Formatage prédictif
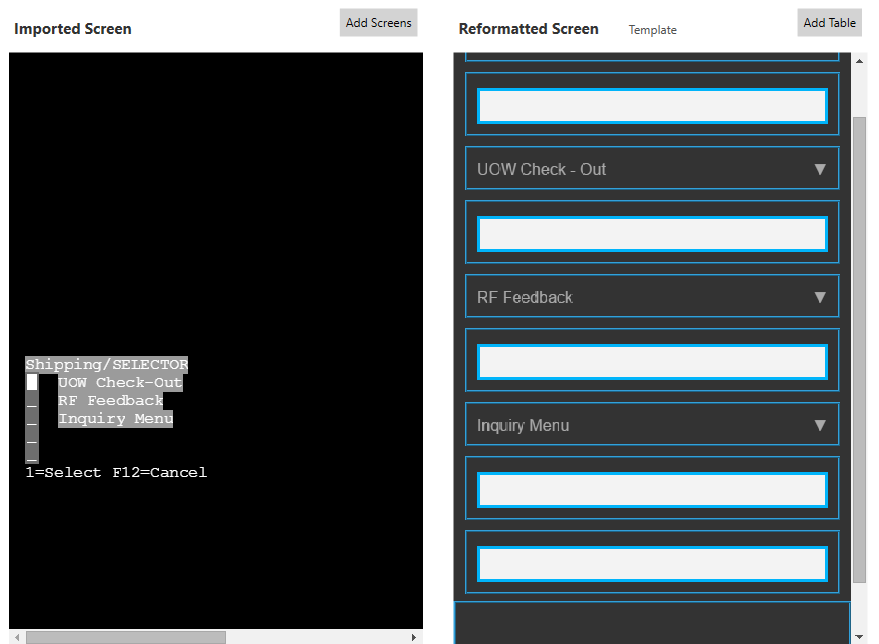
Le client Velocity utilise un moteur intégré de rendu HTML et CSS pour interpréter la conception de vos captures d'écran, ce qui évite d'avoir à refaire entièrement la conception de votre serveur d'émulation. L'objectif de ce moteur intégré est d'appliquer des éléments de conception Web aux écrans noir et vert traditionnels, afin de donner une apparence plus moderne aux écrans, aux menus et aux différents éléments. Par défaut, Velocity interprète vos écrans existant à l'aide d'une fonction de formatage prédictif qui interprète la disposition de chaque écran et la présentation de chaque élément.
Lors de l'importation initiale d'un écran TE, ce dernier est marqué de la mention « Prédictif », qui signale qu'aucun de ses éléments n'a reçu de style manuel susceptible de remplacer le format par défaut. Lorsque vous modifiez un élément dans un écran, l'écran dans son ensemble est enregistré en tant que « Modèle » et le formatage prédictif n'est plus appliqué. Pour en savoir plus, reportez-vous à « Modification d'éléments d'écran ».
Le moteur de rendu applique alors une série de styles prédéfinis à chaque élément afin de créer un écran reformaté où les éléments suivants sont mis à jour :
•Famille de polices
•Style de police
•Taille de police
•Couleur de police
•Couleur d'arrière-plan
Dans le cadre du formatage prédictif, le client Velocity est capable d'interpréter vos écrans existants afin de reconnaître les différents éléments de texte et de les diviser en une liste d'éléments prédéterminés :
•Étiquettes de données
•Valeurs de données
•En-têtes
•Options de menu
•Champs
•Boutons
Lorsque vous utilisez le client Velocity, vous pouvez vous servir des styles par défaut appliqués à chaque écran afin de les utiliser immédiatement dans vos profils d'hôte. Sinon, si vous souhaitez modifier les styles des éléments séparément pour chaque écran (ou au contraire pour l'ensemble des écrans), vous devez commencer par importer les écrans associés à un profil d'hôte dans un projet sur la console Velocity. Après l'importation, vous pouvez commencer à modifier les éléments d'écran. Pour en savoir plus sur ces processus, reportez-vous à « Capture d'écrans », « Importation d'écrans », « Modification d'éléments d'écran » et « Configuration des paramètres des profils d'hôte ».
Pour en savoir plus sur l'utilisation d'un script existant pour modifier des écrans, ou sur la création de votre propre script, reportez-vous à Modernisation rapide (Rapid Modernization) dans le Guide des scripts Velocity.