Velocity powered by Wavelink
การแก้ไของค์ประกอบหน้าจอ
หลังจากที่คุณบันทึกภาพหน้าจอโฮสต์และนำเข้าแล้ว ให้แก้ไของค์ประกอบหน้าจอเพื่อให้มีลักษณะตรงตามความต้องการของคุณ
ตามค่าเริ่มต้น Velocity จะใช้งานการจัดรูปแบบเชิงคาดการณ์คุณสามารถแก้ไขการจัดรูปแบบเชิงคาดการณ์ หรือเขียนทับด้วยการทำให้หน้าจอทันสมัยอย่างรวดเร็ว และ CSS ที่กำหนดเองได้หัวข้อนี้จะอธิบายถึงองค์ประกอบหน้าจอ และอธิบายวิธีการแก้ไขการจัดรูปแบบเชิงคาดการณ์สำหรับข้อมูลเกี่ยวกับการปรับแต่งหน้าจอด้วยการทำให้ทันสมัยอย่างรวดเร็ว ให้ดูที่ การใช้การทำให้หน้าจอทันสมัยอย่างรวดเร็ว
หน้าจอสมัยใหม่แต่ละหน้าจอ ประกอบด้วยองค์ประกอบหลายๆ ประเภท ได้แก่ ข้อความสำคัญ เคอร์เซอร์ฟิลด์ ป้ายข้อมูล ฟิลด์ ส่วนหัวและรายการเมนู
คุณจะต้องทำความเข้าใจแนวคิดสองถึงสามประการ ก่อนที่จะเริ่มต้นแก้ไขหน้าจอ:
• หน้าจอที่มีการคาดเดาและหน้าจอแม่แบบ หลังจากที่นำเข้าหน้าจอไปที่ Velocity Console หน้าจอสีดำและสีเขียวจะแปลข้อมูลเป็นลักษณะที่ใช้งานได้กับอุปกรณ์เคลื่อนที่โดยอัตโนมัติหน้าจอเหล่านี้จะถูกติดป้ายเป็น "มีการคาดเดา" ซึ่งหมายความหน้าจอดังกล่าวไม่ได้ถูกปรับเปลี่ยนด้วยผู้ใช้แต่อย่างใด และอยู่ภายใต้เอ็นจินการแสดง HTML และ CSS ที่มีในตัวของ Velocity และสไตล์สากลของเอ็นจินเมื่อมีการเปลี่ยนแปลงด้วยผู้ใช้กับหน้าจอ หน้าจอจะถูกติดป้ายเป็น "แม่แบบ" พร้อมกับสไตล์และการจัดรูปแบบที่ไม่เหมือนใครในหน้าดังกล่าวในการนำเข้าหน้าจอไปที่โปรเจคของคุณเพื่อแก้ไขสไตล์องค์ประกอบหน้าจอแต่ละสไตล์ ให้ดูการนำเข้าหน้าจอ
• ธีม องค์ประกอบบนหน้าจอสามารถแก้ไขได้ในแบบครั้งละหน้าจอ ซึ่งหมายความว่า การเปลี่ยนแปลงที่คุณดำเนินการในองค์ประกอบหน้าจอใดหน้าจอหนึ่งจะไม่ถูกปรับใช้กับองค์ประกอบทั้งหมดของประเภทเดียวกันหรือหากใช้งานธีม คุณจะสามารถสร้างสไตล์การจัดรูปแบบสำหรับองค์ประกอบแต่ละประเภทที่จะถูกนำไปใช้งานในหน้าจอทั้งหมดได้การเปลี่ยนแปลงธีมส่วนกลางสำหรับโปรเจคจะไม่เปลี่ยนสถานะของหน้าจอจาก "คาดเดา" เป็น "แม่แบบ" สำหรับข้อมูลเพิ่มเติมเกี่ยวกับธีม ให้ดูการกำหนดค่าการตั้งค่าโปรเจค
ธีมที่ตั้งค่าจากแท็บธีมจะถูกเขียนทับเมื่อองค์ประกอบใดองค์ประกอบหนึ่งได้รับการแก้ไขในแท็บหน้าจอ
• ข้อความคีย์และโซนเคอร์เซอร์ คุณสามารถสร้างแม่แบบหน้าซึ่งจะอิงตามการเปลี่ยนแปลงการจัดรูปแบบได้ผ่านการใช้ข้อความคีย์หากหน้าจออื่นๆ มีข้อความคีย์ที่ถูกเลือก หน้าจอดังกล่าวจะถูกจัดรูปแบบใหม่เป็นสไตล์ที่ปรับใช้กับหน้าจอที่มีข้อความคีย์ดังกล่าวอยู่ในตอนนั้นคุณยังสามารถสร้างโซนเคอร์เซอร์เพื่อสร้างกฎแม่แบบที่หลากหลายบนหน้าจอเดี่ยวซึ่งเปลี่ยนแปลงแม่แบบเมื่อผู้ใช้ย้ายจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่ง
