Bearbeiten von Bildschirmelementen
Nach dem Erfassen und Importieren der Hostbildschirme können Sie die Bildschirmelemente so bearbeiten, dass sie dem von Ihnen bevorzugten Erscheinungsbild entsprechen. Falls Sie noch keine Bildschirme erfasst und importiert haben, lesen Sie die Informationen unter Erfassen von Bildschirmen.
Velocity wendet standardmäßig die prädiktive Formatierung an. Sie können die prädiktive Formatierung bearbeiten oder sie mit schneller Modernisierung und angepasstem CSS überschreiben. Dieses Thema beschreibt die verschiedenen Bildschirmelemente und erläutert die Bearbeitung der prädiktiven Formatierung. Weitere Informationen zum Anpassen von Bildschirmen finden Sie unter Schnelle Modernisierung in der Anleitung für Velocity-Skripte.
Machen Sie sich vor dem Bearbeiten der Bildschirme mit den folgenden Konzepten vertraut:
•Vorhersage- und Vorlagen-Bildschirme. Nachdem die Bildschirme in die Velocity Console importiert wurden, werden die Schwarz-Grün-Bildschirme automatisch in ein mobilgerätefreundliches Erscheinungsbild umgesetzt. Diese Bildschirme sind als "Prädiktiv" gekennzeichnet, da die komplette Neuformatierung von der Rendering-Engine von Velocity und deren Universalstilen durchgeführt wurde.
Werden manuelle Änderungen an einem Bildschirm vorgenommen, werden diese Änderungen in eine benannte Vorlage konvertiert. Eine Vorlage wird auf Bildschirme angewendet, die denselben Schlüsseltext und dieselben Cursorzonen aufweisen. Wenn zwei Bildschirme dieselbe Vorlage verwenden, Sie aber unterschiedliche Vorlagen zuordnen möchten, erstellen Sie Schlüsseltextbereiche auf dem einen Bildschirm, aber nicht auf dem anderen.
•Design. Standardmäßig werden in prädiktiven Bildschirmen blaue Überschriften, ein dunkelgrauer Hintergrund und weißer oder grauer Text verwendet. Wenn Sie die Farben oder Textstile für alle Bildschirme gleichzeitig modifizieren möchten, nehmen Sie Änderungen am Design vor. Wenn Sie beispielsweise im Design die Farbe für Überschriften ändern, wird die Farbe für alle Überschriftenelemente auf allen Seiten geändert. Weitere Informationen zu Designs finden Sie unter Konfigurieren der Einstellungen für Hostprofile.
Wenn Sie nur an einer Überschrift Änderungen vornehmen möchten, bearbeiten Sie lediglich das betreffende Element.
•Schlüsseltext und Cursorzonen. Anhand von Schlüsseltext und Cursorzonen bestimmt Velocity, welche Vorlage anzuwenden ist. Wenn der Schlüsseltext übereinstimmt und sich der Cursor in der Cursorzone befindet, wird eine Vorlage angewendet. Schlüsseltext ist Text, der auf dem importierten Bildschirm vorhanden sein muss, damit eine Vorlage angewendet wird. Bildschirme, die den ausgewählten Schlüsseltext in derselben Reihenfolge enthalten, verwenden dieselbe Vorlage. Wenn Sie möchten, dass der Schlüsseltext nur an einer bestimmten Bildschirmposition erkannt wird, aktivieren Sie die Option Schlüsseltext verankern. Wenn die Option aktiviert ist, muss sich der gesamte Schlüsseltext auf dem Bildschirm an exakt derselben Stelle befinden, damit eine Übereinstimmung ausgegeben wird. Die Option wird auf Basis der Vorlage aktiviert und nicht für das gesamte Projekt.

Eine Cursorzone definiert den Bereich, in dem sich der Cursor befinden muss, damit eine Vorlage angewendet wird. Sie können auch Cursorzonen erstellen, um mehrere Vorlagenregeln auf einem einzigen Bildschirm zu erstellen, mithilfe derer die Vorlage verändert wird, wenn der Benutzer sich von Feld zu Feld bewegen.
Während der Bearbeitung eines Bildschirms können Sie durch Klicken auf die Schaltfläche Vorschau im unteren Bereich der Benutzeroberfläche ein Dialogfeld aufrufen, in dem dargestellt ist, wie der Bildschirm generell für Client-Benutzer angezeigt wird.
