Edición de elementos de la pantalla
Después de capturar las pantallas del host e importarlas, edite los elementos de la pantalla para que se visualicen como usted quiere. Si no ha capturado ni importado pantallas aun, consulte Captura de pantallas.
Por defecto, Velocity aplica el formato predictivo. Puede editar el formato predictivo o reemplazarlo con la modernización rápida y CSS personalizadas. Este tema describe los elementos de la pantalla y explica cómo editar el formato predictivo. Para obtener información sobre cómo personalizar pantallas, consulte Modernización rápida en la guía de Secuencias de comandos de Velocity.
Unos pocos conceptos que deberá comprender antes de empezar a editar pantallas:
•Pantallas predictivas y de plantilla. Después de importar las pantallas a la consola de Velocity, las pantallas negras y verdes se traducen automáticamente para obtener una apariencia más cercana al móvil. Estas pantallas se etiquetan como Predictivas, porque todo el cambio de formato se ha realizado mediante el motor de presentación de Velocity y sus estilos universales.
Cuando se hacen cambios manuales a una pantalla, esos cambios se convierten en una plantilla denominada. Se aplica una plantilla a las pantallas que tienen el mismo texto clave y zonas de cursor. Si dos pantallas comparten la misma plantilla pero quiere que utilicen plantillas diferentes, cree áreas de texto clave en una de las pantallas y no en la otra.
•Tema. Por defecto, las pantallas Predictivas utilizan encabezados azules, un fondo gris oscuro y texto blanco o gris. Para cambiar los estilos de colores o de texto de todas las pantallas simultáneamente, haga los cambios en el esquema. Por ejemplo, cuando cambia el color de los encabezados del tema, se cambian los colores de todos los elementos del encabezado de todas las páginas. Para obtener más información sobre temas, consulte Configuración de los ajustes de los perfiles del host
Si desea aplicar cambios a un encabezado y no a todos, edite el elemento individualmente.
•Texto de tecla y zonas de cursor. El texto de clave y las zonas del cursor son una manera que tiene Velocity para determinar qué plantilla aplicar. Si el texto clave coincide y el cursor se encuentra en la zona del cursor, se aplicará una plantilla. El texto de clave es un texto que debe estar en la pantalla importada para que se pueda aplicar una plantilla. Las pantallas que contienen el texto clave seleccionado en el mismo orden usarán la misma plantilla. Si quiere que el texto clave solo se reconozca cuando esté en una posición específica de la pantalla, habilite la opción, Texto clave anclado. Cuando se habilita la opción, todo el texto clave de la pantalla debe estar en esa posición exacta para que la pantalla sea una coincidencia. La opción se habilita según las plantillas, y no queda activa durante todo el proyecto.

Una zona de cursor define el área en la que debe estar el cursor para aplicar una plantilla. También se pueden crear zonas de cursor que establezcan múltiples reglas de plantillas en una única pantalla que cambie la plantilla a medida que los usuarios se desplacen de un campo a otro.
Cuando se edita una pantalla, puede hacer clic en el botón Vista previa en la parte inferior de la interfaz para abrir un diálogo que muestre la apariencia que tendría la pantalla para los usuarios clientes.
En modo de Vista previa, puede introducir un área de visionado (la relación del aspecto de pantalla que no incluyen el teclado), acercar o alejar (para usarlo solo durante el desarrollo de la pantalla), e introduzca la densidad de resolución de pantalla (normalmente 1, 1.5, 2, 3 o 4) para el tipo de dispositivo que se esté utilizando. Los ajustes de tamaño de vista y densidad se guardan con el proyecto y se pueden ver desde Detalles de la sesión en el dispositivo del Cliente. También puede hacer clic con el botón derecho en la pantalla y seleccionar Mostrar teclado para mostrar el área que ocuparía el teclado.
Para previsualizar múltiples pantallas en modo de vista previa, puede acceder a la pantalla anterior o siguiente haciendo clic en las flechas de arriba y abajo del teclado.
Edición de elementos
Los elementos individuales de la pantalla son interactivos, lo que le permite manipular los elementos de estilo o crear nuevos elementos que no se encuentren previamente en la pantalla importada.