• แท็ก ในการช่วยการจัดกลุ่มหน้าจอที่คล้ายกันเข้าด้วยกันหรือในการระบุหน้าจอใดหน้าจอหนึ่งได้อย่างงายดายยิ่งขึ้น คุณสามารถใช้แท็กเพื่ออธิบายเนื้อหาของหน้าจอได้คุณสามารถเพิ่มแท็กได้ด้วยตัวเองโดยการคลิกที่ช่องว่างทางด้านขวาของหมายเลขหน้าจอ เพิ่มคำสำหรับแท็กที่เกี่ยวข้องกัน โดยคั่นแต่ละแท็กด้วยเครื่องหมายจุลภาคคุณไม่สามารถใส่สัญลักษณ์ลงในแท็กได้
• การสแปน วางองค์ประกอบไว้ภายในช่วง เพื่อกำหนดให้แสดงผลร่วมกันเช่น วางช่วงไว้รอบๆ ป้ายข้อมูลชื่อผู้ใช้ และฟิลด์ข้อความชื่อผู้ใช้ เพื่อให้ทั้งสององค์ประกอบแสดงผลข้างๆ กัน
• ตาราง สร้างโครงสร้างเค้าโครงขององค์ประกอบในแถวและคอลัมน์โดยเพิ่มตารางไปที่หน้าจอที่จัดรูปแบบใหม่เมื่อสร้างตารางขึ้นมาแล้ว ตารางจะมีเซลล์ที่จัดเก็บข้อมูลที่ว่างเปล่าซึ่งคุณสามารถลากแล้ววางองค์ประกอบไว้ภายในได้วิธีนี้จะเป็นประโยชน์มากสำหรับการนำเสนอองค์ประกอบหลายๆ องค์ประกอบ เช่น ป้ายข้อมูลและช่องข้อมูล หรือแม้แต่รายการเมนูหลายๆ รายการ
รายการหน้าจอ
หลังจากที่คุณนำเข้าภาพบันทึกหน้าจอแล้ว หน้าจอต่างๆ จะปรากฏอยู่ในรายการหน้าจอตามลำดับที่มีการบันทึกภาพจากไคลเอ็นต์รายการดังกล่าวยังมีการแสดงแท็กที่เชื่อมโยงและแม่แบบที่ใช้งานอีกด้วยเรียงลำดับหน้าจอใหม่โดยการลากและวางหมายเลขหน้าจอในรายการ
ใช้แถบค้นหาในการกรองรายการหน้าจอโดยอิงตามแท็ก ข้อความบนหน้าจอหรือชื่อหน้าจอ
• + และ - เพื่อเพิ่มหรือตัดสิ่งต่างๆ ออกจากการค้นหาเช่น: +red -green
• ^qty
• @T9
• #menu
• "pick order"
• wil?
• Qty\:*
•
+ - & | ! ( ) { } [ ] ^ " ~ * ? : \ / @ #
เช่น: \#login
หน้าจอที่นำเข้า
หน้าจอดั้งเดิมสีดำและสีเขียวที่บันทึกภาพจากไคลเอ็นต์จะแสดงอยู่ในคอลัมน์นี้ฟิลด์ข้อความทั้งหมดที่นี่จะถูกระบุและแสดงด้วยเอ็นจิน HTML และ CSS ในตัวของ Velocity
ในขณะที่การกระทำส่วนใหญ่ใน Velocity จะถูกดำเนินการจากหน้าจอที่จัดรูปแบบใหม่และคอลัมน์องค์ประกอบหน้าจอ แต่คุณยังสามารถดำเนินการใช้ฟังก์ชั่นได้จากที่นี่ได้ด้วยเช่นกัน เช่น การจับคู่แม่แบบที่ตรงกัน การเพิ่มโซนเคอร์เซอร์ และการสร้างองค์ประกอบใหม่
คุณสามารถเพิ่มฟิลด์ข้อความคีย์ได้หลายฟิลด์สำหรับการจับคู่แม่แบบที่ตรงกันหน้าจออื่นๆ จะถูกเปรียบเทียบกับหน้าจอนี้ และหากมีการพบข้อความคีย์ที่ระบุอยู่ในที่เดียวกัน หน้าจอเหล่านั้นจะถูกแนบไปที่แม่แบบเดียวกัน
หากคุณสร้างฟิลด์ข้อความสองฟิลด์ให้อยู่ข้างๆ กัน ฟิลด์ทั้งสองจะรวมเข้าด้วยกันเป็นฟิลด์ข้อความคีย์โดยอัตโนมัติ
1.
2. เพิ่มข้อความคีย์
3. บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
1.
2. เพิ่มโซนเคอร์เซอร์
3. บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
โซนเคอร์เซอร์แรกที่คุณเพิ่มไปที่หน้าจอจะต้องเป็นตำแหน่งบนหน้าจอที่นำเข้าซึ่งมีเคอร์เซอร์อยู่ในปัจจุบันเช่นเดียวกัน คุณจะไม่สามารถลบโซนเคอร์เซอร์ที่มีเคอร์เซอร์อยู่ได้จนกว่าโซนเคอร์เซอร์ทั้งหมดจะถูกลบ
1.