Im Vorschaumodus können Sie den anzeigbaren Bereich aufrufen (Aspektverhältnisse des Bildschirms ohne Tastatur), die Ansicht vergrößern oder verkleinern (nur beim Entwickeln des Bildschirms verfügbar) und die Bildschirmauflösungsdichte (in der Regel 1, 1,5, 2, 3 oder 4) für den verwendeten Gerätetyp eingeben. Die Ansichtsgröße und die Dichte-Einstellungen werden zusammen mit dem Projekt gespeichert und können bei den Sitzungsdetails auf dem Client-Gerät angezeigt werden. Wenn Sie mit der rechten Maustaste in den Bildschirm klicken und Tastatur anzeigen auswählen, wird der Bereich angezeigt, den die Tastatur einnehmen würde.
Sie können mehrere Bildschirme im Vorschaumodus als Vorschau anzeigen, indem Sie mithilfe der vertikalen Pfeile auf Ihrer Tastatur zum nächsten oder vorherigen Bildschirm navigieren.
Bearbeiten von Elementen
Die einzelnen Bildschirmelemente sind interaktiv, sodass Sie die Stilelemente bearbeiten oder auch neue Elemente erstellen können, die noch nicht auf dem importierten Bildschirm vorhanden sind.
 So fügen Sie ein Bildschirmelement hinzu
So fügen Sie ein Bildschirmelement hinzu
1.Klicken Sie unter dem Fensterbereich "Neu formatierter Bildschirm" auf die Schaltfläche Element hinzufügen. Ein neues Element wird im unteren Bereich der Seite angezeigt.
-Oder-
Klicken und ziehen Sie, um den Bereich auf dem importierten Bildschirm zu markieren, in dem das neue Bildschirmelement abgelegt werden soll. Sie können immer nur eine Linie gleichzeitig auswählen.
2.Klicken Sie auf die Schaltfläche Neues Element.
3.Richten Sie das Bildschirmelement wie erforderlich ein.
4.Klicken Sie auf Speichern, um die Änderungen zu speichern.
Das neue Element wird nicht auf dem importierten Bildschirm angezeigt, sondern nur auf dem umformatierten Bildschirm.
 So bearbeiten Sie ein Bildschirmelement
So bearbeiten Sie ein Bildschirmelement
1.Klicken Sie im Fensterbereich "Neu formatierter Bildschirm" auf das gewünschte Bildschirmelement.
2.Bearbeiten Sie die Eigenschaften des Bildschirmelements.
3.Klicken Sie auf Speichern, um die Änderungen zu speichern.
 So erstellen Sie eine Elementausdehnung
So erstellen Sie eine Elementausdehnung
1.Wählen Sie ein vorhandenes Element aus und ziehen Sie es auf ein anderes Element.
2.Wenn ein roter Pfeil > erscheint und die Platzierung neben dem stationären Element angibt, legen Sie das Element dort ab.
Das von Ihnen verschobene Element wird neben dem vorhandenen Element angezeigt. Sie können in eine Elementausdehnung zusätzliche Elemente aufnehmen, die automatisch in die nächste Zeile umgebrochen werden, wenn genügend Elemente nebeneinander gestellt wurden.
Bei Elementausdehnungen können Sie keine Kopfzeilen oder Menüelemente hinzufügen.
 So ändern Sie die Reihenfolge der Bildschirmelemente
So ändern Sie die Reihenfolge der Bildschirmelemente
1.Platzieren Sie im Fensterbereich "Neu formatierter Bildschirm" das neue Bildschirmelement per Drag & Drop an die neue Seitenposition.
Ein roter Pfeil erscheint auf der linken Seite des Fensterbereichs, der anzeigt, wo das Element beim Ablegen platziert wird. Datenbeschriftungen, Datenwerte und Felder können ineinander platziert werden, um sie so horizontal nebeneinander (Ausdehnung) auf Geräten anzuzeigen.
2.Klicken Sie auf Speichern, um die Änderungen zu speichern.
 So fügen Sie eine Tabelle hinzu
So fügen Sie eine Tabelle hinzu
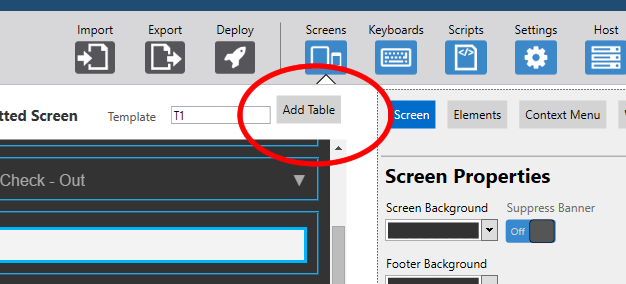
1.Klicken Sie unter dem Fensterbereich "Neu formatierter Bildschirm" auf die Schaltfläche Tabelle hinzufügen. Am oberen Rand des Bildschirms erscheint eine Tabelle mit zwei Spalten und zwei Zeilen.
