますが、テンプレートの照合、カーソル ゾーンの追加、新しい要素の作成などの機能をここから実行することもできます。 画面にカーソルを置いてマウスの現在の位置を表示することや、画面の一部分を選択して行、列、長さの位置情報をコピーすることもできます。
 テンプレート一致のキーテキストを追加するには
テンプレート一致のキーテキストを追加するには
テンプレート一致のために複数のキー テキスト フィールドを追加できます。 他の画面は、この画面との突き合わせで照合されます。識別されたキー テキストが見つかると、それらの画面は同じテンプレートと連動するようになります。
2つのテキスト フィールドを並べて作成する場合は、1つのキー テキスト フィールドに自動的に結合されます。
1.クリックしてドラッグし、[インポートされた画面] ペインで、一致する必要があるテキストをハイライト表示します。
2.[キー テキストの追加] ボタンをクリックします。
3.[保存] をクリックして変更を保持します。
 カーソル ゾーンを追加するには
カーソル ゾーンを追加するには
1.クリックしてドラッグし、[インポートされた画面] ペインで、一致する必要があるカーソル ゾーンをハイライト表示します。
2.[カーソル ゾーンの追加] ボタンをクリックします。
3.[保存] をクリックして変更を保持します。
画面に追加する最初のカーソル ゾーンは、インポートされた画面上で現在カーソルがある場所である必要があります。 同様に、すべての他のカーソル ゾーンが削除されるまで、カーソルがあるカーソル ゾーンを削除できません。
 要素を追加するには
要素を追加するには
1.クリックしてドラッグし、新しい画面要素を対応させる緑の画面の一部をハイライト表示します。 新しい画面の要素の場所に相対的な画面の領域を選択してください。
2.[新しい要素] ボタンをクリックします。
3.[タイプ] ドロップダウンリストから作成する要素のタイプを選択し、要素のオプションを設定します。
再書式設定された画面
この列には、ビルトイン HTML および CSS レンダリング エンジンが適用された、インポートされた画面が表示されます。 [インポートされた画面] 列の黒と緑の画面は、モバイルに対応したフィールド、ラベル、ボタンになりました。 各要素を選択し、[画面要素] 列からプロパティを編集できます。
|
テンプレート
|
画面が変更されるときに、名前をテンプレートに割り当てます。 同じテンプレートのすべての画面には同じテンプレート名が表示されます。 同じテンプレートの別の画面が変更されると、新しいテンプレートが作成され、他の画面の変更を防止します。
キー テキストが追加されるか、カーソル ゾーンが削除され、以前に一致したテンプレートが一致しなくなる場合、新しいテンプレートが作成されます。 同様に、個別のフィールドを変更する場合は、新しいテンプレートが作成されます。 以前のテンプレートと一致させるには、以前に追加された変更を削除するか、カーソル ゾーンをもう一度追加する必要があります。 このときには、ユーザに変更が通知され、確認するように指示されます。 確認すると、元のテンプレートは現在のテンプレートで上書きされます。 行われた変更から新しいテンプレートを作成するときには、他のテンプレートよりも優先されます。 この方法では、修正されたテンプレートは常に前のテンプレートよりも優先されます。
前のテンプレートに戻る場合は、[画面] タブで [テンプレートの削除] ボタンをクリックします。
テンプレート名は、画面固有のスコープを作成するときに使用されます。 画面名を作成すると、この画面 (および同じテンプレート名を共有する他の要素) にアクセスするときにのみ実行されるスクリプトを関連付けることができます。
必要に応じて、手動でテンプレート名を変更できます。
スクリプトを使用するときには、ここで示されるテンプレート名を使用して、スクリプトの範囲を定義します。
|
|
テーブルの追加
|
既存の要素をドラッグできる表コンテナ要素を追加し、行と列のコンテナ内に並べて配置します。 表には、すべての要素型を含めることができます。 データ ラベルやフィールド、あるいは複数のメニュー項目などの複数の要素を表示する際には、表が特に役立ちます。
|
|
プレビュー
|
デバイスで画面を表示する方法の近似を表示します。 プレビュー ウィンドウのサイズを変更すると、横向きのデバイスに画面を表示する方法を確認できます。
|
画面要素
この列には、再書式設定された要素を操作するためのすべての設定とオプションがあります。 ここでは、要素の書式を変更し、コンテキスト メニュー項目を追加して、画面バナーを作成できます。 [最初式設定された画面] 列から要素を選択し、ここでプロパティを編集し始めます。
