Editando elementos da tela
Depois de capturar as telas do host e importá-las, edite os elementos da tela para que eles fiquem como você deseja. Se você ainda não capturou e importou telas, consulte Capturando telas.
Por padrão, o Velocity aplica formatação preditiva. Você pode editar a formatação preditiva ou sobrescrevê-la com rápida modernização e CSS personalizado. Este tópico descreve os elementos da tela e explica como editar a formatação preditiva. Para informações sobre como personalizar telas, consulte Modernização Rápida no Guia de Scripts do Velocity.
Alguns conceitos que você precisa entender antes de começar a editar as telas:
•Telas preditivas e de modelo. Depois de importar telas para o Velocity Console, as telas preto e verde são automaticamente traduzidas para uma aparência amigável para dispositivos móveis. Essas telas são rotuladas como Preditivas, porque todas as reformatações foram feitas pelo mecanismo de renderização do Velocity e seus estilos universais.
Quando são feitas alterações manuais em uma tela, essas alterações tornam-se um modelo nomeado. Um modelo é aplicado às telas que têm as mesmas zonas de texto e cursor. Se duas telas compartilharem o mesmo modelo, mas você quiser que elas usem modelos diferentes, crie áreas-chave de texto em uma tela, mas não na outra.
•Tema. Por padrão, as telas Preditivas usam cabeçalhos azuis, plano de fundo cinza-escuro e texto branco ou cinza. Para alterar as cores ou os estilos de texto de todas as telas ao mesmo tempo, faça alterações no tema. Por exemplo, quando você altera a cor dos cabeçalhos no tema, ele altera as cores de todos os elementos de cabeçalho em todas as páginas. Para obter mais informações sobre temas, consulte Definindo configurações para os perfis de host.
Se quiser fazer alterações em apenas um cabeçalho, e não em todos, edite o elemento individual.
•Texto-chave e zonas de cursor. As zonas-chave de texto e cursor servem para o Velocity determinar qual modelo aplicar. Se o texto-chave for correspondente e o cursor estiver na zona do cursor, um modelo será aplicado. O texto-chave é aquele que deve estar presente na tela importada para que um modelo seja aplicado. Telas contendo o texto-chave selecionado na mesma ordem usarão o mesmo modelo. Se quiser que o texto-chave só seja reconhecido quando estiver em uma posição específica na tela, ative a opção Ancorar Texto-Chave. Quando a opção está habilitada, todos os textos-chave na tela devem estar na posição exata para que a tela seja uma correspondência. A opção é habilitada para cada modelo, e não para o projeto inteiro.

Uma zona de cursor define a área em que o cursor deve estar para que um modelo seja aplicado. Você também pode criar zonas de cursor para estabelecer várias regras de modelo em uma única tela que alteram o modelo à medida que os usuários se movem de campo para campo.
Ao editar uma tela, você pode clicar no botão Visualizar, na parte inferior da IU, para abrir uma caixa de diálogo que exibe como a tela aparecerá aos usuários do Client.
No modo Visualizar, você pode inserir a área visível (proporções de tela que não incluem o teclado), ampliar ou reduzir (para uso apenas durante o desenvolvimento da tela) e inserir a densidade de resolução da tela (geralmente 1; 1,5; 2; 3; ou 4) para o tipo de dispositivo em uso. As configurações de tamanho e densidade de exibição são salvas com o projeto e podem ser visualizadas em Detalhes da Sessão no dispositivo cliente. Você também pode clicar com o botão direito na tela e selecionar Exibir Teclado para mostrar a área que o teclado ocuparia.
Para visualizar várias telas no modo Visualizar, você pode ir para a tela seguinte ou anterior clicando nas setas ascendente e descendente no teclado.
Editando elementos
Os elementos individuais da tela são interativos, permitindo que você manipule o estilo ou crie novos elementos que ainda não estejam presentes na tela importada.