 Para agregar un elemento de pantalla
Para agregar un elemento de pantalla
1.Haga clic en el botón Agregar elemento que hay bajo el panel Pantalla reformateada. Aparece un nuevo elemento en la parte inferior de la página.
-O-
Haga clic y arrastre para resaltar el lugar en que desee agregar el nuevo elemento de pantalla en el panel de Pantalla importada. Solo se puede seleccionar una línea a la vez.
2.Haga clic en el botón Nuevo elemento.
3.Ajuste los elementos de la pantalla que necesite.
4.Haga clic en Guardar para guardar los cambios.
El nuevo elemento no aparecerá en la pantalla importada, sólo en la pantalla reformateada.
 Para editar un elemento de la pantalla
Para editar un elemento de la pantalla
1.Haga clic en el elemento de pantalla que desee del panel Pantalla reformateada.
2.Edite las propiedades del elemento de la pantalla.
3.Haga clic en Guardar para guardar los cambios.
 Para crear la vista panorámica de un elemento
Para crear la vista panorámica de un elemento
1.Seleccione un elemento existente y arrástrelo hasta otro elemento.
2.Si aparece > rojo, indica la colocación junto al elemento estático, libere el elemento.
El elemento que haya arrastrado aparecerá junto al elemento existente. Puede extender elementos adicionales y automáticamente envolverán la siguiente línea cuando se coloquen suficientes elementos juntos.
No se pueden agregar encabezados ni elementos del menú para extensiones del elemento.
 Para cambiar el orden de los elementos de la pantalla
Para cambiar el orden de los elementos de la pantalla
1.En el panel Pantalla reformateada, arrastre y suelte un elemento de pantalla en la nueva ubicación de la página.
Aparece una flecha roja junto al lado izquierdo del panel para indicar dónde se colocará un elemento cuando se suelte. Las Etiquetas de datos, Valores de datos y Campos se pueden colocar unos con otros para la vista panorámica horizontal, y los elementos se mostrarán junto a los dispositivos.
2.Haga clic en Guardar para guardar los cambios.
 Para agregar una tabla
Para agregar una tabla
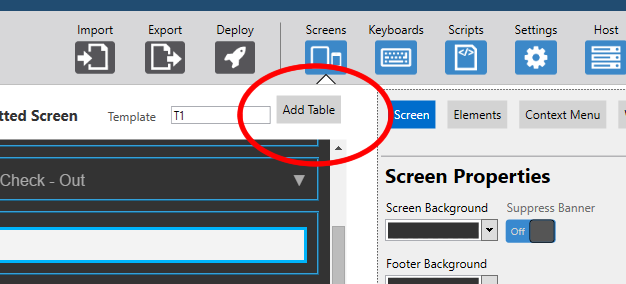
1.Haga clic en el botón Agregar tabla que hay bajo el panel Pantalla reformateada. Aparece una tabla de dos columnas por dos filas en la parte superior de la pantalla.
2.Muévala a la ubicación deseada de la pantalla reformateada.
3.Haga clic y arrastre los elementos a las celdas individuales para agregarlos a la tabla. No se puede agregar más de un elemento en una celda.
Pantallas importadas
Las pantallas originales negras y verdes que se han capturado del cliente se muestran en esta columna. Por defecto, los campos de texto se identificar y se prestan mediante el motor HTML y CSS integrado en Velocity.
Mientras que la mayoría de las acciones en Velocity se llevan a cabo desde las columnas de Pantalla reformateada y Elemento de pantalla, aún puede realizar funciones desde aquí como emparejar plantillas, añadir zonas de cursor y crear nuevos elementos. También puede pasar el ratón por encima de la pantalla para mostrar la posición actual o seleccionar una parte de la pantalla para copiar la información de posicionamiento de fila, columna y longitud.
 Para agregar correspondencia de plantillas de texto de teclas
Para agregar correspondencia de plantillas de texto de teclas
Se pueden agregar múltiples campos de texto claves para la coincidencia de plantillas. Otras pantallas se comparan con esta pantalla y si el texto clave identificado se localiza, esas pantallas se adjuntarán a la misma plantilla.
Si se crean dos campos de texto uno junto a otro, automáticamente se combinan en un único campo de texto de tecla.
