This page refers to an older version of the product.View the current version of the User Guide.
Predictive Formatting
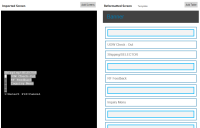
The Velocity Client utilizes a built-in HTML and CSS rendering engine to interpret the design of your screen captures, rather than requiring a complete redesign of your emulation server. The purpose of this built-in engine is to apply web design elements to traditional black-and-green screens to create a more modern appearance for screens, menus, and individual elements. By default, Velocity interprets your existing screens with a predictive formatting functionality that interprets the layout of each screen and the presentation of individual elements.
When a screen is first imported, it is indicated as "Predictive," meaning it has no manual styling applied to any of its elements that may override the default formatting. When an element is altered on a screen, the screen as a whole is saved as a "Template" and predictive formatting is no longer applied. For more information, see Editing Screen Elements.
The rendering engine then applies a series of predefined styles to each element to create a reformatted screen with updated:
• Font family
• Font style
• Font size
• Font color
• Background color
As part of predictive formatting, the Velocity Client is able to interpret your existing screens to break down existing text elements and divide them into a predetermined list of elements:
• Data labels
• Data values
• Headers
• Menu items
• Element types
• Input
When using the Velocity Client, you can rely on the default styles applied to each screen for immediate use on your host profiles. Or, if you want to edit element styles for individual screens or all of them, you must first import the screens associated with a host profile into a project on the Velocity Console. Once imported, you can then begin editing screen element. For more information on these processes, see Capturing Screens from the TE Client, Importing Screens, Editing Screen Elements, and Configuring Project Settings.
This page refers to an older version of the product.View the current version of the User Guide.
The topic was:
Inaccurate
Incomplete
Not what I expected
Other