 Para adicionar um elemento de tela
Para adicionar um elemento de tela
1.Clique no botão Adicionar elemento, abaixo do painel Tela Reformatada. Um novo elemento aparece na parte inferior da página.
-Ou-
Clique e arraste para destacar onde deseja adicionar o novo elemento de tela no painel Tela Importada. Só é possível selecionar uma linha por vez.
2.Clique no botão Novo elemento.
3.Configure o elemento da tela conforme necessário.
4.Clique em Salvar para reter as alterações.
O novo elemento não aparecerá na tela importada, apenas a tela reformatada.
 Para editar um elemento de tela
Para editar um elemento de tela
1.Clique no elemento de tela desejado no painel Tela reformatada.
2.Edite as propriedades de elemento da tela.
3.Clique em Salvar para reter as alterações.
 Para criar elementos de abrangência
Para criar elementos de abrangência
1.Selecione um elemento existente e arraste-o para outro elemento.
2.Quando um > vermelho aparece para indicar a colocação ao lado do elemento estacionário, solte o elemento.
O elemento que você arrastou aparece ao lado do elemento existente. Você pode expandir elementos adicionais, e eles se deslocarão automaticamente para a próxima linha quando elementos suficientes forem colocados lado a lado.
Não é possível adicionar cabeçalhos ou itens de menu para expansão de elementos.
 Para alterar a ordem dos elementos da tela
Para alterar a ordem dos elementos da tela
1.No painel de Tela reformatada, arraste e solte um elemento de tela para a nova localização na página.
Uma seta vermelha aparece no lado esquerdo do painel para indicar onde o elemento será colocado quando solto. Os rótulos de dados, os valores de dados e os campos podem ser colocados um no outro para abrangência horizontal, exibindo os elementos lado a lado nos dispositivos.
2.Clique em Salvar para reter as alterações.
 Para adicionar uma tabela
Para adicionar uma tabela
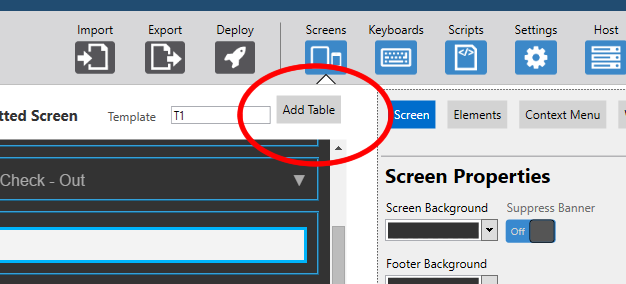
1.Clique no botão Adicionar tabela, abaixo do painel Tela Reformatada. Uma tabela de duas colunas por duas linhas aparece na parte superior da tela.
2.Mova-a para o local desejado na tela reformatada.
3.Clique e arraste elementos para as células individuais para adicioná-las à tabela. Não é possível adicionar mais de um elemento a uma célula.
Tela importada
As telas originais em preto e verde capturadas da tela do Client serão exibidas nesta coluna. Por padrão, os campos de texto são identificados e renderizados usando-se o mecanismo interno de HTML e CSS do Velocity.
Embora a maioria das ações no Velocity sejam executadas nas colunas Tela reformatada e Elemento da tela, você ainda pode executar funções a partir daqui, como combinar modelos, adicionar zonas de cursor e criar novos elementos. Você também pode passar o mouse sobre a tela para mostrar a posição atual do mouse ou selecionar uma parte da tela para copiar as informações de posicionamento de linha, coluna e comprimento.
 Para adicionar texto-chave para correspondência de modelos
Para adicionar texto-chave para correspondência de modelos
Você pode adicionar vários campos de texto-chave para fazer a correspondência de modelos. Outras telas são comparadas a esta e, se o texto-chave identificado for encontrado, essas telas serão anexadas ao mesmo modelo.
Se você criar dois campos de texto lado a lado, eles se combinarão automaticamente em um único campo de texto.