1.Haga clic y arrastre para resaltar el texto del panel Pantalla importada que desea que coincida.
2.Haga clic en el botón Agregar texto de tecla.
3.Haga clic en Guardar para guardar los cambios.
 Para agregar zonas de cursor
Para agregar zonas de cursor
1.Haga clic y arrastre para resaltar la zona del cursor del panel Pantalla importada que desea que coincida.
2.Haga clic en el botón Agregar zona de cursor.
3.Haga clic en Guardar para guardar los cambios.
La primera zona de cursor que se agrega a una pantalla debe ser el lugar en el que se encuentre actualmente el cursor en la pantalla importada. Del mismo modo, no es posible eliminar una zona de cursor con el cursor ubicado en ella hasta que se hayan eliminado todas las demás zonas de cursor.
 Para agregar un elemento
Para agregar un elemento
1.Haga clic y arrastre para resaltar la parte de la pantalla verde con la que quiere que los elementos nuevos se correspondan. Intente elegir una área de la pantalla relacionada con el lugar en el que el elemento estará en la pantalla nueva.
2.Haga clic en el botón Nuevo elemento.
3.Seleccione el tipo de elemento que desee crear en la lista desplegable Tipo y configure las opciones del elemento.
Pantalla reformateada
Esta columna muestra la pantalla importada en la que se ha aplicado el motor de presentación HTML y CSS integrado. Las pantallas negra y verde de la columna de Pantalla importada ahora son campos móviles, etiquetas y botones. Se puede seleccionar cada elemento y editar las propiedades desde Columna de elementos de la pantalla.
|
Plantilla
|
Asigna un nombre a la plantilla cuando se realizan cambios a una pantalla. Todas las pantallas con la misma plantilla muestran el mismo nombre de plantilla. Si se altera una pantalla con la misma plantilla, se crea una nueva plantilla para evitar realizar cambios en otras pantallas.
Cuando se agrega texto de tecla o se eliminan zonas de cursor, de manera que una plantilla que antes se había emparejado ya no esté emparejada, se crea una nueva plantilla. De igual manera, si realiza cambios en campos individuales, se crea una nueva plantilla. Para combinar una plantilla anterior, se deben eliminar los cambios que se agregaron anteriormente o volver a agregar las zonas de cursor. Al hacerlo, se avisa a los usuarios de los cambios y se les pide que los confirmen. Si se confirma, la plantilla original se reemplaza con la plantilla actual. Cuando se crea una plantilla nueva a partir de los cambios que se han realizado, recibe una prioridad superior a las demás plantillas. Esto significa que las plantillas modificadas siempre anulan las plantillas anteriores.
Si desea volver a la plantilla anterior, haga clic en el botón Eliminar plantilla de la pestaña Pantallas.
Los nombres de plantillas se utilizan cuando se crean ámbitos específicos para pantallas. Al crear un nombre de pantalla, puede asociar secuencias de comandos que se ejecuten sólo cuando se acceda a esta pantalla (y cualquier otra que esté compartiendo el mismo nombre de plantilla).
Se puede cambiar manualmente el nombre de la plantilla, según necesite.
Cuando trabaje con una secuencia de comandos, utilice el nombre de la plantilla que se muestra aquí para definir los ámbitos de la secuencia.
|
|
Agregar tabla
|
Agrega un elemento contenedor de tablas que le permite arrastrar elementos existentes y colocarlos unos junto a otros dentro de un contenedor con filas y columnas. Las tablas pueden incluir todos los tipos de elementos. Las tablas son especialmente útiles para presentar múltiples elementos, como etiquetas de datos y campos, o incluso múltiples elementos de menú.
|
|
Vista preliminar
|
Ver una aproximación de la apariencia de la pantalla en un dispositivo. Cambiar la dimensión de la ventana de vista previa para ver cómo aparecerá la pantalla en dispositivos con, por ejemplo, orientación horizontal.
|
Elementos de la pantalla
Esta columna ofrece todos los ajustes y opciones para manipular los elementos formateados. Desde aquí, puede modificar el formateo de elementos, agregar menús contextuales y crear encabezados de pantallas. Sólo debe seleccionar un elemento de la columna Pantalla reformateada y empezar a editar aquí sus propiedades.
