Modification d'éléments d'écran
Une fois que vous avez capturé vos écrans de profil d'hôte et que vous les avez importés, modifiez les éléments d'écran pour leur donner l'apparence de votre choix. Si vous n'avez pas encore capturé et importé d'écrans, reportez-vous à «Capture d'écrans ».
Par défaut, Velocity applique un formatage prédictif. Vous pouvez modifier le formatage prédictif, ou l'écraser grâce aux options de modernisation rapide et une feuille de style CSS personnalisée. Cette rubrique décrit les éléments d'écran et explique comment modifier le formatage prédictif. Pour en savoir plus sur la personnalisation des écrans, reportez-vous à « Modernisation rapide » (Rapide Modernization) dans le Guide des scripts Velocity.
Voici quelques concepts que vous devez connaître avant de commencer à modifier des écrans :
•Écrans prédictifs et modèles d'écran. Après importation dans la console Velocity, les écrans noir et vert sont automatiquement convertis vers une apparence plus adaptée aux périphériques mobiles. Ces écrans sont étiquettés Prédictif, car tout le reformatage a été effectué par le moteur de rendu Velocity, avec ses styles universels.
Lorsque vous apportez manuellement des changements à un écran, ces changements sont convertis en un modèle nommé. Un modèle est appliqué aux écrans qui portent le même texte de touche et les mêmes zones de curseur. Si deux écrans partagent un même modèle mais que vous souhaitez les voir utiliser des modèles différents, créez des zones de texte de touche dans un écran mais pas dans l'autre.
•Thème. Par défaut, les écrans prédictifs comportent des en-têtes bleus, un arrière-plan gris sombre, et du texte blanc ou gris. Pour changer les couleurs ou les styles de texte de tous les écrans simultanément, modifiez le thème. Par exemple, lorsque vous changez la couleur des en-têtes dans le thème, cela change les couleurs de tous les éléments En-tête de toutes les pages. Pour en savoir plus sur les thèmes, reportez-vous à « Configuration des paramètres des profils d'hôte ».
Pour apporter des changements uniquement à un en-tête au lieu de les changer tous, modifiez plutôt cet élément spécifique.
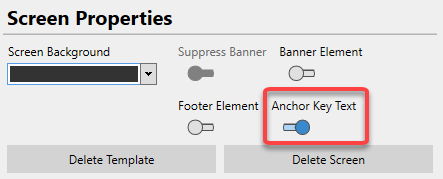
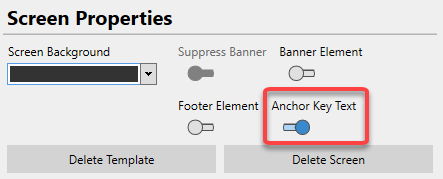
•Texte des touches et zones de curseur. Le texte de touche et les zones de curseur permettent à Velocity de déterminer le modèle à appliquer. Si le texte de touche correspond et si le curseur se trouve dans la zone de curseur, un modèle est appliqué. Le texte de touche est un texte qui doit être présent dans l'écran importé pour que le modèle soit appliqué. Les écrans contenant le texte de touche sélectionné dans le même ordre utilisent le même modèle. Pour que le texte de touche soit uniquement reconnu lorsqu'il est à un endroit spécifique à l'écran, activez l'option Ancrer le texte de clé. Lorsque cette option est activée, tout le texte de touche à l'écran doit être à cette position exacte pour que le système considère l'écran comme identique. Vous activez cette option pour chaque modèle, pas pour l'ensemble d'un projet.

Une zone de curseur définit la zone où le curseur doit se trouver pour qu'un modèle soit appliqué. Vous pouvez également créer des zones de curseur pour appliquer plusieurs règles de modèle à un même écran, afin de changer de modèle au fur et à mesure que les utilisateurs passent d'un champ à l'autre.
Lorsque vous modifiez un écran, vous pouvez cliquer sur le bouton Aperçu, au bas de l'écran, pour ouvrir une boîte de dialogue qui montre l'aspect qu'aura l'écran pour les utilisateurs du client.
En mode Aperçu, vous pouvez indiquer la zone affichable (proportions d'écran qui n'incluent pas le clavier), effectuer un zoom avant ou arrière (uniquement disponible pour le développement de l'écran), et indiquer la densité de résolution d'écran (généralement 1, 1,5, 2, 3 ou 4) pour le type de périphérique utilisé. Les paramètres de taille d'affichage et de densité sont enregistrés avec le projet, et peuvent être affichés dans la zone Détails de session sur le périphérique client. Vous pouvez également cliquer avec le bouton droit sur l'écran et sélectionner Afficher le clavier pour afficher la zone que le clavier va occuper.