1.Clique e arraste para destacar o texto no painel Tela importada que deve ser correspondido.
2.Clique no botão Adicionar texto-chave.
3.Clique em Salvar para reter as alterações.
 Para adicionar zonas de cursor
Para adicionar zonas de cursor
1.Clique e arraste para destacar a zona do cursor no painel Tela importada que deve ser correspondida.
2.Clique no botão Adicionar zona de cursor.
3.Clique em Salvar para reter as alterações.
A primeira zona de cursor que você adicionar a uma tela deve ser onde o cursor está atualmente localizado na tela importada. Da mesma forma, você não pode remover a zona de cursor com o cursor localizado nela até que todas as outras zonas de cursor tenham sido excluídas.
 Para adicionar um elemento
Para adicionar um elemento
1.Clique e arraste para destacar a parte da tela verde a que você deseja que o novo elemento corresponda. Tente escolher uma área da tela relacionada ao local em que o elemento estará na nova tela.
2.Clique no botão Novo elemento.
3.Selecione o tipo de elemento a ser criado na lista suspensa Tipo e configure as opções do elemento.
Tela reformatada
Esta coluna mostra a tela importada com o mecanismo de renderização HTML e CSS embutido aplicado. As telas em preto e verde na coluna Tela Importada agora são campos, rótulos e botões amigáveis para dispositivos móveis. Você pode selecionar cada elemento e editar suas propriedades na coluna Elementos de tela.
|
Modelo
|
Atribui um nome ao modelo quando as alterações são feitas em uma tela. Todas as telas com o mesmo modelo exibem o mesmo nome de modelo. Se outra tela com o mesmo modelo for alterada, um novo modelo será criado para evitar alterações em outras telas.
Quando o texto-chave for adicionado ou as zonas de cursor forem removidas, e isso fizer com que um modelo anteriormente pareado não corresponda mais, um novo modelo será criado. Da mesma forma, se você executar qualquer alteração em campos individuais, isso criará um novo modelo. Para corresponder a um modelo anterior, as alterações adicionadas anteriormente devem ser removidas ou as zonas de cursor adicionadas novamente. Ao fazê-lo, os usuários são alertados sobre a alteração e solicitados a confirmar. Se confirmado, o modelo original será substituído pelo modelo atual. Quando você cria um novo modelo de alterações feitas, ele recebe uma prioridade maior sobre outros modelos. O que isso significa é que os modelos alterados sempre anularão os modelos anteriores.
Se você deseja retornar ao modelo anterior, clique no botão Excluir modelo na guia Telas.
Os nomes dos modelos são usados ao criar escopos específicos da tela. Ao criar um nome de tela, você pode associar scripts que são executados somente quando esta tela (e qualquer outra compartilhando o mesmo nome de modelo) for acessada.
Você pode alterar manualmente o nome do modelo conforme necessário.
Quando estiver trabalhando com um script, use o nome do modelo mostrado aqui para definir os escopos do script.
|
|
Adicionar tabela
|
Adiciona um elemento de recipiente de tabela que permite arrastar elementos existentes e colocá-los lado a lado dentro de um contêiner com linhas e colunas. Tabelas podem incluir todos os tipos de elemento. As tabelas são especialmente úteis para apresentar vários elementos, como campos e rótulos de dados, ou mesmo múltiplos itens de menu.
|
|
Visualizar
|
Veja uma estimativa de como a tela aparecerá em um dispositivo. Altere as dimensões da janela de visualização para ver como a tela poderá aparecer em dispositivos com orientação de paisagem, por exemplo.
|
Elementos de tela
Esta coluna oferece todas as configurações e opções para manipular elementos reformatados. A partir daqui, você pode alterar a formatação dos elementos, adicionar itens do menu de contexto e criar banners de tela. Basta selecionar um elemento na coluna Tela reformatada e começar editar as propriedades dele aqui.