2. องค์ประกอบใหม่
3. ประเภท แล้วกำหนดค่าตัวเลือกสำหรับองค์ประกอบ
หน้าจอที่จัดรูปแบบใหม่
คอลัมน์นี้จะแสดงหน้าจอที่นำเข้าพร้อมกับการปรับใช้ด้วยเอ็นจินการแสดง HTML และ CSS ที่มีในตัวหน้าจอสีดำและสีเขียวบนคอลัมน์หน้าจอที่นำเข้า มีฟิลด์ ป้าย และปุ่มซึ่งใช้งานได้กับอุปกรณ์เคลื่อนที่แล้วในตอนนี้ คุณสามารถเลือกองค์ประกอบแต่ละองค์ประกอบแล้วแก้ไขคุณสมบัติต่างๆ ได้จากคอลัมน์องค์ประกอบหน้าจอ
แม่แบบ
กำหนดชื่อสำหรับแม่แบบเมื่อมีการเปลี่ยนแปลงในหน้าจอหน้าจอทั้งหมดที่มีแม่แบบเดียวกันจะแสดงชื่อแม่แบบที่เหมือนกันหากมีการเปลี่ยนแปลงหน้าจออื่นที่มีแม่แบบเดียวกัน แม่แบบใหม่จะถูกสร้างขึ้นเพื่อไม่ให้มีการเปลี่ยนแปลงเกิดขึ้นกับหน้าจออื่นๆ
หากมีการเพิ่มข้อความคีย์หรือการลบโซนเคอร์เซอร์ออกซึ่งส่งผลให้แม่แบบที่จับคู่กันก่อนหน้านี้ไม่จับคู่กันอีกต่อไป แม่แบบใหม่จะถูกสร้างขึ้นเช่นเดียวกัน หากคุณดำเนินการเปลี่ยนแปลงใดๆ กับฟิลด์แต่ละฟิลด์ แม่แบบใหม่ก็จะถูกสร้างขึ้นด้วยเช่นกันในการจับคู่แม่แบบก่อนหน้านี้ ให้ลบการเปลี่ยนแปลงที่ถูกเพิ่มก่อนหน้านี้หรือเพิ่มโซนเคอร์เซอร์อีกครั้งในระหว่างที่ดำเนินการ ผู้ใช้จะได้รับการเตือนเกี่ยวกับการเปลี่ยนแปลงและจะถูกร้องขอให้ยืนยันหากยืนยัน แม่แบบดั้งเดิมจะถูกเขียนทับด้วยแม่แบบปัจจุบันเมื่อคุณสร้างแม่แบบใหม่จากการเปลี่ยนแปลงที่ถูกดำเนินการ แม่แบบดังกล่าวจะมีความสำคัญมากกว่าแม่แบบอื่นๆซึ่งหมายความว่า แม่แบบที่แก้ไขแล้วจะยกเลิกแม่แบบก่อนหน้านี้อยู่เสมอ
หากคุณต้องการกลับไปที่แม่แบบก่อนหน้านี้ ให้คลิกปุ่มลบแม่แบบ บนแท็บหน้าจอ
ชื่อแม่แบบจะถูกใช้เมื่อสร้างขอบเขตเฉพาะหน้าจอคุณสามารถเชื่อมโยงสคริปต์ที่ดำเนินการเฉพาะเมื่อเข้าถึงหน้าจอนี้ (และหน้าจออื่นๆ ที่ใช้ชื่อแม่แบบเดียวกัน)
คุณสามารถเปลี่ยนแปลงชื่อแม่แบบได้ด้วยตัวเองตามความต้องการ
ชื่อแม่แบบจะถูกใช้สำหรับแท็บสคริปต์เพื่อระบุขอบเขตเฉพาะแม่แบบสำหรับสคริปต์ใช้ค่าในส่วนนี้ โดยอยู่หลังเครื่องหมาย @
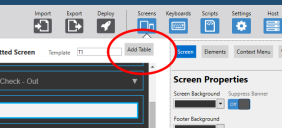
เพิ่มตาราง
เพิ่มองค์ประกอบที่จัดเก็บตารางที่ทำให้คุณสามารถลากองค์ประกอบที่มีแล้ววางไว้ข้างๆ กันภายในที่จัดเก็บโดยมีแถวและคอลัมน์ตารางสามารถรวมองค์ประกอบได้ทุกประเภท
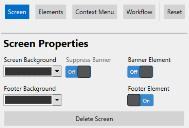
องค์ประกอบหน้าจอ
คอลัมน์นี้จะมีการตั้งค่าและตัวเลือกทั้งหมดในการจัดการองค์ประกอบที่จัดรูปแบบใหม่จากที่นี่ คุณสามารถเปลี่ยนการจัดรูปแบบองค์ประกอบ เพิ่มรายการเมนูบริบท แล้วสร้างแบนเนอร์หน้าจอเพียงเลือกองค์ประกอบจากคอลัมน์หน้าจอที่จัดรูปแบบใหม่ แล้วเริ่มต้นการแก้ไขคุณสมบัติที่นี่
พื้นหลังของหน้าจอ
ตั้งค่าสีพื้นหลังของหน้าจอทั้งหน้าจอการดำเนินการนี้สามารถตั้งค่าแบบทีละหน้าจอหรือโดยใช้ธีมได้