Pour afficher plusieurs écrans en mode Aperçu, vous pouvez passer à l'écran suivant ou précédent à l'aide des touches Haut et Bas du clavier.
Modification d'éléments
Les différents éléments de l'écran sont interactifs, ce qui vous permet de manipuler les éléments de style et même de créer de nouveaux éléments s'ils ne sont pas présents dans votre écran importé.
 Pour ajouter un élément d'écran
Pour ajouter un élément d'écran
1.Cliquez sur le bouton Ajouter un élément sous le volet Écran reformaté. Un nouvel élément apparaît au bas de la page.
-Ou-
Cliquez et faites glisser la souris pour mettre en surbrillance l'endroit où vous voulez ajouter le nouvel élément d'écran, dans le volet Écran importé. Vous ne pouvez sélectionner qu'une ligne à la fois.
2.Cliquez sur le bouton Nouvel élément.
3.Configurez l'élément d'écran selon vos besoins.
4.Cliquez sur Enregistrer pour mémoriser les changements.
Le nouvel élément n'apparaît pas dans l'écran importé, mais uniquement dans l'écran reformaté.
 Pour modifier un élément d'écran
Pour modifier un élément d'écran
1.Cliquez sur l'élément d'écran voulu dans le volet Écran reformaté.
2.Modifiez les propriétés de l'élément d'écran.
3.Cliquez sur Enregistrer pour mémoriser les changements.
 Pour aimanter des éléments
Pour aimanter des éléments
1.Sélectionnez un élément existant et faites-le glisser sur un autre.
2.Lorsqu'une flèche rouge (>) apparaît pour signaler l'emplacement près de l'élément stationnaire, déposez l'élément.
L'élément que vous avez fait glisser s'affiche près de l'élément existant. Vous pouvez aimanter d'autres éléments. Ils passent automatiquement à la ligne suivante lorsque les éléments placés côte à côte sont en nombre suffisant.
Vous ne pouvez pas ajouter d'en-tête ni d'option de menu à des éléments aimantés.
 Pour changer l'ordre des éléments d'écran
Pour changer l'ordre des éléments d'écran
1.Dans le volet Écran reformaté, faites glisser un élément d'écran vers son nouvel emplacement sur la page.
Une flèche rouge apparaît sur le côté gauche du volet pour indiquer l'endroit où cet élément va être placé. Les étiquettes de données, les valeurs de données et les champs peuvent être placés les uns dans les autres pour les aimanter horizontalement. Cela permet d'afficher ces éléments côte à côte sur les périphériques.
2.Cliquez sur Enregistrer pour mémoriser les changements.
 Pour ajouter une table
Pour ajouter une table
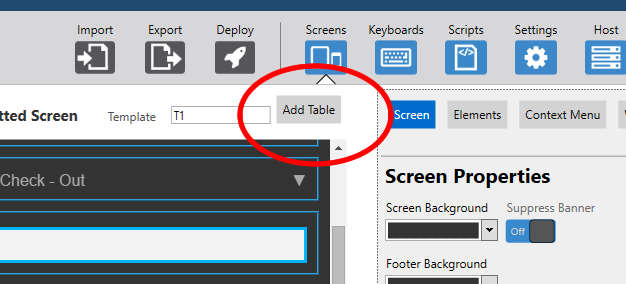
1.Cliquez sur le bouton Ajouter une table sous le volet Écran reformaté. Une table de 2 lignes et 2 colonnes apparaît en haut de l'écran.
2.Déplacez-la vers l'endroit voulu dans l'écran reformaté.
3.Faites glisser des éléments vers les différentes cellules pour les ajouter à la table. Vous ne pouvez ajouter qu'un élément par cellule.
Écran importé
Cette colonne contient les écrans noir et vert d'origine, capturés depuis le client. Par défaut, les champs de texte sont identifiés et rendus à l'aide du moteur intégré HTML et CSS de Velocity.
