Velocity powered by Wavelink
Formatação preditiva
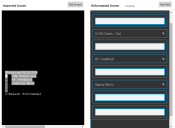
O Velocity Client utiliza um mecanismo embutido de renderização HTML e CSS para interpretar o design das suas capturas de tela TE, em vez de exigir um redesenho completo do seu servidor de emulação. O objetivo deste mecanismo embutido é aplicar elementos de design web a telas pretas e verdes tradicionais para criar uma aparência mais moderna para telas, menus e elementos individuais. Por padrão, o Velocity interpreta suas telas existentes com uma funcionalidade de formatação preditiva que interpreta o layout de cada tela e a apresentação de elementos individuais.
Quando uma tela TE é importada pela primeira vez, ela é indicada como "Preditiva", o que significa que não possui nenhum estilo manual aplicado a nenhum dos elementos que podem substituir a formatação-padrão. Quando um elemento for alterado em uma tela, a tela como um todo será salva como um "Modelo", e a formatação preditiva não será mais aplicada. Para obter mais informações, consulte Editando Elementos da Tela.
O mecanismo de renderização aplica uma série de estilos predefinidos a cada elemento para criar uma tela reformatada com os itens abaixo atualizados:
•Família de fontes
•Estilo da fonte
•Tamanho da fonte
•Cor da fonte
•Cor do plano de fundo
Como parte da formatação preditiva, o Velocity Client tem a capacidade de interpreta suas telas existentes para detalhar os elementos de texto existentes e dividi-los em uma lista predeterminada de elementos:
•Rótulos de dados
•Valores de dados
•Cabeçalhos
•Itens do menu
•Campos
•Botões
Ao usar o Velocity Client, você pode confiar nos estilos-padrão aplicados em cada tela para uso imediato nos perfis de host. Ou, se você quiser editar estilos de elementos para telas individuais ou todos eles, primeiro você deve importar as telas associadas a um perfil de host para um projeto no Velocity Console. Depois de importado, você pode começar a editar o elemento da tela.Para obter mais informações sobre esses processos, consulte Capturando telas do TE Client, Importando telas, Editando Elementos da Tela e Configurando definições do projeto.
Este artigo foi útil?
O tópico era:
Impreciso
Incompleto
Não foi o que eu esperava
Outro
Copyright © 2017, Ivanti. Todos os direitos reservados.