ไม่แสดงแบนเนอร์
ซ่อนแบนเนอร์ส่วนกลางจากหน้าจอใดแต่ละหน้าจอหากสร้างแบนเนอร์ขึ้นที่ระดับธีม ตัวเลือกนี้จะช่วยให้คุณซ่อนแบนเนอร์จากหน้าจอเลือกตัวเลือกนี้จะไม่สามารถเปลี่ยนแปลงได้จนกว่าแบนเนอร์ส่วนกลางจะถูกตั้งค่า
องค์ประกอบแบนเนอร์
เปิดใช้งานองค์ประกอบแบนเนอร์ที่ปรากฏที่ด้านบนสุดของหน้าจอเมื่อตั้งค่าเป็นเปิด แอพพลิเคชั่นจะนำทางคุณไปที่แท็บองค์ประกอบเพื่อปรับใช้การจัดสไตล์ ตั้งชื่อแบนเนอร์ หรืออัพโหลดภาพโลโก้การดำเนินการนี้สามารถตั้งค่าแบบทีละหน้าจอหรือโดยใช้ธีมได้
องค์ประกอบส่วนท้าย
เพิ่มส่วนท้ายที่ด้านล่างสุดของหน้าจอคุณสามารถลากแล้ววางองค์ประกอบใหม่หรือองค์ประกอบที่มีอยู่แล้วลงในองค์ประกอบนี้ได้ส่วนท้ายและองค์ประกอบใดๆ ก็ตามที่มีอยู่ในภายในจะถูกกำหนดให้อยู่ที่ด้านล่างสุดของหน้าจอ แม้ว่าจะอยู่ในระหว่างการเลื่อนก็ตาม
พื้นหลังส่วนท้าย
ตั้งค่าสีพื้นหลังขององค์ประกอบส่วนท้ายวิธีนี้สามารถดำเนินการได้หากเปิดใช้งานองค์ประกอบส่วนท้าย
ลบแม่แบบ
ลบแม่แบบของหน้าจอที่เลือกแล้วรีเซ็ตการจัดรูปแบบของหน้าจอ
ลบหน้าจอ
ลบหน้าจอที่เลือกออกจากโปรเจคของคุณ
คุณสมบัติตาราง
แถว
ตั้งค่าจำนวนรวมของแถวที่มีในตารางตามค่าเริ่มต้นแล้ว สิ่งนี้จะถูกตั้งค่าเป็น 2
การลดจำนวนแถวในตารางจะไม่ลบองค์ประกอบใดๆ ที่มีอยู่ในเซลล์ที่ถูกลบองค์ประกอบเหล่านี้จะถูกลบออกจากตารางและวางไว้ด้านล่าง
คอลัมน์
ตั้งค่าจำนวนรวมของคอลัมน์ที่มีในตารางตามค่าเริ่มต้นแล้ว สิ่งนี้จะถูกตั้งค่าเป็น 2
การลดจำนวนคอลัมน์ในตารางจะไม่ลบองค์ประกอบใดๆ ที่มีอยู่ในเซลล์ที่ถูกลบองค์ประกอบเหล่านี้จะถูกลบออกจากตารางและวางไว้ด้านล่าง
ความกว้าง
กำหนดขนาดพื้นที่เมื่อตารางปรากฏขึ้นในแนวนอนบนหน้าจอตามค่าเริ่มต้นแล้ว สิ่งนี้จะถูกตั้งค่าเป็น 100
ตารางจะจัดแนวให้อยู่ทางด้านซ้ายอยู่เสมอ
สีพื้นหลัง
ตั้งค่าสีพื้นหลังขององค์ประกอบนี้ การดำเนินการนี้สามารถตั้งค่าได้ที่ระดับตารางหรือธีม
การเปลี่ยนสีแถว
ตั้งค่าสีพื้นหลังของแถวโดยเว้นแบบแถวเว้นแถวในตาราง โดยเริ่มต้นจากแถวที่สองการดำเนินการนี้สามารถตั้งค่าได้ที่ระดับตารางหรือธีม
เปลี่ยนแปลง
วิธีนี้จะช่วยให้คุณทำให้ตารางเป็นตารางแบบไดนามิกพร้อมกับฟิลด์ที่สามารถเลือกได้การเปิดใช้งานตัวเลือกนี้จะมอบการเข้าถึงไปยังตัวเลือกไปที่คำสั่งขึ้น ไปที่คำสั่งขึ้นลง และเลือกคำสั่ง แถวที่เลือกจะแยกออกจากแถวอื่นๆ เพื่อเตือนเตือนผู้ใช้ว่าแถวใดถูกใช้อยู่
ไปที่คำสั่งขึ้น
ส่งค่าการกดเพื่อนำทางขึ้นหนึ่งแถวภายในตารางไดนามิก
ไปที่คำสั่งลง
ส่งค่าการกดเพื่อนำทางลงหนึ่งแถวภายในตารางไดนามิก
เลือกคำสั่ง
ส่งค่าการกดเพื่อเลือกฟิลด์ปัจจุบันสำหรับป้อนข้อมูลในตารางไดนามิก
คุณสมบัติองค์ประกอบ
ประเภทองค์ประกอบ