Bien que la majorité des opérations Velocity soient exécutées dans les colonnes Écran reformaté et Élément d'écran, vous pouvez en réaliser certaines depuis cette page, notamment la mise à correspondance de modèles, l'ajout de zones de curseur et la création de nouveaux éléments. Vous pouvez également pointer sur l'écran pour afficher la position actuelle de la souris, ou bien sélectionner une portion d'écran pour copier les informations de position, à savoir la ligne, la colonne et la longueur.
 Pour ajouter du texte de touche pour la mise en correspondance des modèles
Pour ajouter du texte de touche pour la mise en correspondance des modèles
Vous pouvez ajouter plusieurs champs de texte de touche pour la mise en correspondance du modèle Le système compare les autres écrans à celui-ci. S'il trouve le texte de touche identifié, il rattache les écrans concernés au même modèle.
Si vous créez deux champs de texte côte à côte, ils se combinent automatiquement en un seul champ de texte de touche.
1.Cliquez et faites glisser la souris pour mettre en surbrillance le texte à faire correspondre, dans le volet Écran importé.
2.Cliquez sur le bouton Ajouter un texte de touche.
3.Cliquez sur Enregistrer pour mémoriser les changements.
 Pour ajouter des zones de curseur
Pour ajouter des zones de curseur
1.Cliquez et faites glisser la souris pour mettre en surbrillance la zone de curseur à faire correspondre, dans le volet Écran importé.
2.Cliquez sur le bouton Ajouter une zone de curseur.
3.Cliquez sur Enregistrer pour mémoriser les changements.
La première zone de curseur que vous ajoutez à un écran doit correspondre à l'endroit où le curseur se trouve actuellement dans l'écran importé. De même, vous ne pouvez pas supprimer la zone de curseur où le curseur se trouve tant que vous n'avez pas supprimé les autres zones de curseur.
 Pour ajouter un élément
Pour ajouter un élément
1.Cliquez et faites glisser la souris pour mettre en surbrillance la portion de l'écran vert à laquelle le nouvel élément doit correspondre. Essayez de choisir une zone de l'écran en fonction de l'endroit où l'élément va se trouver dans le nouvel écran.
2.Cliquez sur le bouton Nouvel élément.
3.Sélectionnez dans la liste déroulante Type le type d'élément à créer, puis configurez les options pour cet élément.
Écran reformaté
Cette colonne montre l'écran importé, à l'aide du moteur intégré de rendu HTML et CSS. Les écrans noir et vert de la colonne Écran importé sont désormais adaptés au mobile, avec des champs, des étiquettes et des boutons. Vous pouvez sélectionner chaque élément et modifier ses propriétés dans la colonne Éléments d'écran.
|
Modèle
|
Attribue un nom au modèle lorsque vous apportez des changements à un écran. Tous les écrans comportant le même modèle affichent le même nom de modèle. Si vous modifiez un autre écran portant le même modèle, un nouveau modèle est créé pour éviter de modifier les autres écrans.
Lorsque vous ajoutez un texte de touche ou que vous supprimez des zones de curseur, et que le modèle précédemment appliqué ne correspond plus, le système crée un nouveau modèle. De même, si vous modifiez des champs spécifiques, le système crée un nouveau modèle. Pour que le modèle précédent corresponde, vous devez supprimer les changements précédemment apportés ou ajouter à nouveau les zones de curseur. Lorsque vous le faites, les utilisateurs sont avertis des changements et doivent donner une confirmation. Si l'opération est confirmée, le modèle d'origine est écrasé par le nouveau. Si vous créez un modèle à partir des changements que vous avez apportés, il devient prioritaire sur les autres modèles. Ainsi, les modèles modifiés ont toujours priorité sur les plus anciens.
Pour revenir au modèle précédent, cliquez sur le bouton Supprimer le modèle dans l'onglet Écrans.
Les noms d'écran sont utilisés pour la création d'étendues propres à l'écran. En créant un nom d'écran, vous associez des scripts qui s'exécutent uniquement lorsque l'utilisateur accède à cet écran (et à tous ceux qui partagent le même nom de modèle).
Vous pouvez renommer le modèle manuellement selon vos besoins.