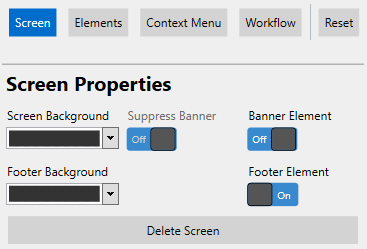
 Tela
Tela
|
Plano de fundo da tela
|
Define a cor de plano de fundo de toda a tela. Isso pode ser definido em uma tela por tela ou usando temas.
|
|
Suprimir banner
|
Oculta um banner global na tela individual. Se um banner for criado no nível do tema, esta opção permite ocultá-lo nas telas selecionadas. Até que um banner global seja definido, esta opção não poderá ser alterada.
|
|
Elemento de banner
|
Ativa um elemento de banner que aparece na parte superior da tela. Quando configurado como Não, o aplicativo navegará até a guia Elementos para aplicar estilo, definir um título de banner ou fazer o upload de uma imagem de logotipo. Isso pode ser definido em uma tela por tela ou usando temas.
|
|
Elemento de rodapé
|
Adiciona um rodapé à parte inferior da tela. Você pode arrastar e soltar elementos novos ou existentes nesse elemento. O rodapé e quaisquer elementos incluídos dentro dele são fixados na parte inferior da tela, mesmo durante a rolagem.
|
|
Plano de fundo do rodapé
|
Define a cor do plano de fundo do elemento de rodapé. Isso só pode ser feito se o Elemento de rodapé estiver habilitado.
|
|
Excluir modelo
|
Remove o modelo da tela selecionada e redefine a formatação da tela.
|
|
Excluir tela
|
Remove a tela selecionada do seu projeto.
|
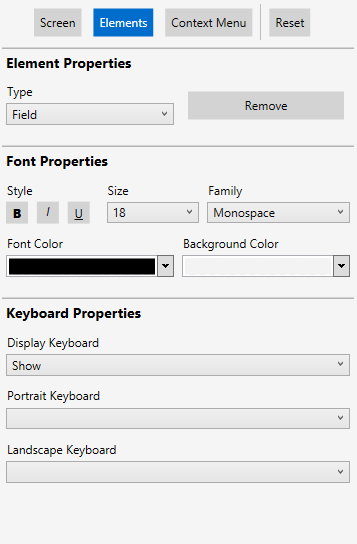
 Elementos
Elementos
|
Propriedades da tabela
|
|
|
Para criar uma tabela na Tela Reformatada, clique na tela em que deseja colocar a tabela e clique no botão Adicionar Tabela, na parte inferior da Tela Reformatada.
|
|
Linhas
|
Define o número total de linhas contidas na tabela. Por padrão, ele é definido como 2.
Reduzir o número de linhas em uma tabela não exclui nenhum elemento localizado nas células que estão sendo excluídas. Esses elementos são removidos da tabela e colocados abaixo.
|
|
Colunas
|
Define o número total de colunas contidas na tabela. Por padrão, ele é definido como 2.
Reduzir o número de colunas em uma tabela não exclui nenhum elemento localizado nas células que estão sendo excluídas. Esses elementos são removidos da tabela e colocados abaixo.
|
|
Largura
|
Define o quanto da tela que a tabela ocupa horizontalmente. Por padrão, ele é definido como 100%.
A tabela sempre será alinhada à esquerda.
|
|
Cor do plano de fundo
|
Define a cor do plano de fundo deste elemento. Isso pode ser definido na tabela ou no nível do tema.
|
|
Cor alternativa da linha
|
Define a cor de plano de fundo de cada linha alternada na tabela, começando com a segunda linha. Isso pode ser definido na tabela ou no nível do tema.
|
|
Dinâmico
|
Permite tratar uma tabela como dinâmica, com campos selecionáveis. A ativação desta opção oferece acesso às opções Comando Navegar para cima, Comando Navegar para baixo e Selecionar comando . As linhas selecionadas são distinguidas das outras para alertar os usuários que a linha está sendo usada.