ระบุประเภทหรือหมวดหมู่ขององค์ประกอบเมื่อตั้งค่าธีมแล้ว องค์ประกอบที่เป็นประเภทเดียวกันจะอยู่ภายใต้สไตล์ที่เหมือนกันคุณสามารถแก้ไขประเภทองค์ประกอบแบบครั้งละหน้าจอ
ประเภทขององค์ประกอบที่ใช้ได้จะรวมถึง:
• ส่วนหัว ข้อความส่วนหัวที่ระบุหน้าจอที่ใช้งานอยู่ในปัจจุบันไม่สามารถเพิ่มส่วนหัวไปยังองค์ประกอบที่สแปนแล้วได้
• ป้ายข้อมูล ข้อความส่วนหัวย่อยแบบคงที่ที่ถูกใช้ทำเป็นป้ายฟิลด์ องค์ประกอบนี้จะช่วยให้คุณเปลี่ยนป้ายสำหรับหน้าจอที่จัดรูปแบบใหม่ แต่จะไม่เปลี่ยนเวอร์ชั่นสีดำและสีเขียวของป้ายนี้
• ค่าข้อมูล ข้อความส่วนหัวย่อยแบบคงที่ที่ถูกใช้ทำเป็นป้ายฟิลด์ ไม่สามารถเปลี่ยนแปลงข้อความสำหรับค่านี้ได้
• ฟิลด์ ฟิลด์ข้อความที่ว่างเปล่าซึ่งผู้ใช้ปลายทางสามารถป้อนข้อความได้ด้วยตัวเอง
• รายการเมนู ปุ่มที่นำทางผู้ใช้ปลายทางไปยังหน้าจอต่างๆ ไม่สามารถรายการเมนูไปยังองค์ประกอบที่สแปนแล้วได้
• ปุ่ม ปุ่มที่นำทางผู้ใช้ปลายทางไปยังหน้าจอต่างๆ ค่าข้อมูลเหล่านี้คล้ายกันกับรายการเมนู แต่ค่าเหล่าจะได้รับการจัดรูปแบบสำหรับการแสดงบนหน้าจอหน้าจอซึ่งสามารถเพิ่มไปที่องค์ประกอบและส่วนท้ายที่สแปนแล้วได้
องค์ประกอบแต่ละองค์ประกอบจะมีสไตล์ค่าเริ่มต้นที่เชื่อมโยงแล้วของตัวเอง ตามที่ถูกตั้งค่าโดยการจัดรูปแบบที่มีการคาดเดาของ Velocityสำหรับข้อมูลเพิ่มเติม ให้ดูการจัดรูปแบบที่มีการคาดเดา
ลบ\ลบทั้งหมด
• ลบ คุณจะลบองค์ประกอบหน้าจอที่เลือกจากหน้าจอที่จัดรูปแบบใหม่แล้วหากเลือกลบทั้งหมด คุณจะลบองค์ประกอบทั้งหมดจากหน้าจอที่จัดรูปแบบใหม่แล้วในการเพิ่มองค์ประกอบหน้าจอ ให้ดูขั้นตอนที่อยู่ด้านล่างการดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
คุณสมบัติแบนเนอร์
ชื่อ
สร้างองค์ประกอบส่วนหัวที่ปรากฏที่ด้านบนสุดของหน้าจอข้อความที่ป้อนที่นี่จะปรากฏภายในองค์ประกอบดังกล่าวเมื่ออัพโหลดภาพแล้ว ข้อความในฟิลด์นี้จะปรากฏทางด้านขวาของภาพโลโก้ตัวเลือกนี้จะปรากฏเมื่อเปิดใช้งาน องค์ประกอบแบนเนอร์ แล้วเท่านั้น
รูปภาพ
อัพโหลดภาพโลโก้แล้ววางภาพที่ด้านบนสุดของทุกๆ จอภาพภาพจะต้องมีความกว้างไม่เกิน 100 พิกเซลหรือไม่สูงเกิน 60 พิกเซล ตัวเลือกนี้จะปรากฏเมื่อเปิดใช้งาน องค์ประกอบแบนเนอร์ แล้วเท่านั้น หากคุณต้องการแทรกภาพที่อื่นที่ไม่ใช่แบนเนอร์ ให้สร้างองค์ประกอบรูปภาพแล้วจัดรูปแบบภาพจากคุณสมบัติองค์ประกอบ
คุณสมบัติฟอนต์
ตัวหนา
ปรับข้อความองค์ประกอบเป็นตัวหนา ตามค่าเริ่มต้น ระบบจะไม่ได้เลือกตัวเลือกนี้
ตัวเอียง
ปรับข้อความองค์ประกอบเป็นตัวเอียง ตามค่าเริ่มต้น ระบบจะไม่ได้เลือกตัวเลือกนี้
ขีดเส้นใต้
ขีดเส้นใต้ข้อความองค์ประกอบ ตามค่าเริ่มต้น ระบบจะไม่ได้เลือกตัวเลือกนี้
การปรับแนว
กำหนดว่าข้อความอยู่ทางซ้าย ขวา หรือตรงกลาง
ขนาด