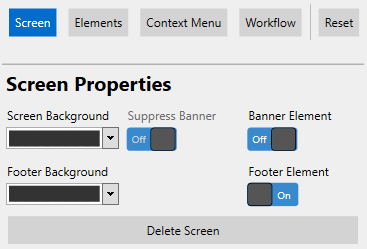
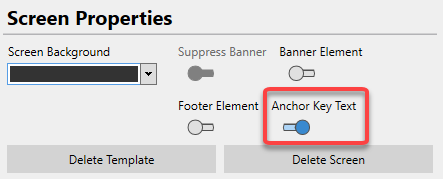
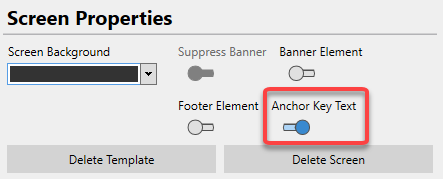
 Pantalla
Pantalla
|
Fondo de pantalla
|
Establece el color de fondo de toda la pantalla. Esto se puede ajustar por pantallas o usando temas.
|
|
Suprimir encabezado
|
Oculta un encabezado global en las pantallas individuales. Si se crea un encabezado a nivel de tema, es opción le permite ocultarlo en determinadas pantallas. Esta opción no se puede modificar hasta que se establezca un encabezado global.
|
|
Elemento de encabezado
|
Activa un elemento de encabezado que aparece en la parte superior de la pantalla. Cuando se ajusta como Activo, la aplicación le lleva a la pestaña Elementos para aplicar el estilo, ajustar el título de un encabezado o cargar una imagen de logotipo. Esto se puede ajustar por pantallas o usando temas.
|
|
Elemento del pie de página
|
Agrega un pie de página a la parte inferior de la pantalla. Se pueden arrastrar y soltar elementos nuevos o existentes a este elemento. El pie de página y cualquier elemento que incluya se fijan a la parte inferior de la pantalla, aunque se desplace.
|
|
Fondo del pie de página
|
Establece el color de fondo del elemento del pie de página. Esto sólo se puede hacer si está habilitado el Elemento del pie de página.
|
|
Eliminar plantilla
|
Elimina la plantilla de la pantalla seleccionada y resetea el formato de la pantalla.
|
|
Eliminar pantalla
|
Elimina la pantalla seleccionada del proyecto.
|
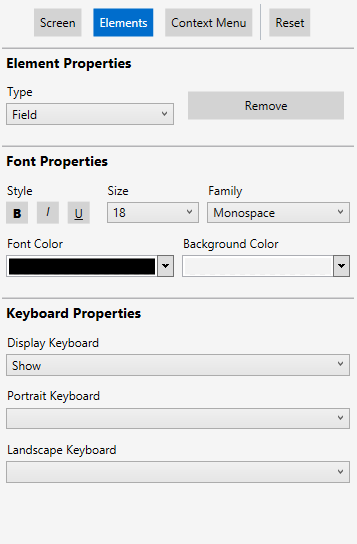
 Elementos
Elementos
|
Propiedades de la tabla
|
|
|
Para crear una tabla en la Pantalla reformateada, haga clic en la pantalla donde desee que se sitúe la tabla y luego haga clic en el botón Agregar tabla en la parte inferior de la Pantalla reformateada.
|
|
Filas
|
Establece el número total de filas que contiene la tabla. De manera predeterminada, se ajusta como 2.
Si se reduce el número de filas de una tabla, no se elimina ningún elemento ubicado en las celdas que se eliminan. Estos elementos se eliminan de la tabla y se colocan debajo.
|
|
Columnas
|
Establece el número total de columnas que contiene la tabla. De manera predeterminada, se ajusta como 2.
Si se reduce el número de columnas de una tabla, no se elimina ningún elemento ubicado en las celdas que se eliminan. Estos elementos se eliminan de la tabla y se colocan debajo.
|
|
Ancho
|
Define la cantidad de la pantalla que ocupa la tabla en horizontal. De manera predeterminada, se ajusta como 100%.