 画面
画面
|
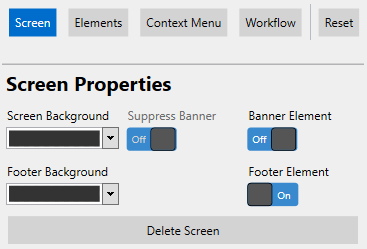
画面背景
|
画面全体の背景色を設定します。 これは画面単位またはテーマを使用して設定できます。
|
|
バナーの非表示
|
個別の画面からグローバル バナーを非表示にします。 バナーがテーマ レベルで作成される場合は、このオプションによって選択画面で非表示にできます。 グローバル バナーが設定されるまでは、このオプションを変更できません。
|
|
バナー要素
|
画面の上に表示されるバナー要素をアクティブ化します。 [オン] に設定すると、[要素] タブに移動し、スタイルを適用するか、バナータイトルを設定するか、ロゴ画像をアップロードします。 これは画面単位またはテーマを使用して設定できます。
|
|
フッター要素
|
画面の下にフッターを追加します。 新規または既存の要素をこの要素にドラッグできます。 フッターと含まれる要素は、スクロール中にでも画面の下部に固定されます。
|
|
フッター背景
|
フッター要素の背景色を設定します。 これは、[フッター要素] が有効な場合にのみ実行できます。
|
|
テンプレートの削除
|
選択した画面のテンプレートを削除し、画面の書式設定をリセットします。
|
|
画面の削除
|
選択した画面をプロジェクトから削除します。
|
 要素
要素
|
テーブル プロパティ
|
|
|
[再書式設定された画面] で表を作成するには、表を作成する画面をクリックしてから、[再書式設定された画面] の下部にある [表の追加] をクリックします。
|
|
行
|
テーブルに含まれる行の合計数を設定します。 既定では、2に設定されます。
テーブルの行数を減らしても、削除中のセルにある要素は削除されません。 テーブルからこれらの要素が削除され、以下に配置されます。
|
|
列
|
テーブルに含まれる列の合計数を設定します。 既定では、2に設定されます。
テーブルの列数を減らしても、削除中のセルにある要素は削除されません。 テーブルからこれらの要素が削除され、以下に配置されます。
|
|
幅
|
テーブルが横方向に占める画面の量を定義します。 既定では100%に設定されています。
テーブルは常に左寄せです。
|
|
背景色
|
この要素の背景色を設定します。 これはテーブルまたはテーマ レベルで設定できます。
|
|
代替行色
|
テーブルの1行おきの背景色を設定します。2行目から開始します。 これはテーブルまたはテーマ レベルで設定できます。
|
|
動的
|
選択したフィールドがある動的テーブルとしてテーブルを処理できます。 このオプションをアクティブ化すると、[上に移動コマンド]、[下に移動コマンド]、および[選択コマンド] オプションにアクセスできます。 選択した行は他の行と区別され、ユーザに使用中の行を通知します。
|
|
上に移動コマンド
|
キーストローク値を送信し、動的テーブル内で行を上に移動します。
|
|
下に移動コマンド
|
キーストローク値を送信し、動的テーブル内で行を下に移動します。
|
|
コマンドの選択
|
キーストローク値を送信し、動的テーブルにデータを入力するための現在のフィールドを選択します。
|
|
要素プロパティ
|
|
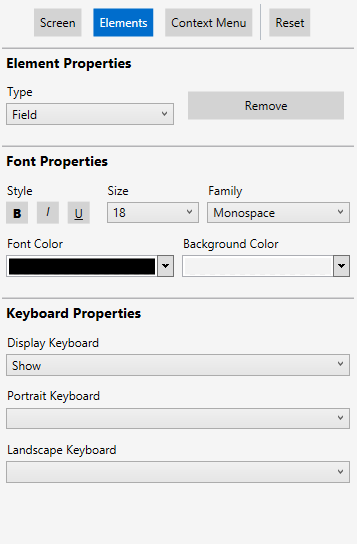
要素タイプ
|
要素のタイプまたはクラスを指定します。 テーマが設定されているときには、同じタイプの要素に同じスタイルが適用されます。 画面単位で要素タイプを編集できます。
使用可能な要素のタイプ:
•ヘッダー。 画面を識別する見出しテキストは現在アクティブです。 ヘッダーはまたがっている要素に追加できません。
•データ ラベル。 フィールド ラベルで使用される静的サブヘッダー テキスト。 この要素では、再書式設定された画面のラベルを変更できますが、このラベルの黒と緑のバージョンは変更されません。
•データ値。 フィールド ラベルで使用される静的サブヘッダー テキスト。 この値のこのテキストは変更できません。
•フィールド。 エンドユーザが手動でテキストを入力できる空のテキスト フィールド。
•メニュー項目。 エンドユーザが別の画面に遷移するボタン。 メニュー項目はまたがっている要素に追加できません。
•ボタン。 エンドユーザが別の画面に遷移するボタン。 これらはメニュー項目と同様ですが、画面表示用に再書式設定されています。 これらはまたがっている要素とフッターに追加できません。
各要素には、Velocity の予測書式設定で設定されている、固有の既定のスタイルが関連付けられています。 詳細については、「予測書式設定」を参照してください。
|
|
削除\すべて削除
|