2.Verschieben Sie sie an die gewünschte Stelle auf dem umformatierten Bildschirm.
3.Durch Klicken und Ziehen bringen Sie die Elemente in die einzelnen Zellen, um sie der Tabelle hinzuzufügen. Sie können einer Zelle nicht mehr als ein Element hinzufügen.
Importierter Bildschirm
In dieser Spalte werden die ursprünglichen schwarz-grünen Bildschirme angezeigt, die vom Client-Display erfasst wurden. Textfelder werden standardmäßig mithilfe der integrierten Velocity HTML- und CSS-Engine identifiziert und dargestellt.
Zwar wird der Großteil der Aktionen in Velocity in den Spalten "Neu formatierter Bildschirm" und "Bildschirmelement" ausgeführt, jedoch können Sie auch von hier aus Funktionen ausführen, z. B. Vorlagen zuordnen, Cursorzonen hinzufügen oder neue Elemente erstellen.Wenn Sie den Mauszeiger über den Bildschirm bewegen, wird die aktuelle Cursorposition angezeigt. Wählen Sie einen Bildschirmbereich aus, um Informationen zu Zeile, Spalte und Länge zu kopieren.
 So fügen Sie eine Schlüsseltext-Vorlagenzuordnung hinzu
So fügen Sie eine Schlüsseltext-Vorlagenzuordnung hinzu
Für die Vorlagenzuordnung können Sie mehrere Schlüsseltextfelder hinzufügen. Wenn beim Abgleich anderer Bildschirme mit diesem Bildschirm der identifizierte Schlüsseltext gefunden wird, werden diese Bildschirme mit derselben Vorlage verknüpft.
Wenn Sie zwei Textfelder nebeneinander erstellen, werden sie automatisch zu einem Schlüsseltextfeld zusammengefasst.
1.Klicken und ziehen Sie, um den abzugleichenden Text im Fensterbereich "Importierter Bildschirm" zu markieren.
2.Klicken Sie auf die Schaltfläche Schlüsseltext hinzufügen.
3.Klicken Sie auf Speichern, um die Änderungen zu speichern.
 So fügen Sie Cursorzonen hinzu
So fügen Sie Cursorzonen hinzu
1.Klicken und ziehen Sie, um die abzugleichende Cursorzone im Fensterbereich "Importierter Bildschirm" zu markieren.
2.Klicken Sie auf die Schaltfläche Cursorzone hinzufügen.
3.Klicken Sie auf Speichern, um die Änderungen zu speichern.
Die erste Cursorzone, die Sie zu einem Bildschirm hinzufügen, muss an der Stelle stehen, wo sich der Cursor aktuell auf dem importierten Bildschirm befindet. Analog hierzu können Sie die Cursorzone, in der sich der Cursor befindet, erst dann löschen, wenn alle anderen Cursorzonen gelöscht wurden.
 So fügen Sie ein Element hinzu:
So fügen Sie ein Element hinzu:
1.Klicken und ziehen Sie, um den Bereich des grünen Bildschirms zu markieren, dem das neue Element entsprechen soll. Versuchen Sie, den Bildschirmbereich so zu wählen, dass er in etwa dem Bereich entspricht, in dem sich das Element im neuen Bildschirm befinden wird.
2.Klicken Sie auf die Schaltfläche Neues Element.
3.Wählen Sie den zu erstellenden Elementtyp aus der Dropdown-Liste Typ aus, und konfigurieren Sie die Optionen für das Element.
Neu formatierter Bildschirm
In dieser Spalte wird der importierte Bildschirm nach Anwendung der HTML- und CSS-Rendering-Engine angezeigt. Die schwarz-grauen Bildschirme in der Spalte "Importierter Bildschirm" sind jetzt mobilfähige Felder, Bezeichnungen und Schaltflächen. Sie können die einzelnen Elemente in der Spalte Bildschirmelemente auswählen und ihre Eigenschaften bearbeiten.
|
Vorlage
|
Weist der Vorlage einen Namen zu, wenn Änderungen an einem Bildschirm vorgenommen werden. Alle Bildschirme mit derselben Vorlage zeigen denselben Vorlagennamen an. Wenn ein anderer Bildschirm mit derselben Vorlage geändert wird, wird eine neue Vorlage erstellt, um zu verhindern, dass Änderungen an anderen Bildschirmen vorgenommen werden.