ตั้งค่าขนาดของฟอนต์ข้อความขององค์ประกอบซึ่งสามารถปรับได้ตั้งแต่ 10 ไปจนถึง 20 จุดค่าตั้งต้นนี้จะขึ้นอยู่กับประเภทองค์ประกอบที่เลือก
ตระกูล
ระบุตระกูลฟอนต์เพื่อใช้สำหรับองค์ประกอบเมื่อตั้งค่าธีมแล้ว องค์ประกอบที่เป็นประเภทเดียวกันใช้สไตล์ตระกูลฟอนต์ที่เหมือนกัน
•
•
•
สีพื้นหลัง
ตั้งค่าสีพื้นหลังขององค์ประกอบนี้
สีฟอนต์
ตั้งค่าสีของข้อความที่มองเห็นได้สำหรับองค์ประกอบนี้
ข้อความ
ข้อความที่ปรากฏสำหรับองค์ประกอบนี้บนหน้าจอที่จัดรูปแบบใหม่แล้วการตั้งค่านี้จะไม่เขียนทับข้อความใดๆ สำหรับหน้าจอดั้งเดิมสีดำและสีเขียวการดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
คำสั่ง
เชื่อมโยงการกดปุ่มเฉพาะกับรายการเมนู เมื่อเลือกแล้ว พฤติกรรมที่เชื่อมโยงกับการกดคีย์นั้นจะถูกส่งไปที่โปรไฟล์โฮสต์ตัวอย่างเช่น ในเซิร์ฟเวอร์สาธิต คำสั่งสำหรับรายการเมนูอาจเป็นหมายเลข 3เมื่อส่งแล้ว ผู้ใช้จะนำทางไปที่หน้าจอต่อไปการดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
คำสั่งที่ยอมรับจะมีอยู่ในการกดคีย์ต่อไปนี้:
• F1 ไปจนถึง F24
• CTRL-[ตัวอักษรเดี่ยว ตัวอักษรใหญ่หรือตัวอักษรเล็ก]
• {hex:E03B} สำหรับ F1) โดยไม่มี \ หรือ 0x อยู่นำหน้าค่าฐานสิบหก
• {hex:E050}{hex:E04D}{pause}{Enter} สำหรับ "ล่าง" "ขวา" หยุดพัก 250 มิลลิวินาที จากนั้นกดคีย์ "Enter")
สำหรับรายการค่าฐานสิบหกทั้งหมดที่ได้รับการสนับสนุน โปรดดูรหัสและคำสั่งแป้นพิมพ์
คุณสมบัติภาพ
การปรับแนว
ปรับแนวภาพภายในองค์ประกอบหลัก
สีพื้นหลัง
สีพื้นหลังที่แสดงขึ้นหากภาพมีความโปร่งใส
URL
URL ของภาพ รวมถึงชื่อและนามสกุลไฟล์ พาธที่ไปยัง URL สามารถใช้ได้ 3 รูปแบบดังต่อไปนี้:
• res://velocity/resources/ พาธที่ไปยังแหล่งข้อมูลที่เกี่ยวกับโปรเจค
• file:/// พาธที่ไปยังไฟล์ที่เก็บไว้ที่ใดที่หนึ่งบนอุปกรณ์ โปรดทราบว่าต้องเพิ่มเครื่องหมายทับอีกหนึ่งตัว
• http:// พาธที่ไปยังไฟล์ที่เก็บไว้บนเซิร์ฟเวอร์ระยะไกลซึ่งสามารถเข้าถึงได้โดยใช้ http
มีตัวแปร 3 ประเภทที่คุณสามารถใช้ใน URL ของภาพได้ ดังต่อไปนี้:
• {component:the Component ID} ตัวอย่างเช่น:
res://velocity/resources/{component:added_636511066245633526}.jpg
ใช้ข้อความที่พบในองค์ประกอบข้อความเป็นชื่อภาพ ไม่ว่าจะเป็นข้อความสำหรับสิ่งใดแต่ละหน้า
• {screen:row,column:length} ตัวอย่างเช่น:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
จะใช้อักขระ 12 ตัว เริ่มจากแถวที่ 4 คอลัมน์ที่ 1 ในหน้าจอปัจจุบันเป็นชื่อไฟล์
• {script:function()} ตัวอย่างเช่น:
file:///{script:FindImage()}
ใช้พาธและชื่อไฟล์ที่คืนโดยสคริปต์ FindImage
สามารถใช้ตัวแปรสำหรับชื่อไฟล์หรือส่วนอื่นของ URL ได้ และคุณสามารถใช้ตัวแปรได้หลายตัวใน URL หากจำเป็น