•[削除] を選択すると、再書式設定された画面から選択した画面要素を削除します。 [すべて削除] を選択すると、再書式設定された画面からすべての要素を削除します。 画面要素を追加するには、以下の手順を参照してください。 これはテーマ レベルで設定できません。
|
|
バナー プロパティ
|
|
タイトル
|
各画面の上に表示されるヘッダー要素をアクティブ化します。 ここで入力されるテキストはその要素内に表示されます。 画像がアップロードされると、このフィールドのテキストはロゴ画像の右側に表示されます。 [バナー要素] を有効にしたときにのみこのオプションが表示されます。
|
|
画像
|
ロゴ画像をアップロードし、すべての画面の上部に配置します。 画像は、幅100ピクセル以下、高さ60ピクセル以下にしてください。 [バナー要素] を有効にしたときにのみこのオプションが表示されます。 バナー以外の場所に画像を追加する場合は、画像要素を作成し、要素プロパティからスタイルを設定します。
|
|
フォント プロパティ
|
|
太字
|
要素テキストに太字を適用します。 既定では、これは選択されません。
|
|
斜体
|
要素テキストに斜体を適用します。 既定では、これは選択されません。
|
|
下線
|
要素テキストに下線を適用します。 既定では、これは選択されません。
|
|
配置
|
テキストが右、左、または中央に配置されるかどうかを決定します。
|
|
サイズ
|
要素のフォント テキストのサイズを設定します。 これは10~20ポイントで調整できます。 既定値は選択した要素タイプによって異なります。
|
|
ファミリ
|
要素に使用するフォント ファミリを指定します。 テーマが設定されている場合、同じタイプの要素は、同じフォント ファミリー スタイルを使用します。
•Serif
•Sans-serif
•Monospace
|
|
背景色
|
この要素の背景色を設定します。
|
|
フォント色
|
この要素の表示テキストの色を設定します。
|
|
テキスト
|
再書式設定された画面でこの要素に表示されるテキスト。 この設定は、標準の黒と緑の画面のテキストを無効にしません。 これはテーマ レベルで設定できません。
|
|
コマンド
|
特定のキー押下をメニュー項目に関連付けます。 選択すると、そのキー押下に関連付けられた動作がホスト プロファイルに送信されます。 たとえば、デモ サーバで、メニュー項目のコマンドは番号3です。 送信されると、ユーザは次の画面に移動します。 これはテーマ レベルで設定できません。
許可されたコマンドには次のキー押下があります。
•ABC などのテキスト
•任意の名前付きキー。{F1} ~ {F24} など
•キーコード16進数値。{hex:E03B} (F1) など
•マクロ (例: {hex:E050}{hex:E04D}{pause}{Enter}。「下」、「右」、250ミリ秒の一時停止、「Enter」キー入力を示す)
対応する値の一覧については、「キーボード コードとコマンド」をご参照ください。
|
|
画像プロパティ
|
|
配置
|
親要素内の画像を配置します。
|
|
背景色
|
画像に透明度がある場合に表示される背景色。
|
|
画像 URL
|
ファイル名と拡張子を含む画像への URL。 URL へのパスは3つの形式を使用できます。
•velocity://resources/ プロジェクトに関連付けられたリソースへのパス。
•file:/// デバイスのどこかに保存されたファイルへのパス。 これにはもう一つスラッシュが必要です。 これは iOS または Android 10以降ではサポートされていません。
•http:// または https:// HTTP または HTTPS を使用してアクセスできるリモート サーバに保存されたファイルへのパス。
画像 URL では、3種類の変数を使用できます。
•コンポーネント変数は、 {component:the Component ID} の形式で、元の画面の正確なテキストを使用します。 例:
velocity://resources/{component:added_636511066245633526}.jpg
各ページのテキストに関係なく、コンポーネントのテキストを画像名で使用します。
•{script:function()} の形式の、テキスト文字列を返すスクリプト変数。 例:
file:///{script:FindImage()}
スクリプト FindImage によって返されたパスとファイル名を使用します。
•画面変数は、行、列、テキストの長さを {screen:row,column:length} の形式で指定します。 例:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