La tabla siempre se justifica a la izquierda.
|
|
Color de fondo
|
Establece el color de fondo de este elemento. Esto se puede ajustar en la tabla o en el nivel de temas.
|
|
Color de fila alterno
|
Ajusta el color de fondo de cada fila de la tabla, empezando por la segunda fila. Esto se puede ajustar en la tabla o en el nivel de temas.
|
|
Dinámico
|
Le permite tratar una tabla como dinámica con los campos seleccionables. Si activa esta opción, tendrá acceso a las opciones Comando navegar hacia arriba, Comando navegar hacia abajo y Seleccionar comando. Las filas seleccionadas se distinguen de las otras para avisar a los usuarios de las filas que se estén utilizando.
|
|
Comando Navegar hacia arriba
|
Envía un valor de pulsación para desplazarse hacia arriba en una fila de una tabla dinámica.
|
|
Comando Navegar hacia abajo
|
Envía un valor de pulsación para desplazarse hacia abajo en una fila de una tabla dinámica.
|
|
Seleccionar comando
|
Envía un valor de pulsación para seleccionar el campo actual para introducir datos en una tabla dinámica.
|
|
Propiedades del elemento
|
|
Tipo de elemento
|
Especifica el tipo o clase de elemento. Cuando se establece un tema, los elementos del mismo tipo están sujetos al mismo estilo. Sólo se pueden editar tipos de elementos por pantallas.
Los tipos de elementos disponibles incluyen:
•Encabezado. El texto de los encabezados que identifica la pantalla que está activa actualmente. No se puede agregar un encabezado a elementos panorámicos.
•Etiqueta de datos. El texto del subtítulo estático que se utiliza para etiquetar los campos. Este elemento le permite cambiar la etiqueta de una pantalla reformateada, pero no modificará la versión negra y verde de esta etiqueta.
•Valor de datos. El texto del subtítulo estático que se utiliza para etiquetar los campos. El texto para este valor no se puede modificar.
•Campo. Campos de texto vacíos en los que los usuarios finales pueden introducir texto manualmente.
•Elemento de menú. Botones que navegan los usuarios finales en diferentes pantallas. No se puede agregar un elemento de menú a elementos panorámicos.
•Botón. Botones que navegan los usuarios finales en diferentes pantallas. Son similares a los Elementos de menú, pero se formatean para mostrarse en pantallas. Estos se pueden agregar a elementos panorámicos y a pies de página.
Cada elemento tiene sus propios estilos predeterminados asociados, que vienen establecidos por el formateo predictivo de Velocity. Para obtener más información, consulte Formateo predictivo.
|
|
Eliminar\Eliminar todo
|
•Si selecciona Eliminar, se elimina el elemento de pantalla seleccionado de la pantalla preformateada. Si selecciona Eliminar todo, se eliminan todos los elementos de la pantalla preformateada. Para agregar un elemento de pantalla, consulte los pasos siguientes. Esto no se puede ajustar en el nivel de temas.
|
|
Propiedades del banner
|
|
Título
|
Crea un elemento de encabezado que aparece en la parte superior de cada pantalla. El texto que se introduzca aquí aparecerá dentro del elemento. Cuando se carga también una imagen, el texto de este campo aparece a la derecha de la imagen del logotipo. Esta opción sólo aparece cuando se habilita Elemento báner.
|
|
Imagen
|
Carga una imagen de logotipo y la coloca en la parte superior de cada pantalla. Las imágenes no pueden superar los 100 píxeles de ancho ni los 60 de alto. Esta opción sólo aparece cuando se habilita Elemento báner. Si desea agregar una imagen en algún lugar que no sea el banner, cree un elemento de imagen y utilice el diseño de las Propiedades del elemento.
|
|
Propiedades de fuente
|
|
Negrita
|
Pone el texto en negrita. Por defecto, no está seleccionado.
|
|
Cursiva
|
Pone el texto en cursiva. Por defecto, no está seleccionado.
|
|
ç
|
Subraya el texto del elemento. Por defecto, no está seleccionado.
|
|
Alineación
|
Determina si el texto se alinea a la derecha, la izquierda o se centra.
|
|
Tamaño
|
Ajusta el tamaño del texto de la fuente del elemento. Esto se puede ajustar de 10 a 20 puntos. El valor predeterminado depende del tipo de elemento seleccionado.
|
|
Familia
|
Especifica la familia de fuentes que se utilizan para el elemento. Cuando se establece un tema, los elementos del mismo tipo utilizan el mismo estilo de letra.