|
|
Comando Navegar para cima
|
Envia um valor de pressionamento de tecla para navegar para cima na linha dentro de uma tabela dinâmica.
|
|
Comando Navegar para baixo
|
Envia um valor de pressionamento de tecla para navegar para baixo na linha dentro de uma tabela dinâmica.
|
|
Selecionar comando
|
Envia um valor de pressionamento de tecla para selecionar o campo atual para inserir dados em uma tabela dinâmica.
|
|
Propriedade do elemento
|
|
Tipo de elemento
|
Especifica o tipo ou a classe de um elemento. Quando um tema é definido, elementos do mesmo tipo estão sujeitos aos mesmos estilos. Você só pode editar os tipos de elementos tela a tela.
Os tipos de elementos disponíveis incluem:
•Cabeçalho. Título de texto que identifica a tela atualmente ativa. Um cabeçalho não pode ser adicionado aos elementos abrangidos.
•Rótulo de dados. Texto estático de subcabeçalho que é usado para rotular campos. Este elemento permite que você altere o rótulo para uma tela reformatada, mas ele não alterará a versão em preto e verde deste rótulo.
•Valor de dados. Texto estático de subcabeçalho que é usado para rotular campos. O texto para este valor não pode ser alterado.
•Campo. Campos de texto vazios nos quais os usuários finais podem inserir texto manualmente.
•Item de menu. Botões que possibilitam a navegação de usuários finais em diferentes telas. Um item de menu não pode ser adicionado aos elementos abrangidos.
•Botão. Botões que possibilitam a navegação de usuários finais em diferentes telas. Estes são semelhantes aos itens de menu, mas são formatados para exibição em telas. Eles não podem ser adicionados aos elementos e rodapés abrangidos.
Cada elemento possui seus próprios estilos padrão associados, conforme definido pela formatação preditiva do Velocity. Para obter mais informações, consulte Formatação preditiva.
|
|
Remover\Remover tudo
|
•Ao selecionar Remover, você remove o elemento de tela selecionado da tela reformatada. Ao selecionar Remover tudo, você remove todos os elementos da tela reformatada. Para adicionar um elemento de tela, veja as etapas abaixo. Isso não pode ser definido no nível do tema.
|
|
Propriedades do banner
|
|
Título
|
Criar um elemento de cabeçalho que aparece na parte superior da tela. O texto inserido aqui aparecerá dentro desse elemento. Quando uma imagem também for carregada, o texto neste campo aparecerá à direita da imagem do logotipo. Esta opção só aparece quando Elemento do banner estiver habilitado.
|
|
Imagem
|
Carrega uma imagem de logotipo e coloca-a na parte superior de cada tela. As imagens não devem ser mais largas de 100 pixels ou mais altas que 60 pixels. Esta opção só aparecerá quando o Elemento do banner estiver habilitado. Se desejar adicionar uma imagem em outro lugar que não no banner, crie um elemento de imagem e estilize-o a partir das Propriedades de elementos.
|
|
Propriedades da fonte
|
|
Negrito
|
Negrita o texto de elementos. Por padrão, ela não está selecionada.
|
|
Itálico
|
Coloca em itálico o texto de elementos. Por padrão, ela não está selecionada.
|
|
Sublinhado
|
Sublinha o texto de elementos. Por padrão, ela não está selecionada.
|
|
Alinhamento
|
Determina se o texto fica à direita, à esquerda ou ao centro.
|
|
Tamanho
|
Define o tamanho do texto da fonte do elemento. Isso pode ser ajustado de 10 para 20 pontos. O valor-padrão depende do tipo de elemento selecionado.
|
|
Família
|
Especifica a família de fontes para ser usada no elemento. Quando um tema estiver configurado, os elementos do mesmo tipo usam os estilos da mesma família de fontes.