現在の画面の4行目、1列名から始まる12文字をファイル名として使用します。
変数は、ファイル名または URL の他の部分で使用できます。また、必要に応じて、URL で複数の変数を使用できます。
|
|
コンポーネント ID
|
画像要素に関連付けられたコンポーネント ID。
|
|
キーボード プロパティ
|
|
キーボードを表示する
|
フィールド要素が選択されない場合、キーハードボードポップアップの動作を設定します。 これはテーマ レベルで設定できません。
•表示する。 フィールドにタブ移動したときにキーボードが自動的に表示されます。
•表示しない。 キーボードがアクティブな場合、フィールドにタブ移動したときに自動的に非表示になります。
•無効にする。 フィールドにタブ移動するときには、カスタムおよび既定のキーボードのいずれも使用できません。
|
|
キーボード (縦)
|
画面が縦モードで表示されているときに、既定のカスタム キーボードを設定します。 これはテーマ レベルで設定できません。
空白にする場合、既定のカスタム キーボードが使用されます。これは、[キーボード] 画面のキーボード パネルに表示される最上位のキーボードです。
|
|
キーボード (横)
|
画面が横モードで表示されているときに、既定のカスタム キーボードを設定します。 これはテーマ レベルで設定できません。
空白にする場合、既定のカスタム キーボードが使用されます。これは、[キーボード] 画面のキーボード パネルに表示される最上位のキーボードです。
|
|
コンポーネント ID
|
フィールド ID を指定します。 このフィールドは変更できません。要素の作成時に自動的に割り当てられます。 この値の目的は特定のフィールドに影響するスクリプトでの参照です。
|
|
スコープ ID
|
画面とフィールド範囲を指定します。 これは変更できません。要素の作成時にただちに割り当てられます。
ここの値は、コロン区切りで、@ 記号が先頭に付いているテンプレート名およびコンポーネント ID から構成されます。 [スクリプト] タブからフィールド固有の範囲を設定するときに、このフィールド値をコピーおよび貼り付けしてください。
|
 コンテキスト メニュー
コンテキスト メニュー
|
新規追加
|
新しいコンテキスト メニュー項目を追加し、メニュー項目タイトルとショートカット コマンドを指定できます。 メニュー項目はテーマ レベルで追加できません。
|
|
音声の追加
|
メニュー項目の音声合成および音声認識機能を有効にします。 また、[一致する語句] フィールドが追加されます。これには、[ショートカット コマンド] の音声マクロが特定の音声処理を完了する必要があります。 音声機能には Speakeasy ツールが必要です。 詳細については、「Speakeasy の使用」をご参照ください。
|
|
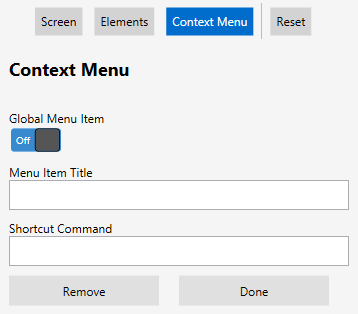
グローバル メニュー項目
|
画面固有またはグローバルとしてメニュー項目を指定します。 [オン] に設定すると、すべての画面のコンテキスト メニューでメニュー項目が表示されます。 [オフ] に設定すると、現在の画面のコンテキスト メニューでのみメニュー項目が表示されます。
|
|
メニュー項目
|
コンテキスト メニューのメニュー項目を作成および編集します。
この画面から、次の設定を構成できます。
•メニュー項目タイトル。 コンテキスト メニュー項目のラベルとして表示されるテキスト。
•ショートカット コマンド。 特定のキー押下をメニュー項目に関連付けます。 許可されたコマンドの例については、「キーボード コードとコマンド」をご参照ください。
•削除。 選択したメニュー項目を削除します。
•完了。 コンテキスト メニューの変更を適用します。これは [再書式設定された画面] ペインに表示されます。
|
|
音声を有効にする
|
音声対応語句の使用を有効にし、コンテキスト メニュー機能にアクセスします。 [一致する語句] フィールドが表示されます。
|
|
一致する語句
|
音声コマンドを設定し、メニュー項目をアクティブ化します。 クライアントが発音できる場合は、語句をここで入力できます。 一致する語句はコンテキスト メニュー項目でのみ作成できます。
この一致する語句が検出されると、[ショートカット コマンド] フィールドに割り当てられたマクロ、テキスト、スクリプトが自動的に実行されます。 ショートカット コマンドの詳細については、「音声ショートカット コマンド」をご参照ください。
|
![[キー テキストのアンカー] オプションは、[画面] ページの画面プロパティ セクションにあります。](i/AnchorKeyText.png)