ID ส่วนประกอบ
องค์ประกอบ ID ที่เชื่อมโยงกับองค์ประกอบภาพ
คุณสมบัติแป้นพิมพ์
แสดงแป้นพิมพ์
ตั้งค่าพฤติกรรมสำหรับป็อปอัพแป้นพิมพ์เมื่อองค์ประกอบฟิลด์ถูกเลือกการดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
• แสดง แป้นพิมพ์จะปรากฏโดยอัตโนมัติเมื่อกดแท็บไปที่ฟิลด์
• ซ่อน หากแป้นพิมพ์เปิดใช้งานอยู่ แป้นพิมพ์จะซ่อนโดยอัตโนมัติเมื่อกดแท็บไปที่ฟิลด์
• ปิดใช้งาน ทั้งแป้นพิมพ์แบบกำหนดเองและแป้นพิมพ์แบบค่าเริ่มต้นจะไม่สามารถใช้ได้เมื่อกดแท็บไปที่ฟิลด์
แป้นพิมพ์แนวตั้ง
ตั้งค่าแป้นพิมพ์ตั้งต้นแบบกำหนดเองเพื่อใช้งานเมื่อหน้าจอแสดงในแนวตั้งการดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
หากเว้นว่างไว้ ระบบจะใช้แป้นพิมพ์ตั้งต้นแบบกำหนดเอง โดยเป็นแป้นพิมพ์ที่อยู่ด้านบนสุดในรายการบนแผงแป้นพิมพ์ ของหน้าจอแป้นพิมพ์
แป้นพิมพ์แนวนอน
ตั้งค่าแป้นพิมพ์ตั้งต้นแบบกำหนดเองเพื่อใช้งานเมื่อหน้าจอแสดงในแนวนอนการดำเนินการนี้ไม่สามารถตั้งค่าที่ระดับธีมได้
หากเว้นว่างไว้ ระบบจะใช้แป้นพิมพ์ตั้งต้นแบบกำหนดเอง โดยเป็นแป้นพิมพ์ที่อยู่ด้านบนสุดในรายการบนแผงแป้นพิมพ์ ของหน้าจอแป้นพิมพ์
ID ส่วนประกอบ
ระบุฟิลด์ในตัวระบุฟิลด์นี้ไม่สามารถเปลี่ยนแปลงได้และจะถูกกำหนดโดยอัตโนมัติในระหว่างการสร้างองค์ประกอบจุดประสงค์ของค่านี้คือเพื่ออ้างอิงในสคริปต์ที่ส่งผลต่อฟิลด์เฉพาะ
ID ขอบเขต
ระบุขอบเขตของหน้าจอและฟิลด์ซึ่งไม่สามารถเปลี่ยนแปลงได้และจะถูกกำหนดโดยทันทีในระหว่างการสร้างองค์ประกอบ
ค่าในส่วนนี้จะมีชื่อแม่แบบและ ID ส่วนประกอบ ซึ่งคั่นด้วยเครื่องหมายจุลภาพและอยู่ด้ายหลังเครื่องหมาย @คุณควรคัดลอกแล้ววางค่าในช่องนี้เมื่อคุณตั้งค่าขอบเขตเฉพาะฟิลด์จากแท็บสคริปต์
เพิ่มใหม่
เพิ่มรายการเมนูบริบทใหม่ ช่วยให้คุณระบุชื่อเรื่องรายการเมนู และคำสั่งทางลัด รายการเมนูไม่สามารถเพิ่มที่ระดับธีมได้
เพิ่มเสียง
เปิดใช้งานความสามารถแปลงข้อความเป็นคำพูดและแปลงคำพูดเป็นข้อความสำหรับเมนูรายการดังกล่าวนอกจากนี้ การทำเช่นนี้ยังเป็นการเพิ่มฟิลด์วลีที่ตรงกัน ซึ่งต้องการมาโครเสียงในคำสั่งทางลัด เพื่อให้การดำเนินการเกี่ยวกับเสียงที่เฉพาะเจาะจงเสร็จสิ้น
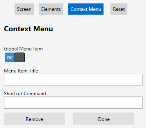
รายการเมนูส่วนกลาง
ระบุรายการเมนูเป็นรายการเฉพาะหน้าจอหรือรายการส่วนกลางหากตั้งค่าเป็นเปิด รายการเมนูจะปรากฏบนเมนูบริบทสำหรับทุกหน้าจอหากตั้งค่าเป็นปิด รายการเมนูจะปรากฏเฉพาะบนเมนูบริบทสำหรับหน้าจอปัจจุบันเท่านั้น
รายการเมนู
สร้างและแก้ไขรายการเมนูสำหรับเมนูบริบท
จากหัวข้อนี้ คุณสามารถกำหนดค่าการตั้งค่าได้ ดังต่อไปนี้:
• ชื่อเรื่องรายการเมนู ข้อความที่ปรากฏเป็นป้ายสำหรับรายการเมนูบริบท