Lorsque vous travaillez avec un script, utilisez le nom de modèle affiché ici pour définir des étendues pour ce script.
|
|
Ajouter une table
|
Ajoute un élément conteneur Table qui vous permet de faire glisser des éléments existants et de les placer côte à côte dans des lignes et des colonnes. Les tables acceptent tous les types d'élément. Les tables sont particulièrement utiles pour présenter plusieurs éléments, comme des étiquettes de données et des champs, ou même plusieurs options de menu.
|
|
Aperçu
|
Afficher l'aspect approximatif qu'aura l'écran sur un périphérique. Changez les dimensions de la fenêtre d'aperçu pour voir comment l'écran apparaît sur des périphériques en orientation Paysage, par exemple.
|
Éléments d'écran
Cette colonne contient tous les paramètres et options nécessaires pour manipuler des éléments reformatés. Vous l'utilisez pour modifier le formatage des éléments, ajouter des options de menu contextuel et créer des bannières d'écran. Il suffit de sélectionner un élément dans la colonne Écran reformaté et de commencer à modifier ses propriétés à cet endroit.
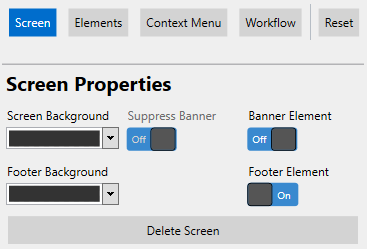
 Écran
Écran
|
Arrière-plan de l'écran
|
Définit la couleur d'arrière-plan de l'ensemble de l'écran. Vous pouvez définir cette valeur pour chaque écran ou à l'aide de thèmes.
|
|
Supprimer la bannière
|
Masque une bannière globale dans un écran spécifique. Si vous avez créé une bannière au niveau du thème, cette option vous permet de la masquer dans certains écrans. Cette valeur ne peut pas être modifiée tant qu'aucune bannière n'a été créée.
|
|
Élément de bannière
|
Active un élément de bannière, qui s'affiche en haut de l'écran. Si cette option est activée, l'application vous amène à l'onglet Éléments, où vous pouvez appliquer des styles, définir un titre de bannière ou télécharger une image de logo. Vous pouvez définir cette valeur pour chaque écran ou à l'aide de thèmes.
|
|
Élément de pied de page
|
Ajoute un pied de page au bas de l'écran. Vous pouvez y faire glisser des éléments (nouveaux ou existants). Le pied de page et tous les éléments qu'il contient restent fixés au bas de l'écran, même lors du défilement.
|
|
Arrière-plan du pied de page
|
Définit la couleur d'arrière-plan de l'élément de pied de page. Cette option apparaît uniquement si vous activez Élément de pied de page.
|
|
Supprimer le modèle
|
Supprime le modèle d'écran sélectionné et réinitialise le formatage de l'écran.
|
|
Supprimer l'écran
|
Supprime l'écran sélectionné de votre projet.
|
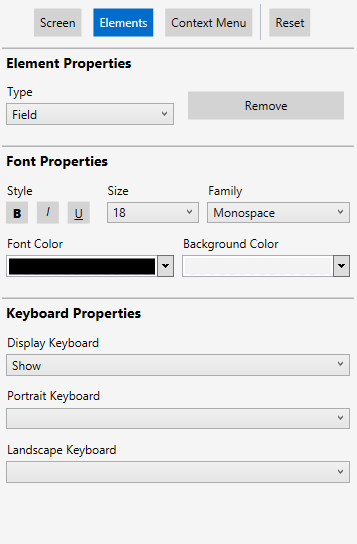
 Éléments
Éléments
|
Propriétés de table
|
|
|
Pour créer une table dans l'écran reformaté, cliquez sur l'écran à l'endroit où la table doit se trouver, puis cliquez sur le bouton Ajouter une table au bas de l'écran reformaté.
|
|
Lignes
|
Définit le nombre total de lignes figurant dans la table. Par défaut, cette valeur est définie sur 2.
En réduisant le nombre de lignes d'une table, vous ne supprimez pas les éléments qui figurent dans les cellules supprimées. Ces éléments sont supprimés de la table et placés au-dessous.
|
|
Colonnes
|
Définit le nombre total de colonnes figurant dans la table. Par défaut, cette valeur est définie sur 2.
En réduisant le nombre de colonnes d'une table, vous ne supprimez pas les éléments qui figurent dans les cellules supprimées. Ces éléments sont supprimés de la table et placés au-dessous.
|
|
Largeur
|
Définit la portion horizontale de l'écran occupée par la table. Par défaut, cette valeur est définie sur 100 %.