•Serif
•Sans-serif
•Monospace
|
|
Color de fondo
|
Establece el color de fondo de este elemento.
|
|
Color de fuente
|
Ajusta el color del texto visible de este elemento.
|
|
Texto
|
El texto que aparece para este elemento en la pantalla reformateada. Este ajuste no reemplaza el texto de las pantallas negras y verdes estándar. Esto no se puede ajustar en el nivel de temas.
|
|
Comando
|
Asocia una pulsación de tecla específica con un elemento del menú. Cuando se selecciona, el comportamiento asociado con esa pulsación se envía al perfil del host. Por ejemplo, en el servidor de prueba, el comando de un elemento de menú puede ser el número 3. Cuando se envía, el usuario accede a la pantalla siguiente. Esto no se puede ajustar en el nivel de temas.
Entre los comandos aceptados se incluyen las pulsaciones de teclas siguientes:
•Texto, como ABC
•Cualquier clave denominada, como de {F1} a {F24}
•Valores hexadecimales de {hex:E03B} for F1)
•Macros (por ejemplo: {hex:E050}{hex:E04D}{pause}{Enter} para "abajo," "derecha," una pausa de 250 milisegundos y luego pulsaciones de "Intro")
Para obtener una lista de valores compatibles, consulte Códigos de teclado y comandos.
|
|
Propiedades de la imagen
|
|
Alineación
|
Alinea la imagen dentro del elemento principal.
|
|
Color de fondo
|
Color de fondo que se muestra si la imagen es transparente.
|
|
URL de la imagen
|
La URL de la imagen, incluido el nombre del archivo y la extensión. La ruta a la URL puede utilizar 3 formatos:
•velocity://resources/ una ruta hasta un recurso asociado con el proyecto.
•file:/// Una ruta a un archivo almacenado en algún lugar del dispositivo. Tenga en cuenta que esto usa una barra oblicua adicional. Esto no es compatible en iOS o en Android 10 o más reciente.
•http:// o https:// Una ruta a un archivo almacenado en un servidor remoto al que se puede acceder mediante http o https.
Hay 3 tipos de variables que puede utilizar en la URL de la imagen:
•Una variable componente utiliza el texto exacto de la pantalla original, en formato {componente:la ID del componente}. Por ejemplo:
velocity://resources/{component:added_636511066245633526}.jpg
utiliza el texto que se encuentra en el componente como el nombre de la imagen, independientemente del texto de cada página.
•Una variable de secuencia que devuelve una secuencia de texto, en formato {secuencia:función()}. Por ejemplo:
file:///{secuencia:FindImage()}
utiliza la ruta y el nombre de archivo que devolvió el FindImage de la secuencia.
•Una variable de pantalla especifica la fila, la columna y la longitud del texto en formato {pantalla:fila,columna:longitud}. Por ejemplo:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
utilizaría 12 caracteres empezando en la línea 4 columna 1 de la pantalla actual como nombre del archivo.
Las variables se pueden utilizar para el nombre del archivo o para otras partes de la URL, y, en caso necesario, puede utilizar varias variables en la URL.
|
|
Id. de componente
|
La ID del componente asociada con el elemento de la imagen.
|
|
Propiedades del teclado
|
|
Mostrar teclado
|
Ajusta el comportamiento para que emerja el teclado cuando se selecciona un elemento del campo. Esto no se puede ajustar en el nivel de temas.
•Mostrar. El teclado aparece automáticamente cuando se usa el tabulador para acceder al campo.
•Ocultar. Si el teclado está activo, automáticamente se oculta cuando se usa el tabulador para acceder al campo.
•Deshabilitar. Ni los teclados personalizados ni los predeterminados se pueden utilizar cuando se usa el tabulador hasta el campo.
|
|
Teclado vertical
|
Ajusta el teclado personalizado predeterminado que se utilizará cuando una pantalla se muestre en modo vertical. Esto no se puede ajustar en el nivel de temas.