Wenn Schlüsseltext hinzugefügt wird oder die Cursorzonen entfernt werden und eine vorher zugeordnete Vorlage nicht mehr stimmt, wird eine neue Vorlage erstellt. Analog gilt: Wenn Sie irgendwelche Änderungen an einzelnen Feldern vornehmen, wird dadurch eine neue Vorlage erzeugt. Um eine vorherige Vorlage zuzuordnen, müssen die zuvor hinzugefügten Änderungen entfernt oder die Cursorzonen erneut hinzugefügt werden. Dabei werden die Benutzer über die Änderung benachrichtigt und um Bestätigung gebeten. Im Falle der Bestätigung wird die ursprüngliche Vorlage durch die aktuelle Vorlage überschrieben. Wenn Sie aus einer Änderung heraus eine neue Vorlage erstellen, erhält diese eine höhere Priorität als andere Vorlagen. Das bedeutet, dass modifizierte Vorlagen immer Vorrang vor früheren Vorlagen haben.
Wenn Sie wieder zur vorherigen Vorlage zurückkehren möchten, klicken Sie auf der Registerkarte Bildschirme auf die Schaltfläche Vorlage löschen.
Vorlagennamen werden beim Erstellen von bildschirmspezifischen Bereichen verwendet. Durch Bildschirmnamen können Sie Skripte verknüpfen, die nur ausgeführt werden, wenn dieser Bildschirm (und alle anderen, die denselben Vorlagennamen teilen) aufgerufen wird.
Der Vorlagenname kann nach Bedarf manuell geändert werden.
Wenn Sie ein Skript anwenden möchten, verwenden Sie den hier angezeigten Vorlagennamen, um den Skriptumfang zu definieren.
|
|
Tabelle hinzufügen
|
Fügt ein Tabellencontainerelement hinzu, in das Sie vorhandene Elemente ziehen und nebeneinander in einem Container mit Zeilen und Spalten platzieren können. In Tabellen können sämtliche Elementtypen enthalten sein. Tabellen bieten sich insbesondere zum Darstellen mehrerer Elemente an, wie Datenbezeichnungen und Felder oder auch mehrerer Menüelemente.
|
|
Vorschau
|
Simulieren Sie, wie der Bildschirm in etwa auf einem Gerät aussehen wird. Indem Sie die Abmessungen des Vorschaufensters ändern, können Sie anzeigen, wie der Bildschirm beispielsweise im Querformat auf einem Gerät dargestellt werden würde.
|
Bildschirmelemente
Diese Spalte bietet alle Einstellungen und Optionen zur Bearbeitung umformatierter Elemente. Hier können Sie die Formatierung von Elementen ändern, Kontextmenüelemente hinzufügen und Bildschirmbanner erstellen. Wählen Sie einfach ein Element aus der Spalte Neu formatierter Bildschirm aus und bearbeiten Sie hier dessen Eigenschaften.
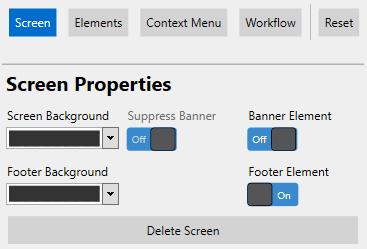
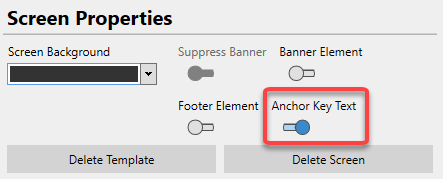
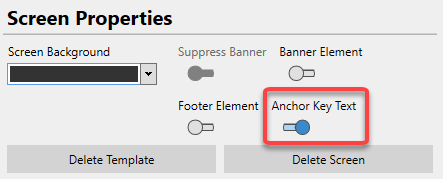
 Bildschirm
Bildschirm
|
Bildschirmhintergrund
|
Legt die Hintergrundfarbe für den gesamten Bildschirm fest. Dies kann Bildschirm für Bildschirm oder mithilfe von Designs eingerichtet werden.
|
|
Banner unterdrücken
|
Blendet ein globales Banner auf dem einzelnen Bildschirm aus. Wurde ein Banner auf der Design-Ebene erstellt, können Sie es bei ausgewählten Bildschirmen ausblenden. Solange kein globales Banner festgelegt wurde, kann diese Option nicht geändert werden.
|
|
Bannerelement
|
Aktiviert ein Bannerelement das oben im Bildschirm angezeigt wird. Ist diese Option auf Ein gesetzt, leitet die Anwendung Sie auf die Registerkarte Elemente, um Stile anzuwenden, einen Bannertitel festzulegen oder ein Logobild hochzuladen. Dies kann Bildschirm für Bildschirm oder mithilfe von Designs eingerichtet werden.
|
|
Fußzeilenelement
|
Fügt am unteren Rand des Bildschirms eine Fußzeile hinzu Sie können per Drag & Drop neue oder vorhandene Elemente auf dieses Element ziehen. Die Fußzeile und alle darin enthaltenen Elemente sind auch beim Blättern am unteren Bildschirmrand festgesetzt.