•Serif
•Sans-serif
•Monospace
|
|
Cor do plano de fundo
|
Define a cor do plano de fundo deste elemento.
|
|
Cor da Fonte
|
Define a cor do texto visível para este elemento.
|
|
Texto
|
O texto que aparece para esse elemento na tela reformatada. Esta configuração não substitui nenhum texto para as telas pretas e verdes padrão. Isso não pode ser definido no nível do tema.
|
|
Comando
|
Associa o pressionar de uma tecla específica a um item de menu. Quando selecionado, o comportamento associado a esse pressionamento de tecla será enviado para o perfil de host. Por exemplo, no servidor de demonstração, o comando para um item de menu pode ser o número 3. Quando enviado, o usuário navegará para a próxima tela. Isso não pode ser definido no nível do tema.
Os comandos aceitos incluem as seguintes teclas pressionadas:
•Texto, tal como ABC
•Todas as teclas nomeadas, como {F1} a {F24}
•Valores hexadecimais dos códigos de tecla, como {hex:E03B} para F1
•Macros (por exemplo: {hex:E050}{hex:E04D}{pause}{Enter} para "baixo", "direita", uma pausa de 250 milissegundos e, então, pressione "Enter" )
Para obter uma lista dos valores suportados, consulte Códigos e comandos de teclado.
|
|
Propriedades da imagem
|
|
Alinhamento
|
Alinha a imagem dentro do elemento pai.
|
|
Cor do plano de fundo
|
Uma cor de plano de fundo que é exibida se a imagem tiver transparência.
|
|
URL da imagem
|
O URL da imagem, incluindo o nome do arquivo e a extensão. O caminho para o URL pode usar 3 formatos:
•velocity://resources/ Caminho para um recurso associado ao projeto.
•file:/// um caminho para um arquivo armazenado em algum lugar no dispositivo. Note que se usa uma barra extra. Isso não é suportado em iOS ou Android 10 ou posterior.
•http:// ou https:// Caminho do arquivo armazenado em um servidor remoto que possa ser acessado usando http ou https.
Existem 3 tipos de variáveis que você pode usar no URL da imagem:
•Uma variável de componente usa o texto exato da tela original, no formato de {component:the Component ID}. Por exemplo:
velocity://resources/{component:added_636511066245633526}.jpg
usa o texto encontrado no componente como o nome da imagem, seja qual for o texto para cada página.
•Uma variável de script que retorna uma sequência de texto, no formato de {script:function()}. Por exemplo:
file:///{script:FindImage()}
usa o caminho e o nome do arquivo retornados pelo script FindImage.
•Uma variável de tela especifica a linha, a coluna e o comprimento do texto no formato de {screen:row,column:length}. Por exemplo:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
usaria 12 caracteres a partir da linha 4 coluna 1 na tela atual como o nome do arquivo.
As variáveis podem ser usadas para o nome do arquivo ou para outras partes do URL, e você pode usar várias variáveis no URL, se necessário.
|
|
ID do componente
|
O ID do componente associado ao elemento da imagem.
|
|
Propriedades do teclado
|
|
Exibir teclado
|
Define o comportamento do pop-up do teclado quando um elemento de Campo for selecionado. Isso não pode ser definido no nível do tema.
•Exibir. O teclado aparecerá automaticamente ao usar a tecla Tab para chegar ao campo.
•Ocultar. Se o teclado estiver ativo, ele será automaticamente ocultado ao usar a tecla Tab para chegar ao campo.
•Desabilitar. Os teclados personalizados e padrão não podem ser usados ao usar a tecla Tab para chegar ao campo.
|
|
Teclado em retrato
|
Define o teclado personalizado padrão a ser usado quando uma tela está sendo exibida no modo retrato. Isso não pode ser definido no nível do tema.
