Velocity powered by Wavelink
การจัดรูปแบบที่มีการคาดเดา
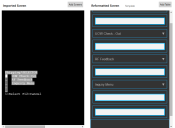
ไคลเอ็นต์ Velocity จะใช้เอ็นจินการแสดง HTML และ CSS ในตัว เพื่อแปลดีไซน์ของภาพบันทึกหน้าจอของคุณ แทนการเรียกร้องให้ทำการออกแบบเซิร์ฟเวอร์เลียนแบบของคุณใหม่ทั้งหมดวัตถุประสงค์ของเอ็นจินในตัวนี้คือเพื่อปรับใช้องค์ประกอบแบบของเว็บในหน้าจอสีดำและสีเขียวแบบดั้งเดิมเพื่อสร้างหน้าจอ เมนู และองค์ประกอบอื่นๆ ที่มีรูปลักษณ์ที่ทันสมัยมากขึ้นตามค่าเริ่มต้น Velocity จะแปลหน้าจอที่มีอยู่ของคุณด้วยฟังก์ชั่นการจัดรูปแบบที่คาดเดาได้ที่จะแปลเค้าโครงของหน้าจอแต่ละหน้าจอและการนำเสนอขององค์ประกอบแต่ละรายการ
เมื่อนำเข้าหน้าจอ TE เป็นครั้งแรก หน้าจอจะถูกระบุว่า “แบบที่มีการคาดเดา” หมายความว่าหน้าจอไม่มีการปรับใช้การจัดสไตล์ด้วยตนเองในองค์ประกอบใดๆ ที่อาจเป็นการเขียนทับการจัดรูปแบบตามค่าเริ่มต้นเมื่อองค์ประกอบมีการเปลี่ยนแปลงในหน้าจอ หน้าจอทั้งหน้าจอจะถูกบันทึกเป็น “แม่แบบ” และการจัดรูปแบบที่มีการคาดเดาจะไม่ถูกปรับใช้อีกต่อไปสำหรับข้อมูลเพิ่มเติม ให้ดูการแก้ไของค์ประกอบหน้าจอ
จากนั้นเอ็นจินการแสดงจะปรับใช้ชุดของสไตล์ที่กำหนดไว้ล่วงหน้ากับองค์ประกอบแต่ละรายการเพื่อสร้างหน้าจอที่มีการจัดรูปแบบใหม่โดยใช้การอัพเดทดังต่อไปนี้:
•ตระกูลฟอนต์
•สไตล์ฟอนต์
•ขนาดฟอนต์
•สีฟอนต์
•สีพื้นหลัง
ในฐานะที่เป็นส่วนหนึ่งของการจัดรูปแบบที่มีการคาดเดา Velocity Client สามารถแปลหน้าจอที่มีอยู่แล้วของคุณเพื่อแบ่งย่อยองค์ประกอบข้อความที่มีอยู่แล้วและแยกองค์ประกอบเหล่านั้นออกเป็นรายการองค์ประกอบที่กำหนดไว้ล่วงหน้า:
•ป้ายข้อมูล
•ค่าข้อมูล
•ส่วนหัว
•รายการเมนู
•ฟิลด์
•ปุ่ม
เมื่อใช้ Velocity Client คุณสามารถอาศัยสไตล์ตามค่าเริ่มต้นที่ปรับใช้กับหน้าจอแต่ละหน้าจอสำหรับการใช้งานในโปรไฟล์โฮสต์ของคุณในทันทีหรือ หากคุณต้องการแก้ไขสไตล์ขององค์ประกอบสำหรับหน้าจอแต่ละหน้าจอหรือทุกหน้าจอ ก่อนอื่นคุณต้องนำเข้าหน้าจอที่เชื่อมโยงกับโปรไฟล์โฮสต์ไปยังโปรเจคใน Velocity Consoleหลังจากที่นำเข้าแล้ว คุณสามารถเริ่มต้นแก้ไของค์ประกอบของหน้าจอได้หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการเหล่านี้ ให้ดูที่ การจับภาพหน้าจอ การนำเข้าหน้าจอ การแก้ไของค์ประกอบหน้าจอ และ การกำหนดค่าการตั้งค่าโปรเจค
บทความนี้เป็นประโยชน์หรือไม่?
หัวข้อ:
ไม่ถูกต้อง
ไม่สมบูรณ์
ไม่ใช่สิ่งที่ฉันคาดไว้
อื่นๆ
ลิขสิทธิ์ © Ivanti 2561สงวนลิขสิทธิ์