|
|
Fußzeilenhintergrund
|
Legt die Hintergrundfarbe für das Fußzeilenelement fest. Das ist nur möglich, wenn das Fußzeilenelement aktiviert ist.
|
|
Vorlage löschen
|
Entfernt die Vorlage des ausgewählten Bildschirms und setzt die Formatierung des Bildschirms zurück.
|
|
Bildschirm löschen
|
Entfernt den ausgewählten Bildschirm aus Ihrem Projekt.
|
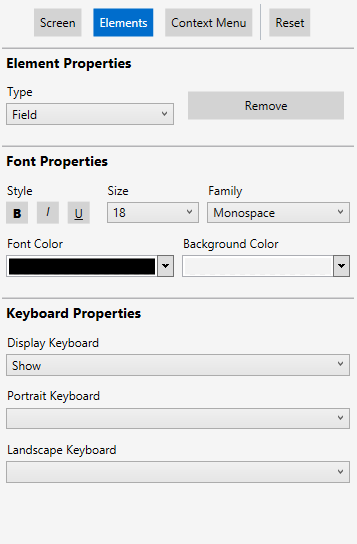
 Elemente
Elemente
|
Tabelleneigenschaften
|
|
|
Um eine Tabelle in "Neu formatierter Bildschirm" zu erstellen, klicken Sie in den Bildschirm, in dem die Tabelle angelegt werden soll, und klicken Sie anschließend im unteren Bereich von "Neu formatierter Bildschirm" auf die Schaltfläche Tabelle hinzufügen.
|
|
Zeilen
|
Legt die Gesamtzahl der in der Tabelle enthaltenen Zeilen fest. Die Standardeinstellung ist 2.
Wenn Sie die Anzahl der Zeilen in einer Tabelle reduzieren, werden keine in den gelöschten Zellen befindlichen Elemente gelöscht. Diese Elemente werden aus der Tabelle entfernt und unten platziert.
|
|
Spalten
|
Legt die Gesamtzahl der in der Tabelle enthaltenen Spalten fest. Die Standardeinstellung ist 2.
Wenn Sie die Anzahl der Spalten in einer Tabelle reduzieren, werden keine in den gelöschten Zellen befindlichen Elemente gelöscht. Diese Elemente werden aus der Tabelle entfernt und unten platziert.
|
|
Breite
|
Definiert, welchen Anteil des Bildschirms die Tabelle horizontal beansprucht. Die Standardeinstellung ist 100%.
Die Tabelle ist immer links ausgerichtet.
|
|
Hintergrundfarbe
|
Legt die Hintergrundfarbe für dieses Element fest. Dies kann in der Tabelle oder mithilfe von Designs eingerichtet werden.
|
|
Wechselnde Zeilenfarbe
|
Legt die Hintergrundfarbe jeder zweiten Zeile in der Tabelle fest, beginnend mit der zweiten Zeile. Dies kann in der Tabelle oder mithilfe von Designs eingerichtet werden.
|
|
Dynamisch
|
Ermöglicht es Ihnen, eine Tabelle als dynamisch mit auswählbaren Feldern zu behandeln. Wenn Sie diese Option aktivieren, erhalten Sie Zugriff auf die Optionen "Navigieren nach oben"-Befehl, "Navigieren nach unten"-Befehl und Befehl auswählen. Ausgewählte Zeilen unterscheiden sich von anderen, damit der Benutzer erkennt, welche Zeile verwendet wird.
|
|
"Navigieren nach oben"-Befehl
|
Sendet einen Tastenwert, um innerhalb einer dynamischen Tabelle eine Zeile nach oben zu navigieren.
|
|
"Navigieren nach unten"-Befehl
|
Sendet einen Tastenwert, um innerhalb einer dynamischen Tabelle eine Zeile nach unten zu navigieren.
|
|
Auswahl-Befehl
|
Sendet einen Tastenwert, um das aktuelle Feld für die Eingabe von Daten in einer dynamischen Tabelle auszuwählen.
|
|
Elementeigenschaften
|
|
Elementtyp
|
Gibt den Typ oder die Klasse eines Elements an. Wenn ein Design festgelegt ist, unterliegen Elemente des gleichen Typs denselben Stilen. Sie können Elementtypen nur bildschirmweise bearbeiten.
Zu den verfügbaren Elementtypen gehören:
•Kopfzeile. Kopfzeilentext, der den aktuell aktiven Bildschirm kennzeichnet. Zu ausgedehnten Elementen kann keine Kopfzeile hinzugefügt werden.