Si se deja en blanco, se utiliza el teclado personalizado predeterminado, que es el teclado que aparece más arriba en la lista del Panel Teclados de la pantalla de Teclados.
|
|
Teclado horizontal
|
Ajusta el teclado personalizado predeterminado que se utilizará cuando una pantalla se muestre en modo horizontal. Esto no se puede ajustar en el nivel de temas.
Si se deja en blanco, se utiliza el teclado personalizado predeterminado, que es el teclado que aparece más arriba en la lista del Panel Teclados de la pantalla de Teclados.
|
|
Id. de componente
|
Especifica el identificador del campo. Este campo no se puede modificar y se asigna automáticamente tras la creación del elemento. El objetivo de este valor es de referencia en secuencias de comandos que afectan a campos específicos.
|
|
Id. de ámbito
|
Especifica el ámbito de pantalla y de campo. Esto no se puede modificar y se asigna inmediatamente tras la creación del elemento.
El valor aquí consta de un nombre de plantilla y una ID de componente, separados por dos puntos y precedido por el símbolo @. Debe copiar y pegar el valor de este campo cuando ajuste un ámbito específico desde la pestaña Secuencias de comandos.
|
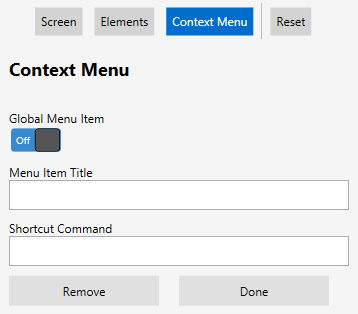
 Menú contextual
Menú contextual
|
Agregar nuevo
|
Agrega un nuevo elemento de menú contextual, lo que le permite especificar un Título del elemento de menú y un Comando de acceso directo. Los elementos del menú no se pueden agregar a nivel de tema.
|
|
Agregar voz
|
Habilita las capacidades texto a voz y voz a texto para el elemento del menú. Además, esto agrega el campo Frase equivalente, que requiere una macro de voz en Comando de acceso directo para completar una acción de voz específica. La función de voz requiere la herramienta Speakeasy. Para obtener más información, consulte Uso de Speakeasy.
|
|
Elemento de menú global
|
Especifica el elemento del menú como específico de una pantalla o global. Si se ajusta como Activado, el elemento del menú aparece en el menú contextual de todas las pantallas. Si se ajusta como Desactivado, el elemento del menú aparece sólo en el menú contextual de la pantalla actual.
|
|
Elementos del menú
|
Crea y edita elementos de menú para el menú contextual.
Desde esta sección puede configurar los ajustes siguientes:
•Título del elemento del menú. El texto que aparece como etiqueta para un elemento del menú contextual.
•Comando de acceso directo. Asocia una pulsación de tecla específica con un elemento del menú. Para ejemplos de comandos aceptados, consulte Códigos de teclado y comandos.
•Eliminar. Elimina el elemento del menú seleccionado.
•Heno. Aplica los cambios al menú contextual, que son visibles en el panel Pantalla reformateada.
|
|
Voz habilitada
|
Habilita el uso de frases activadas por voz para acceder a las funciones del menú contextual. Esto hace visible el campo Frase coincidente.
|
|
Frase correspondiente
|
Establece el comando de voz para que active el elemento del menú. Aquí se puede introducir cualquier frase, siempre que el cliente la pueda pronunciar. Las frases coincidentes sólo se pueden crear para los elementos de menú contextuales.
Cuando se detecta esta frase coincidente, automáticamente ejecuta cualquier macro, texto o secuencia asignada al campo Comando de acceso directo. Para obtener más información sobre los comandos de acceso directo, consulte Comando de voz de acceso directo.
|

![]() Para agregar un elemento de pantalla
Para agregar un elemento de pantalla
![]() Para editar un elemento de la pantalla
Para editar un elemento de la pantalla
![]() Para crear la vista panorámica de un elemento
Para crear la vista panorámica de un elemento
![]() Para cambiar el orden de los elementos de la pantalla
Para cambiar el orden de los elementos de la pantalla
![]() Para agregar correspondencia de plantillas de texto de teclas
Para agregar correspondencia de plantillas de texto de teclas