La table est toujours justifiée à gauche.
|
|
Couleur d'arrière-plan
|
Définit la couleur de l'arrière-plan de l'élément. Vous pouvez définir cette valeur dans la table ou au niveau du thème.
|
|
Couleur de ligne pour alternance
|
Définit la couleur d'arrière-plan à appliquer à une ligne sur deux dans la table, à partir de la deuxième ligne. Vous pouvez définir cette valeur dans la table ou au niveau du thème.
|
|
Dynamique
|
Permet de considérer une table comme dynamique, avec des champs pouvant être sélectionnés. En activant cette option, vous activez les options Commande Navigation vers le haut, Commande Navigation vers le bas et Commande Sélectionner. Les lignes sélectionnées sont différenciées des autres pour indiquer à l'utilisateur la ligne en cours d'utilisation.
|
|
Commande Navigation vers le haut
|
Envoie une valeur de frappe de touche permettant de remonter d'une ligne dans une table dynamique.
|
|
Commande Navigation vers le bas
|
Envoie une valeur de frappe de touche permettant de descendre d'une ligne dans une table dynamique.
|
|
Commande Sélectionner
|
Envoie une valeur de frappe de touche permettant de sélectionner le champ actuel afin d'entrer des données dans une table dynamique.
|
|
Propriétés d'élément
|
|
Type d'élément
|
Spécifie le type ou la classe d'un élément. Si un thème a été défini, les éléments de même type se voient appliquer les mêmes styles. Vous ne pouvez modifier les types d'élément que pour chaque écran séparément.
Les types d'élément disponibles sont les suivants :
•En-tête. Texte d'en-tête qui identifie l'écran actuellement actif. Vous ne pouvez pas ajouter un en-tête à des éléments aimantés.
•Étiquette de données. Texte de sous-titre statique utilisé pour étiqueter les champs. Cet élément vous permet de changer l'étiquette d'un écran reformaté, mais pas de modifier la version noir et vert de cette étiquette.
•Valeur de données. Texte de sous-titre statique utilisé pour étiqueter les champs. Vous ne pouvez pas modifier le texte de cette option.
•Champ. Champs de texte vides où l'utilisateur peut saisir manuellement du texte.
•Option de menu. Boutons permettant de diriger les utilisateurs finaux vers différents écrans. Vous ne pouvez pas ajouter d'option de menu à des éléments aimantés.
•Bouton. Boutons permettant de diriger les utilisateurs finaux vers différents écrans. Ils sont semblables aux options de menu, mais sont formatés afin de s'afficher dans les écrans. Vous pouvez les ajouter à des éléments aimantés ou à des pieds de page.
Chaque élément est associé à ses propres styles par défaut, tels que définis par le formatage prédictif Velocity. Pour en savoir plus, reportez-vous à « Formatage prédictif ».
|
|
Supprimer\Tout supprimer
|
•Sélectionnez Supprimer pour supprimer l'élément d'écran sélectionné de l'écran reformaté. Sélectionnez Tout supprimer pour supprimer tous les éléments de l'écran reformaté. Pour ajouter un élément d'écran, reportez-vous à la procédure ci-dessous. Vous ne pouvez pas définir cette valeur au niveau du thème.
|
|
Propriétés de bannière
|
|
Titre
|
Crée un élément d'en-tête qui s'affiche en haut de l'écran. Le texte entré ici s'affiche dans cet élément. Si vous téléchargez également une image, le texte entré dans ce champ s'affiche à droite de l'image de logo. Cette option apparaît uniquement si vous activez Élément de bannière.
|
|
Image
|
Télécharge une image de logo et la place en haut de chaque écran. Les images ne doivent pas dépasser 100 pixels de large sur 60 de haut. Cette option apparaît uniquement si vous activez Élément de bannière. Pour ajouter une image ailleurs que dans la bannière, créez un élément Image et définissez sont style à l'aide des options Propriétés d'élément.
|
|
Propriétés de police
|
|
Gras
|
Met en gras le texte de l'élément. Par défaut, cette option n'est pas sélectionnée.
|
|
Italique
|
Met en italique le texte de l'élément. Par défaut, cette option n'est pas sélectionnée.
|
|
Souligné
|
Souligne le texte de l'élément. Par défaut, cette option n'est pas sélectionnée.
|
|
Alignement
|
Détermine si le texte est aligné au centre, à gauche ou à droite.
|
|
Taille
|
Définit la taille de police du texte de l'élément. Vous pouvez l'ajuster, de 10 à 20 points. La valeur par défaut dépend du type d'élément sélectionné.
|
|
Famille
|
Spécifie la famille de polices à utiliser pour l'élément. Si un thème a été défini, les éléments de même type utilisent les mêmes familles de polices.