•Datenbeschriftung. Text der statischen Zwischenüberschrift, der zum Beschriften von Feldern verwendet wird. Mit diesem Element können Sie die Beschriftung für einen umformatierten Bildschirm ändern, wobei jedoch Beschriftungen der Schwarz-Grün-Version nicht geändert werden.
•Datenwert. Text der statischen Zwischenüberschrift, der zum Beschriften von Feldern verwendet wird. Dieser Text kann für diesen Wert nicht geändert werden.
•Feld. Leere Textfelder, in die Endbenutzer manuell Text eingeben können.
•Menüelement. Schaltflächen, die zum Navigieren zwischen verschiedenen Bildschirmen verwendet werden. Zu ausgedehnten Elementen kann kein Menüelement hinzugefügt werden.
•Schaltfläche. Schaltflächen, die zum Navigieren zwischen verschiedenen Bildschirmen verwendet werden. Diese ähneln den Menüelementen, sind aber für die Anzeige auf Bildschirmen formatiert. Sie können zu ausgedehnten Elementen und Fußzeilen hinzugefügt werden.
Jedem Element sind seine eigenen Standardstile zugewiesen, die durch die prädiktive Formatierung von festgelegt sind. Weitere Informationen hierzu finden Sie unter Prädiktive Formatierung.
|
|
Entfernen\Alle entfernen
|
•Mit Entfernen entfernen Sie das ausgewählte Bildschirmelement aus dem umformatierten Bildschirm Mit Alle entfernen entfernen Sie alle Bildschirmelemente aus dem umformatierten Bildschirm Die folgenden Schritte beschreiben das Hinzufügen eines Bildschirmelements. Dies kann nicht mithilfe von Designs eingerichtet werden.
|
|
Bannereigenschaften
|
|
Titel
|
Aktiviert ein Kopfzeilenelement das oben in jedem Bildschirm angezeigt wird. Der hier eingegebene Text wird in diesem Element angezeigt. Wird auch ein Bild hochgeladen, erscheint der Text in diesem Feld rechts neben dem Logobild. Diese Option wird nur angezeigt, wenn Banner-Element aktiviert ist.
|
|
Bild
|
Lädt ein Logobild hoch und platziert es oben auf jedem Bildschirm. Bilder sollten maximal 100 Pixel breit und 60 Pixel hoch sein. Diese Option wird nur angezeigt, wenn Bannerelement aktiviert ist. Wenn Sie ein Bild außerhalb des Banners hinzufügen möchten, erstellen Sie ein Bildelement und formatieren Sie es über die Elementeigenschaften.
|
|
Schriftarteigenschaften
|
|
Fett
|
Der Elementtext wird fett dargestellt. Diese Option ist standardmäßig nicht ausgewählt.
|
|
Kursiv
|
Der Elementtext wird kursiv dargestellt. Diese Option ist standardmäßig nicht ausgewählt.
|
|
Unterstreichen
|
Der Elementtext wird unterstrichen. Diese Option ist standardmäßig nicht ausgewählt.
|
|
Ausrichtung
|
Legt fest, ob der Text rechts, links oder mittig ausgerichtet wird.
|
|
Größe
|
Legt die Größe der Text-Schriftart des Elements fest. Der Einstellungsbereich beträgt 10 bis 20 Punkt. Der Standardwert ist abhängig vom gewählten Elementtyp.
|
|
Familie
|
Gibt die Schriftfamilie an, die für das Element verwendet werden soll. Wenn ein Design festgelegt ist, verwenden alle Elemente vom gleichen Typ dieselben Stile einer Schriftartfamilie.
•Serife
•Serifenlos
•Feste Breite
|
|
Hintergrundfarbe
|
Legt die Hintergrundfarbe für dieses Element fest.
|
|
Schriftfarbe
|
Legt die Farbe des sichtbaren Textes für dieses Element fest.
|
|
Text
|
Der Text, der für dieses Element auf dem umformatierten Bildschirm erscheint. Diese Einstellung überschreibt nicht den Text für die standardmäßigen Schwarz-Grün-Bildschirme. Dies kann nicht mithilfe von Designs eingerichtet werden.
|
|
Befehl
|
Verknüpft das Drücken einer bestimmten Taste mit einem Menüelement. Ist diese Option ausgewählt, wird das diesem Tastendruck zugewiesene Verhalten an das Hostprofil gesendet. Zum Beispiel könnte auf dem Demo-Server der Befehl für ein Menüelement die Ziffer 3 sein. Wird diese gesendet, wird der Benutzer zum nächsten Bildschirm geführt. Dies kann nicht mithilfe von Designs eingerichtet werden.