Se for deixado em branco, o teclado-padrão personalizado será usado, que é o teclado mais alto listado no Painel Teclados da tela Teclados.
|
|
Teclado em paisagem
|
Define o teclado personalizado padrão a ser usado quando uma tela está sendo exibida no modo paisagem. Isso não pode ser definido no nível do tema.
Se for deixado em branco, o teclado-padrão personalizado será usado, que é o teclado mais alto listado no Painel Teclados da tela Teclados.
|
|
ID do componente
|
Especifica o identificador de campo. Este campo não pode ser alterado e é automaticamente atribuído após a criação do elemento. A finalidade desse valor é para servir de referência em scripts que afetam campos específicos.
|
|
ID do escopo
|
Especifica o escopo da tela e do campo. Isso não pode ser alterado e é automaticamente atribuído após a criação do elemento.
O valor aqui consiste no nome do modelo e na ID do componente, separados por dois pontos e precedidos pelo símbolo @. Você deve copiar e colar este valor de campo ao definir um escopo específico do campo na guia Scripts.
|
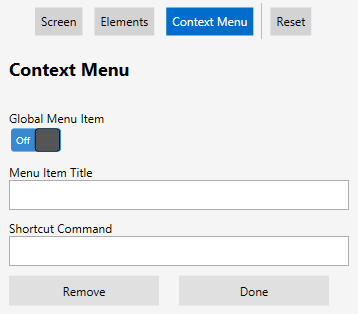
 Menu de contexto
Menu de contexto
|
Adicionar novo
|
Adiciona um novo item de menu de contexto, permitindo que você especifique um Título de item de menu e Comando de atalho. Os itens de menu não podem ser adicionados ao nível do tema.
|
|
Adicionar voz
|
Habilita capacidades de texto para fala e fala para texto para esse item de menu. Além disso, adiciona o campo Frase Correspondente, o qual requer uma macro de voz no Comando de Atalho para concluir uma ação de voz específica. A funcionalidade de voz requer a ferramenta Speakeasy. Para obter mais informações, consulte Usando Speakeasy.
|
|
Item de menu global
|
Especifica o item do menu como específico da tela ou global. Se configurado como Ligado, o item de menu aparece no menu de contexto de todas as telas. Se configurado como Desligado, o item de menu aparece apenas no menu de contexto da tela atual.
|
|
Itens de menu
|
Cria e edita itens de menu para o menu de contexto.
Nesta seção, você pode configurar as seguintes configurações:
•Título do item de menu. O texto que aparece como rótulo para um item de menu de contexto.
•Comando de atalho. Associa o pressionar de uma tecla específica a um item de menu. Para ver exemplos dos comandos aceitos, consulte Códigos e comandos de teclado.
•Remover. Excluir o item de menu selecionado.
•Concluído. Aplica as alterações no menu de contexto, que são visíveis no painel Tela reformatada.
|
|
Habilitado por voz
|
Habilita o uso de frases ativadas por voz para acessar as funções do menu de contexto. Isso torna visível o campo Frase correspondente.
|
|
Frase correspondente
|
Define o comando de voz para ativar o item do menu. Qualquer frase pode ser inserida aqui, desde que o Client possa pronunciá-la. Frases correspondentes só podem ser criadas para itens de menu de contexto.
Quando essa frase correspondente for detectada, ele executará automaticamente qualquer macro, texto ou script atribuído ao campo Comando de Atalho. Para obter mais informações sobre comandos de atalho, consulte Comandos de atalho de voz.
|

![]() Para adicionar um elemento de tela
Para adicionar um elemento de tela
![]() Para editar um elemento de tela
Para editar um elemento de tela
![]() Para criar elementos de abrangência
Para criar elementos de abrangência
![]() Para alterar a ordem dos elementos da tela
Para alterar a ordem dos elementos da tela
![]() Para adicionar texto-chave para correspondência de modelos
Para adicionar texto-chave para correspondência de modelos
![]() Para adicionar zonas de cursor
Para adicionar zonas de cursor