•Serif
•Sans-serif
•Monospace
|
|
Couleur d'arrière-plan
|
Définit la couleur de l'arrière-plan de l'élément.
|
|
Couleur de police
|
Définit la couleur du texte visible de l'élément.
|
|
Texte
|
Texte qui apparaît pour cet élément dans l'écran reformaté. Ce paramètre ne remplace pas le texte des écrans noir et vert standard. Vous ne pouvez pas définir cette valeur au niveau du thème.
|
|
Commande
|
Associe un appui sur une touche spécifique avec une option de menu. Lorsque vous sélectionnez cette option, le comportement associé à cette frappe de touche est envoyé au profil d'hôte. Par exemple, sur le serveur de démo, la commande d'une option de menu peut être le chiffre 3. Lorsque le système l'envoie, l'utilisateur est amené à l'écran suivant. Vous ne pouvez pas définir cette valeur au niveau du thème.
Les commandes admises sont les frappes de touche suivantes :
•Texte, comme ABC
•Touches nommées, comme {F1} à {F24}
•Valeurs hexa de code de touche, comme {hex:E03B} pour F1
•Macros (comme {hex:E050}{hex:E04D}{pause}{Enter} pour « Bas, Droite, Pause de 250 millisecondes, puis touche Entrée »)
Pour consulter la liste des valeurs prises en charge, reportez-vous à « Codes clavier et commandes ».
|
|
Propriétés d'image
|
|
Alignement
|
Aligne l'image à l'intérieur de son élément parent.
|
|
Couleur d'arrière-plan
|
Couleur d'arrière-plan qui apparaît si l'image est transparente.
|
|
URL de l'Image
|
URL de l'image, avec son nom de fichier et son extension. Le chemin d'URL peut être indiqué dans 3 formats :
•velocity://resources/ Chemin d'une ressource associée au projet.
•file:/// Chemin d'un fichier stocké ailleurs sur le périphérique. Attention, il faut utiliser une barre oblique supplémentaire. Cette option n'est pas prise en charge dans iOS, ou Android 10 ou supérieur.
•http:// ou https:// Chemin d'un fichier stocké sur un serveur distant accessible via HTTP ou HTTPS.
Vous pouvez utiliser 3 types de variable dans l'URL d'image :
•Variable de composant, qui utilise le texte exact de l'écran d'origine, au format {component:ID-composant}. Exemple :
velocity://resources/{component:added_636511066245633526}.jpg
Utilise le texte trouvé dans le composant comme nom d'image, quel que soit le texte de chaque page.
•Variable de script qui renvoie une chaîne de texte, au format {script:fonction()}. Exemple :
file:///{script:FindImage()}
Utilise le chemin et le nom de fichier renvoyés par le script FindImage.
•Variable d'écran qui spécifie la ligne, la colonne et la longueur du texte, au format {screen:ligne,colonne:longueur}. Exemple :
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
Utilise comme nom de fichier 12 caractères à partir de la ligne 4 de la colonne 1 dans l'écran actuel.
Vous pouvez utiliser des variables pour le nom de fichier ou d'autres portions de l'URL, et combiner plusieurs variables dans l'URL si nécessaire.
|
|
ID de composant
|
ID de composant associé à l'élément Image.
|
|
Propriétés de clavier
|
|
Afficher le clavier
|
Définit le comportement du popup de clavier lorsqu'un élément Champ est sélectionné. Vous ne pouvez pas définir cette valeur au niveau du thème.
•Afficher. Le clavier s'affiche automatiquement lorsque l'utilisateur accède au champ avec la touche Tab.
•Masquer. Si le clavier est actif, il est automatiquement masqué lorsque l'utilisateur accède à ce champ avec la touche Tab.
•Désactiver. Interdit l'utilisation des claviers par défaut et personnalisés lorsque l'utilisateur accède à ce champ avec la touche Tab.
|
|
Clavier portrait
|
Définit le clavier personnalisé à utiliser par défaut lorsque l'écran est affiché en mode Portrait. Vous ne pouvez pas définir cette valeur au niveau du thème.