Zu den zulässigen Befehle gehört die Betätigung der folgenden Tasten:
•Text wie ABC
•Benannte Tasten wie {F1} bis {F24}
•Tastencode-Hexwerte wie {hex:E03B} für F1)
•Makros (z. B. {hex:E050}{hex:E04D}{pause}{Enter} für "unten," "rechts," Pause von 250 Millisekunden und anschließend Betätigung der Eingabetaste)
Eine Liste der unterstützten Werte finden Sie unter Tastaturcodes und Befehle.
|
|
Bildeigenschaften
|
|
Ausrichtung
|
Richtet das Bild innerhalb des übergeordneten Elements aus.
|
|
Hintergrundfarbe
|
Die Hintergrundfarbe wird angezeigt, wenn ein Bild transparente Bereiche aufweist.
|
|
Bild-URL
|
Die URL zum Bild, einschließlich Dateiname und -erweiterung. Der Pfad zur URL kann in drei verschiedenen Formaten angegeben werden:
•velocity://resources/ Ein Pfad zu einer mit dem Projekt verknüpften Ressource.
•file:/// Ein Pfad zu einer auf dem Gerät gespeicherten Datei. Beachten Sie, dass in diesem Fall ein zusätzlicher Schrägstrich erforderlich ist. Dieser Vorgang wird in iOS oder Android ab Version 10 nicht unterstützt.
•http:// oder https:// Ein Pfad zu einer Datei auf einem Remoteserver, auf den über http oder https zugegriffen werden kann.
In der Bild-URL können drei Arten von Variablen verwendet werden:
•Eine Komponentenvariable, die exakt den gleichen Text wie der Originalbildschirm verwendet und das Format {component:Komponenten-ID} aufweist. Beispiel:
velocity://resources/{component:added_636511066245633526}.jpg
verwendet den Text, der in der Komponente als Bildname gefunden wird, unabhängig davon, welcher Text auf den einzelnen Seiten enthalten ist.
•Eine Skriptvariable, die eine Textzeichenfolge im Format {script:function()} ausgibt. Beispiel:
file:///{script:FindImage()}
verwendet den Pfad und Dateinamen, der vom FindImage-Skript ausgegeben wird.
•Eine Bildschirmvariable, die Zeile, Spalte und Textlänge im Format {screen:row,column:length} angibt. Beispiel:
http://172.27.0.21/warehouse/images/{screen:4,1:12}.png
verwendet als Dateinamen 12 Zeichen ab Zeile 4, Spalte 1 des aktuellen Bildschirms.
Variablen können für den Dateinamen oder andere Abschnitte der URL verwendet werden. Bei Bedarf können auch mehrere Variablen in der URL verwendet werden.
|
|
Komponenten-ID
|
Die mit dem Bildelement verknüpfte Komponenten-ID.
|
|
Tastatureigenschaften
|
|
Tastatur anzeigen
|
Legt das Verhalten des Tastatur-Popups bei Auswahl eines Feldelements fest. Dies kann nicht mithilfe von Designs eingerichtet werden.
•Anzeigen. Die Tastatur wird automatisch angezeigt, wenn mit der Tabulatortaste zum Feld gesprungen wird.
•Ausblenden. Wenn die Tastatur aktiv ist, wird sie automatisch ausgeblendet, wenn mit der Tabulatortaste zum Feld gesprungen wird.
•Deaktivieren. Sowohl benutzerdefinierte als auch Standard-Tastaturen können nicht verwendet werden, wenn mit der Tabulatortaste zum Feld gesprungen wird.
|
|
Hochformat-Tastatur
|
Legt die standardmäßige benutzerdefinierte Tastatur fest, die verwendet werden soll, wenn ein Bildschirm im Hochformat angezeigt wird. Dies kann nicht mithilfe von Designs eingerichtet werden.
Wenn Sie das Feld leer lassen, wird die benutzerdefinierte Standard-Tastatur verwendet, die ganz oben am Anfang der Liste im Bereich "Tastaturen" im Bildschirm „Tastaturen“ angezeigt wird.
|
|
Querformat-Tastatur
|
Legt die standardmäßige benutzerdefinierte Tastatur fest, die verwendet werden soll, wenn ein Bildschirm im Querformat angezeigt wird. Dies kann nicht mithilfe von Designs eingerichtet werden.
Wenn Sie das Feld leer lassen, wird die benutzerdefinierte Standard-Tastatur verwendet, die ganz oben am Anfang der Liste im Bereich "Tastaturen" im Bildschirm „Tastaturen“ angezeigt wird.
|
|
Komponenten-ID
|
Gibt die Feldkennung an. Dieses Feld kann nicht verändert werden und wird bei der Erstellung des Elements automatisch zugewiesen. Dieser Wert wird zur Referenzierung in Skripten verwendet, die bestimmte Felder beeinflussen.
|
|
Bereichs-ID
|
Gibt den Bildschirm- und Feldbereich an. Dies kann nicht verändert werden und wird sofort bei der Erstellung des Elements zugewiesen.