• คำสั่งทางลัด เชื่อมโยงการกดปุ่มเฉพาะกับรายการเมนู สำหรับตัวอย่างคำสั่งที่ยอมรับ ให้ดูรหัสและคำสั่งแป้นพิมพ์
• ลบ ลบรายการเมนูที่เลือก
• เสร็จ ปรับใช้การเปลี่ยนแปลงไปที่เมนูบริบทซึ่งสามารถมองเห็นได้บนแผงหน้าจอที่จัดรูปแบบใหม่แล้ว
เปิดใช้งานการใช้งานวลีการใช้งานด้วยเสียงเพื่อเข้าถึงฟังก์ชั่นเมนูบริบทวิธีนี้จะทำให้ฟิลด์วลีที่ตรงกัน ปรากฏขึ้น
การจับคู่วลี
ตังค่าคำสั่งเสียงเพื่อเปิดใช้งานรายการเมนูสามารถป้อนวลีใดก็ได้ที่นี่ ซึ่งเป็นวลีที่ Client สามารถออกเสียงได้สามารถสร้างวลีที่ตรงกันได้สำหรับรายการเมนูเท่านั้น
เมื่อมีการตรวจพบวลีที่ตรงกันนี้ ระบบจะดำเนินการมาโคร ข้อความ หรือสคริปต์ใดๆ ก็ตามที่กำหนดไปที่ฟิลด์คำสั่งทางลัด โดยอัตโนมัติ
เมื่อใช้งาน Velocity Client กับ Speakeasy จะมีการโหลดคำสั่งตั้งต้นไว้ล่วงหน้าแล้วในการเรียกใช้คำสั่งเหล่านี้ คำสั่งจะต้องมีเมนูบริบทส่วนกลางหรือเมนูบริบทหน้าจอพร้อมกับค่าที่แสดงอยู่ด้านล่างคำสั่งเหล่านี้ไม่จำเป็นต้องใช้ไวยากรณ์เพิ่มเติม
เสียงดังขึ้น
{voice:volumeUp}
เสียงเบาลง
{voice:volumeDown}
พูดอีกครั้ง
{voice:repeat}
พูดเร็วขึ้น
{voice:faster}
พูดช้าลง
{voice:slower}
ปรับเทียบ
{voice:calibrate}
การแก้ไของค์ประกอบ
องค์ประกอบบนแผงหน้าจอที่จัดรูปแบบใหม่แล้วเป็นองค์ประกอบที่สามารถโต้ตอบได้ ซึ่งช่วยให้คุณสามารถจัดการการจัดสไตล์องค์ประกอบหรือสร้างองค์ประกอบใหม่ที่ยังไม่มีบนหน้าจอที่นำเข้าของคุณ
1.
2. องค์ประกอบใหม่
3.
4. บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
องค์ประกอบใหม่จะไม่แสดงขึ้นบนหน้าจอที่นำเข้า แต่จะแสดงบนหน้าจอที่จัดรูปแบบใหม่เท่านั้น
1.
2.
3. บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
1.
ลูกศรสีแดงจะปรากฏขึ้นทางด้านซ้ายมือของแผงเพื่อระบุตำแหน่งที่องค์ประกอบจะถูกวางเมื่อคุณปล่อยป้ายข้อมูล ค่าข้อมูล และฟิลด์สามารถวางได้ภายในกันและกันสำหรับการสแปนในแนวนอน ซึ่งจะแสดงองค์ประกอบข้างๆ กันบนอุปกรณ์
2. บันทึก เพื่อเก็บรายการเปลี่ยนแปลง
1.
2. > สีแดงปรากฏขึ้นเพื่อระบุการวางที่อยู่ถัดไปจากองค์ประกอบแบบคงที่ จากนั้นจึงปล่อยองค์ประกอบ
องค์ประกอบที่คุณลากจะปรากฏข้างๆ องค์ประกอบที่มีอยู่แล้ว คุณสามารถสแปนองค์ประกอบเพิ่มเติมได้ จากนั้นองค์ประกอบจะผูกรวมเข้ากับบรรทัดต่อไปโดยอัตโนมัติเมื่อมีองค์ประกอบที่วางข้างๆ กันเพียงพอแล้ว
คุณไม่สามารถเพิ่มส่วนหัวหรือรายการเมนูสำหรับการสแปนองค์ประกอบได้
1. เพิ่มตาราง ที่อยู่ด้านบนแผงหน้าจอที่จัดรูปแบบใหม่ตารางแบบสองแถวและสองคอลัมน์ปรากฏที่ด้านบนสุดของหน้าจอ
2.
3.
![]() ในการเพิ่มข้อความคีย์สำหรับจับคู่กับแม่แบบ
ในการเพิ่มข้อความคีย์สำหรับจับคู่กับแม่แบบ
![]() ในการเปลี่ยนลำดับองค์ประกอบหน้าจอ
ในการเปลี่ยนลำดับองค์ประกอบหน้าจอ