Si ce champ reste vide, le clavier personnalisé par défaut est utilisé, à savoir le clavier figurant en haut de la liste du Volet Claviers dans l'écran Claviers.
|
|
Clavier paysage
|
Définit le clavier personnalisé à utiliser par défaut lorsque l'écran est affiché en mode Paysage. Vous ne pouvez pas définir cette valeur au niveau du thème.
Si ce champ reste vide, le clavier personnalisé par défaut est utilisé, à savoir le clavier figurant en haut de la liste du Volet Claviers dans l'écran Claviers.
|
|
ID de composant
|
Spécifie l'ID du champ. Ce champ est en lecture seule et la valeur est affectée automatiquement lors de la création de l'élément. Vous utilisez cette valeur comme référence dans les scripts qui concernent des champs spécifiques.
|
|
ID d'étendue
|
Spécifie l'étendue Écran et Champ. Ce champ est en lecture seule et la valeur est affectée immédiatement lors de la création de l'élément.
Cette valeur est constituée du nom du modèle et de l'ID du composant, séparés par un caractère deux-points et précédés par le symbole arobas (@). Vous devez copier-coller la valeur de ce champ lorsque vous définissez une étendue propre au champ dans l'onglet Scripts.
|
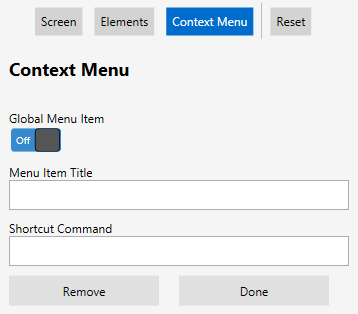
 Menu contextuel
Menu contextuel
|
Ajouter Nouveau
|
Ajoute une nouvelle option de menu contextuel, et vous permet de spécifier les valeurs Titre de l'option de menu et Commande de raccourci. Vous ne pouvez pas ajouter d'options de menu au niveau du thème.
|
|
Ajouter la voix
|
Active les options Text-to-Speech (Texte en voix) et Speech-to-Text (Voix en texte) pour cette option de menu. De plus, cette option ajoute le champ Expression correspondante, qui nécessite une macro Voix dans le champ Commande de raccourci pour réaliser une action vocale spécifique. Les fonctions vocales exigent l'outil Speakeasy. Pour en savoir plus, reportez-vous à « Utilisation de Speakeasy ».
|
|
Option de menu global
|
Marque cette option de menu comme propre à l'écran ou globale. Si vous choisissez Activé, l'option de menu apparaît dans le menu contextuel pour tous les écrans. Si vous choisissez Désactivé, l'option de menu apparaît uniquement dans le menu contextuel de l'écran actuel.
|
|
Options de menu
|
Permet de créer et de modifier des options pour le menu contextuel.
Vous pouvez configurer les paramètres suivants dans cette section :
•Titre de l'option de menu. Texte qui apparaît comme étiquette d'une option de menu contextuel.
•Commande de raccourci. Associe un appui sur une touche spécifique avec une option de menu. Pour consulter des exemples de commandes acceptées, reportez-vous à « Codes clavier et commandes ».
•Supprimer. Supprime l'option de menu sélectionnée.
•Terminé. Applique les changements au menu contextuel ; ils seront visibles dans le volet Écran reformaté.
|
|
Voix activée
|
Permet d'utiliser les expressions de commande vocale pour accéder aux fonctions du menu contextuel. Le champ Expression correspondante devient visible.
|
|
Expression correspondante
|
Définit la commande vocale qui active l'option de menu. Vous pouvez entrer ici l'expression de votre choix, à condition que le client puisse la prononcer. Vous ne pouvez créer des expressions correspondantes que pour les options de menu contextuel.
Lorsque le système détecte l'expression correspondante, il exécute automatiquement la macro, le texte ou le script affecté au champ Commande de raccourci. Pour en savoir plus sur les commandes de raccourci, reportez-vous à « Commandes de raccourci vocales ».
|

![]() Pour ajouter un élément d'écran
Pour ajouter un élément d'écran
![]() Pour modifier un élément d'écran
Pour modifier un élément d'écran
![]() Pour changer l'ordre des éléments d'écran
Pour changer l'ordre des éléments d'écran
![]() Pour ajouter du texte de touche pour la mise en correspondance des modèles
Pour ajouter du texte de touche pour la mise en correspondance des modèles
![]() Pour ajouter des zones de curseur
Pour ajouter des zones de curseur