Dieser Wert besteht aus dem Vorlagennamen und der Komponenten-ID, getrennt durch einen Doppelpunkt, und einem vorangestellten @-Symbol. Diesen Feldwert müssen Sie beim Festlegen eines feldspezifischen Bereichs auf der Registerkarte Skripte kopieren und einfügen.
|
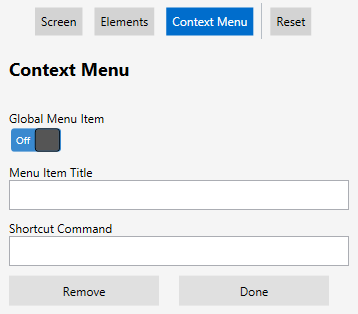
 Kontextmenü
Kontextmenü
|
Neu hinzufügen
|
Fügt ein neues Kontextmenüelement hinzu und ermöglicht Ihnen, einen Titel des Menüelements und einen Shortcut-Befehl anzugeben. Es können keine Menüelemente auf Design-Ebene hinzugefügt werden.
|
|
Sprache hinzufügen
|
Ermöglicht Text-to-Speech- und Speech-to-Text-Funktionen für das Menüelement. Darüber hinaus wird das Feld Übereinstimmende Phrase hinzugefügt, das ein Sprachmakro in Shortcut-Befehl erfordert, damit eine bestimmte Sprachaktion durchgeführt wird. Für die Sprachfunktion ist das Tool "Speakeasy" erforderlich. Weitere Informationen finden Sie unter Verwenden von Speakeasy.
|
|
Globales Menüelement
|
Gibt an, ob das Menüelement bildschirmspezifisch oder global ist. Ist dies auf Ein gesetzt, erscheint das Menüelement im Kontextmenü eines jeden Bildschirms. Ist dies auf Aus gesetzt, erscheint das Menüelement nur im Kontextmenü des aktuellen Bildschirms.
|
|
Menüelemente
|
Erstellt und bearbeitet Menüelemente für das Kontextmenü.
In diesem Bereich können Sie die folgenden Einstellungen konfigurieren:
•Titel des Menüelements. Der Text, der als Beschriftung für ein Kontextmenüelement angezeigt wird.
•Shortcut-Befehl. Verknüpft das Drücken einer bestimmten Taste mit einem Menüelement. Beispiele für akzeptierte Befehle finden Sie unter Tastaturcodes und Befehle.
•Entfernen. Löscht das ausgewählte Menüelement.
•Fertig. Übernimmt die Änderungen für das Kontextmenü, die im Fensterbereich "Neu formatierter Bildschirm" zu sehen sind.
|
|
Sprache aktiviert
|
Ermöglicht die Verwendung von sprachgestützten Phrasen für den Zugriff auf Funktionen des Kontextmenüs. Dadurch wird das Feld Übereinstimmende Phrase sichtbar.
|
|
Übereinstimmende Phrase
|
Legt den Sprachbefehl zur Aktivierung des Menüelements fest. Hier kann eine beliebige Phrase eingegeben werden, sofern der Client diese aussprechen kann. Übereinstimmende Phrasen können nur für Kontextmenüelemente erstellt werden.
Bei Erkennung der übereinstimmenden Phrase wird automatisch ein Makro, Text oder Skript ausgeführt, der bzw. das dem Feld Shortcut-Befehl zugewiesen ist. Weitere Informationen über Shortcut-Befehle finden Sie unter Shortcut-Befehle für Sprache.
|

![]() So fügen Sie ein Bildschirmelement hinzu
So fügen Sie ein Bildschirmelement hinzu
![]() So bearbeiten Sie ein Bildschirmelement
So bearbeiten Sie ein Bildschirmelement
![]() So erstellen Sie eine Elementausdehnung
So erstellen Sie eine Elementausdehnung
![]() So ändern Sie die Reihenfolge der Bildschirmelemente
So ändern Sie die Reihenfolge der Bildschirmelemente
![]() So fügen Sie eine Tabelle hinzu
So fügen Sie eine Tabelle hinzu
![]() So fügen Sie eine Schlüsseltext-Vorlagenzuordnung hinzu
So fügen Sie eine Schlüsseltext-Vorlagenzuordnung hinzu
![]() So fügen Sie Cursorzonen hinzu
So fügen Sie Cursorzonen hinzu
![]() So fügen Sie ein Element hinzu:
So fügen Sie ein Element hinzu: